jQWidgets jqxScheduler 约会DataFields 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScheduler小部件用于在一天、一周、一个月、时间线日、时间线周以及时间线月视图中显示一组约会。
约会数据字段属性用于设置或返回显示的 jqxScheduler 的约会数据字段。对象类型,默认值为 { allDay: “allDay”, background: “background”, borderColor: “borderColor”, color: “color”, description: “description”, draggable: “draggable”, from: “ from”,hidden:“hidden”,id:“id”,location:“location”,recurrencePattern:“recurrencePattern”,recurrenceException:“recurrenceException”,resizable:“resizable”,resourceId:“resourceId”,readOnly:“readOnly” ,主题:“主题”,样式:“样式”,状态:“状态”,到:“到”,工具提示:“工具提示”,时区:“时区”}。
句法:
设置约会数据字段属性。
$("#Selector").jqxScheduler({ appointmentDataFields: { id: "i", subject: "Topic", from: "begin", to: "final", resourceId: 'schedule', } });返回约会数据字段属性。
let appointmentDataFields = $('#Selector') .jqxScheduler('appointmentDataFields');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:以下示例说明了 jQWidgets 中的 jqxScheduler约会数据字段属性。
HTML
GeeksforGeeks
jQWidgets jqxScheduler appointmentDataFields
