📌 相关文章
- Spring MVC-文件上传示例
- spring mvc (1)
- spring mvc - Java (1)
- Angular + Spring文件上传示例(1)
- Angular + Spring文件上传示例(1)
- Angular + Spring文件上传示例
- Angular + Spring文件上传示例
- spring mvc - 任何代码示例
- spring mvc - Java 代码示例
- 在 asp.net c# mvc 示例中上传文件 - C# (1)
- 文件上传 (1)
- 在 asp.net c# mvc 示例中上传文件 - C# 代码示例
- c# 文件上传示例 - C# (1)
- Spring MVC验证
- Spring – MVC 验证(1)
- Spring – MVC 验证
- Spring MVC验证(1)
- Spring MVC教程(1)
- Spring MVC教程
- Spring MVC教程
- Spring MVC教程(1)
- Spring – MVC 密码(1)
- Spring – MVC 密码
- Spring – MVC 隐藏域
- Spring MVC-密码示例
- Spring MVC-密码示例(1)
- 讨论Spring MVC(1)
- 讨论Spring MVC
- Spring MVC-隐藏字段示例(1)
📜 Spring MVC文件上传
📅 最后修改于: 2020-12-04 08:41:52 🧑 作者: Mango
Spring MVC文件上传示例
Spring MVC提供了一种上传文件的简便方法,它可以是图像或其他文件。让我们看一个使用Spring MVC上传文件的简单示例。
所需的Jar文件
要运行此示例,您需要加载:
- Spring Core jar文件
- Spring Web jar文件
- commons-fileupload.jar和commons-io.jar文件
1)下载spring的所有jar文件,包括core,web,aop,mvc,j2ee,remoting,oxm,jdbc,orm等。
Spring MVC文件上传步骤(超出MVC)
1)添加commons-io和fileupload.jar文件
2)在spring-servlet.xml中添加CommonsMultipartResolver条目
3)创建表格以提交文件。方法名称必须为“ post”,并键入“ multiple / form-data”。
4)在Controller中使用CommonsMultipartFile类。
@RequestMapping(value="/savefile",method=RequestMethod.POST)
public ModelAndView upload(@RequestParam CommonsMultipartFile file,HttpSession session){
String path=session.getServletContext().getRealPath("/");
String filename=file.getOriginalFilename();
System.out.println(path+" "+filename);
try{
byte barr[]=file.getBytes();
BufferedOutputStream bout=new BufferedOutputStream(
new FileOutputStream(path+"/"+filename));
bout.write(barr);
bout.flush();
bout.close();
}catch(Exception e){System.out.println(e);}
return new ModelAndView("upload-success","filename",path+"/"+filename);
}
5)在JSP中显示图像。
Upload Success

Spring MVC文件上传示例
在您的项目中创建“ images”目录,因为我们正在编写代码以将所有文件保存在“ / images”目录中。
package com.javatpoint;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class HelloController {
private static final String UPLOAD_DIRECTORY ="/images";
@RequestMapping("uploadform")
public ModelAndView uploadForm(){
return new ModelAndView("uploadform");
}
@RequestMapping(value="savefile",method=RequestMethod.POST)
public ModelAndView saveimage( @RequestParam CommonsMultipartFile file,
HttpSession session) throws Exception{
ServletContext context = session.getServletContext();
String path = context.getRealPath(UPLOAD_DIRECTORY);
String filename = file.getOriginalFilename();
System.out.println(path+" "+filename);
byte[] bytes = file.getBytes();
BufferedOutputStream stream =new BufferedOutputStream(new FileOutputStream(
new File(path + File.separator + filename)));
stream.write(bytes);
stream.flush();
stream.close();
return new ModelAndView("uploadform","filesuccess","File successfully saved!");
}
}
spring
org.springframework.web.servlet.DispatcherServlet
1
spring
/
在这里,您需要为CommonsMultipartResolver创建一个bean。
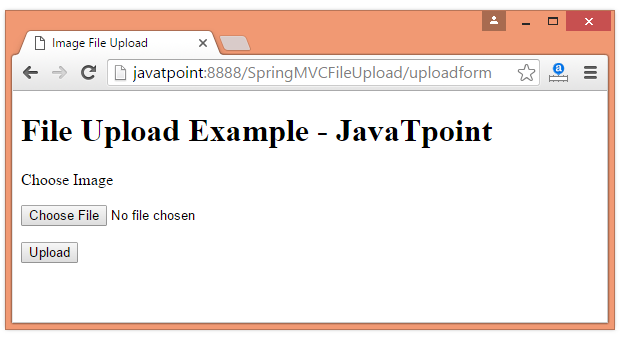
这里的表单必须是method =“ post”和enctype =“ multipart / form-data”。
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Image File Upload
File Upload Example - JavaTpoint
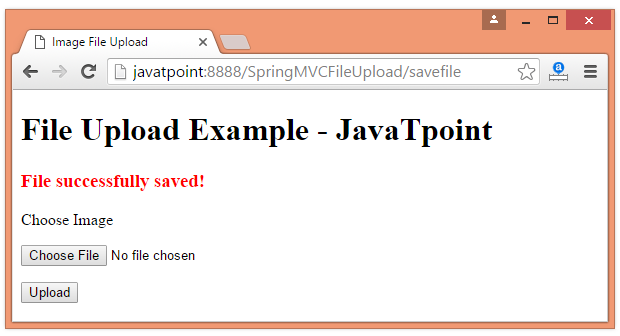
${filesuccess}
输出量



转到服务器控制台上打印的路径,以查看上载的文件。
下载Spring MVC文件上传示例
我们已经在MyEclipse IDE中创建了该应用程序,该应用程序已经提供了jar文件。如果您使用eclipse或其他IDE,则需要为spring MVC加载jar文件。