📌 相关文章
- Spring MVC - 多视图页面
- Spring MVC - 多视图页面(1)
- spring mvc (1)
- Spring MVC-页面重定向示例(1)
- Spring MVC-页面重定向示例
- Spring MVC-静态页面示例
- Spring MVC-静态页面示例(1)
- 如何在 Spring MVC 中创建您的第一个视图?(1)
- 如何在 Spring MVC 中创建您的第一个视图?
- 在视图中使用 mvc (1)
- spring mvc - Java (1)
- Spring MVC-可参数化的视图控制器示例(1)
- Spring MVC-可参数化的视图控制器示例
- 带有 JSP 视图的 Spring MVC
- spring mvc - 任何代码示例
- spring mvc - Java 代码示例
- Spring MVC-资源包视图解析器示例(1)
- Spring MVC-资源包视图解析器示例
- Spring MVC-Xml视图解析器示例(1)
- Spring MVC-Xml视图解析器示例
- mvc 视图与部分视图 (1)
- 在视图中使用 mvc - 任何代码示例
- 返回视图 mvc - C# (1)
- Spring MVC验证
- Spring – MVC 验证(1)
- Spring – MVC 验证
- Spring MVC验证(1)
- Spring MVC教程
- Spring MVC教程(1)
📜 Spring MVC多视图页面
📅 最后修改于: 2020-12-04 08:25:06 🧑 作者: Mango
Spring MVC多视图页面示例
在这里,我们将一个视图页面重定向到另一个视图页面。
让我们看一下Spring Web MVC框架的简单示例。步骤如下:
- 在Maven的情况下加载spring jar文件或添加依赖项
- 创建控制器类
- 在web.xml文件中提供控制器的条目
- 在单独的XML文件中定义bean
- 创建其他视图组件
- 启动服务器并部署项目
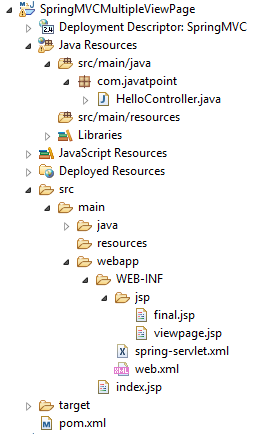
Spring MVC的目录结构

1.将依赖项添加到pom.xml
org.springframework
spring-webmvc
5.1.1.RELEASE
javax.servlet
servlet-api
3.0-alpha-1
2.创建请求页面
让我们创建一个包含链接的简单jsp页面。
index.jsp
3.创建控制器类
让我们创建一个返回JSP页面的控制器类。在这里,我们通过带有@Requestmapping批注的特定名称来映射该类。
HelloController.java
package com.javatpoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String redirect()
{
return "viewpage";
}
@RequestMapping("/helloagain")
public String display()
{
return "final";
}
}
4.在web.xml文件中提供控制器的条目
web.xml
SpringMVC
spring
org.springframework.web.servlet.DispatcherServlet
1
spring
/
5.在xml文件中定义bean
现在,我们还为视图解析器提供了视图组件。
在此,将InternalResourceViewResolver类用于ViewResolver。
由controller + suffix页面返回的prefix +字符串将为视图组件调用。
此xml文件应位于WEB-INF目录中。
spring-servlet.xml
6.创建其他视图组件
viewpage.jsp
final.jsp
Welcome to Spring MVC Tutorial
输出:
<="" >