property
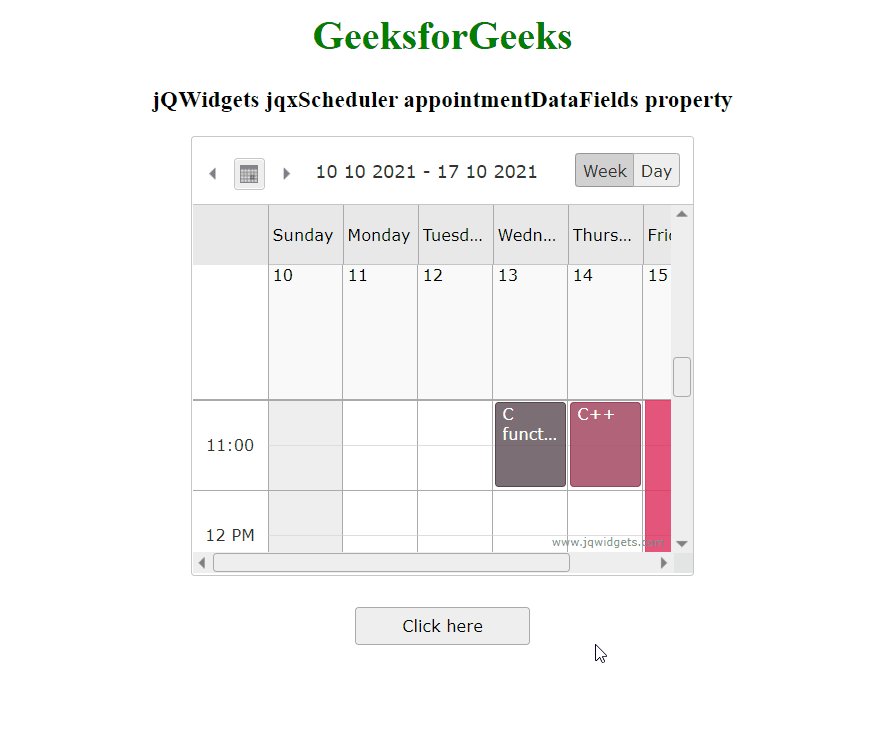
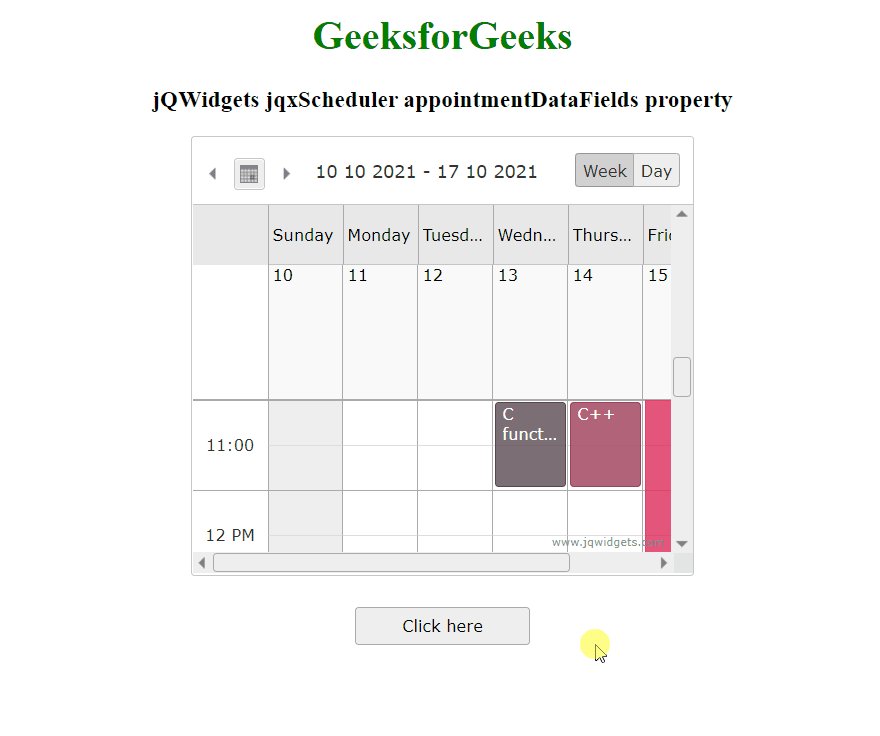
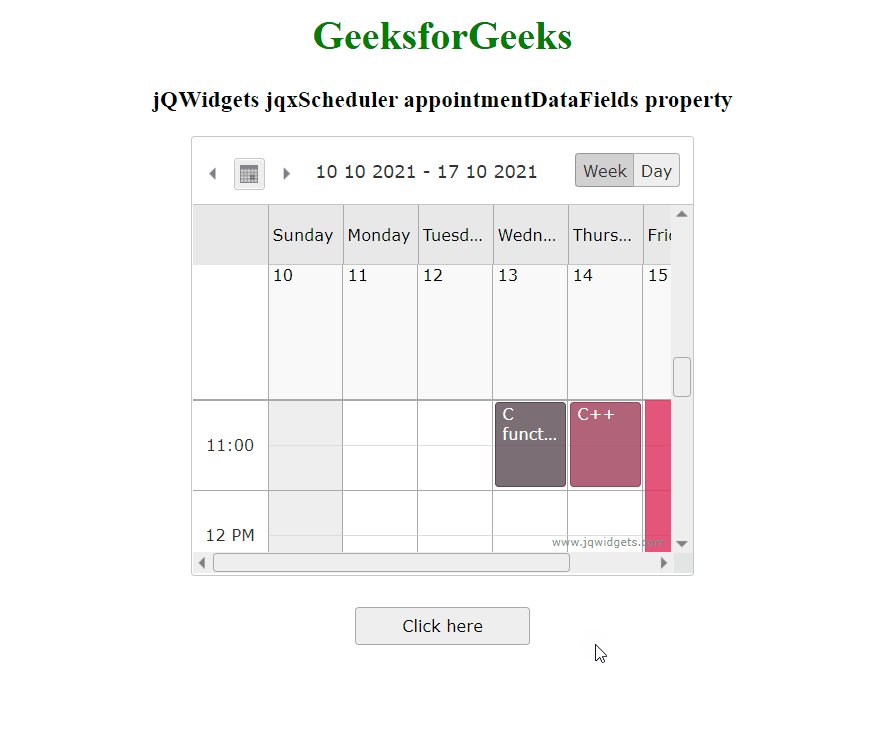
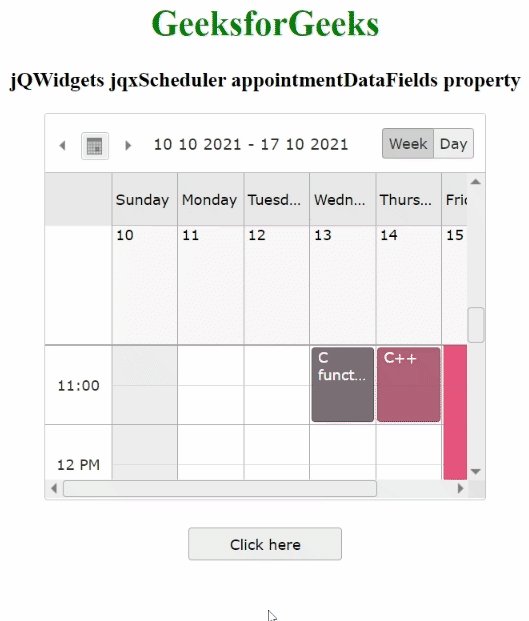
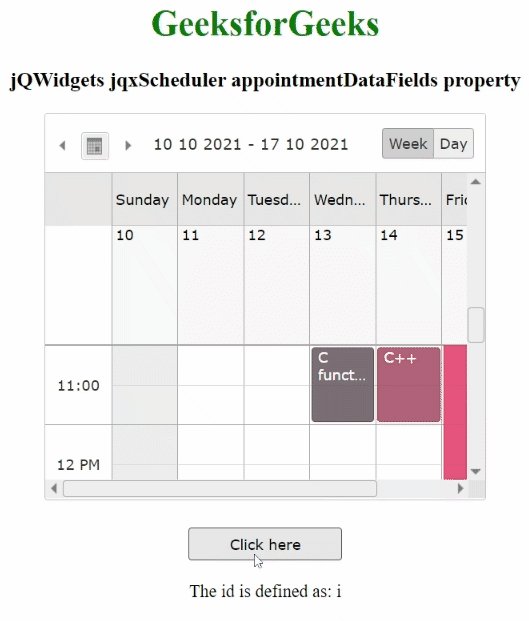
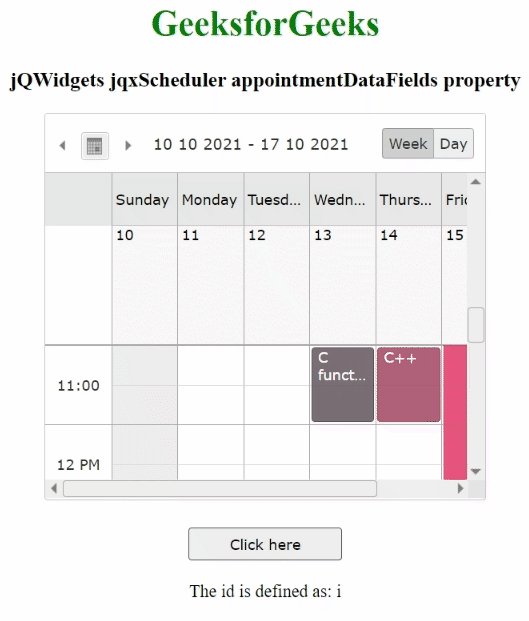
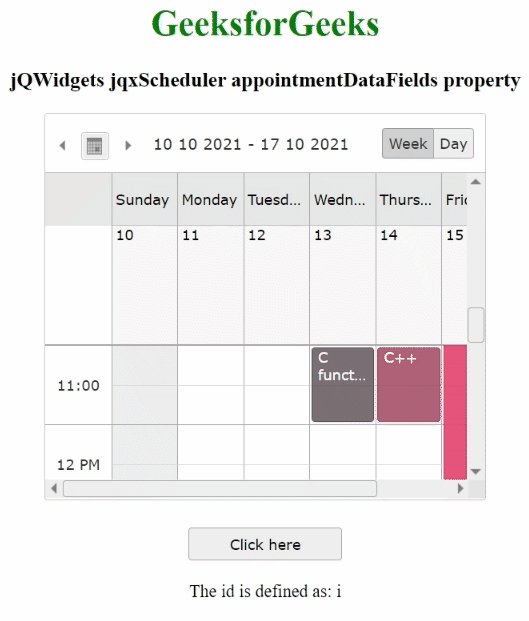
输出:

jQWidgets jqxScheduler 约会DataFields 属性

jQWidgets jqxScheduler 约会DataFields 属性
参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscheduler/jquery-scheduler-api.htm