- Solidity-首次应用
- Solidity-首次应用(1)
- Lucene-首次应用
- Lucene-首次应用(1)
- Xamarin-部署您的应用(1)
- Xamarin-部署您的应用
- Xamarin-应用清单(1)
- Xamarin-应用清单
- Xamarin-安装(1)
- Xamarin-安装
- Xamarin是什么
- Xamarin是什么(1)
- Xamarin.Android(1)
- Xamarin.Android
- C# 检查是否首次运行 - C# (1)
- Xamarin-多屏应用(1)
- Xamarin-多屏应用
- C# 检查是否首次运行 - C# 代码示例
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿
- Xamarin工作簿(1)
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- Xamarin中的视图
- Xamarin中的视图(1)
- 讨论Xamarin
- Xamarin-权限(1)
📅 最后修改于: 2020-12-07 05:02:49 🧑 作者: Mango
在本章中,我们将看到如何使用Xamarin创建一个小型Android应用程序。
你好Xamarin!应用
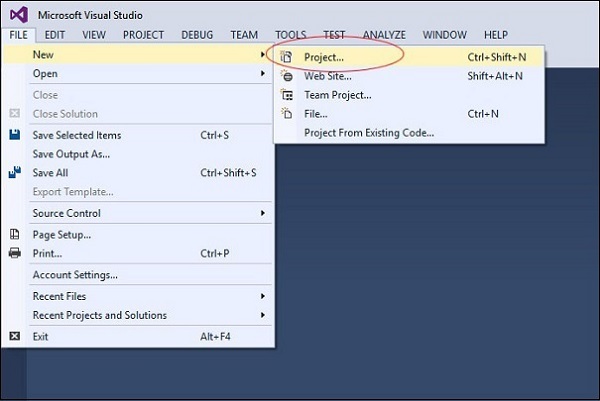
首先,启动Visual Studio的新实例,然后转到File→New→Project 。

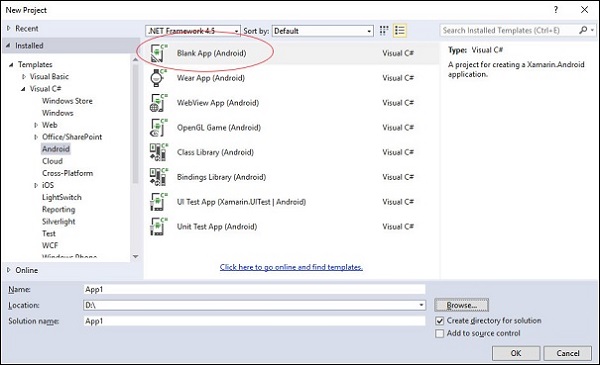
在出现的菜单对话框中,转到模板→Visual C#→Android→空白应用程序(Android) 。

给您的应用程序起一个合适的名字。在我们的例子中,我们将其命名为“ helloWorld” ,并将其保存在提供的默认位置。接下来,单击确定按钮以加载新的“ helloXamarin”项目。
在解决方案上,打开资源→布局→Main.axml文件。从Design View切换到Source文件,然后键入以下代码行来构建您的应用程序。
在上面的代码中,我们创建了一个新的Android textview 。接下来,打开文件夹值,然后双击Strings.xml将其打开。在这里,我们将存储有关上面创建的按钮的信息和值。
Hello World, I am Xamarin!
helloWorld
打开MainActivity.cs文件,并用以下代码行替换现有代码。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
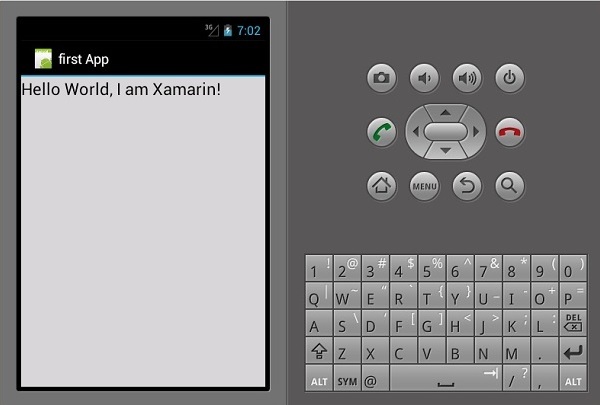
保存应用程序。生成然后运行它,以在Android模拟器中显示创建的应用。

如果您没有Android模拟器,请按照下一节中给出的步骤创建一个。
设置Android模拟器
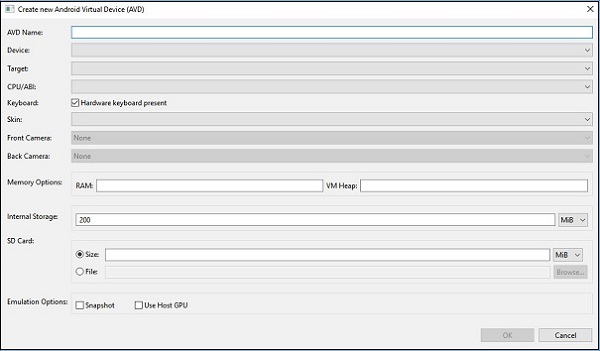
在Visual Studio菜单上,转到工具→Android→Android Emulator Manager 。在出现的弹出窗口中,单击“创建”按钮。它将显示以下屏幕。

在上面的屏幕上,提供所需的AVD名称。选择设备适合于您的显示,例如,的Nexus 4”显示。选择您的目标平台。始终建议在最小目标平台上进行测试,例如API 10 Android 2.3(姜饼),以确保您的应用程序可在所有Android平台上正常工作。
填写其余字段,然后单击确定按钮。现在,您的模拟器已准备就绪。您可以从现有的Android虚拟设备列表中选择它,然后单击“启动”以启动它。

修改HelloXamarin应用
在本节中,我们将修改项目并创建一个按钮,单击该按钮将显示文本。打开main.axml并切换到源代码视图。在我们创建的textview之后,我们将添加一个按钮,如下所示。
添加按钮后,我们的完整代码将如下所示:
接下来,我们将按钮值注册在字符串.xml文件中。
Click Me!
在字符串.xml文件中添加按钮之后,我们将打开MainActivity.cs文件,以在单击按钮时为按钮添加操作,如以下代码所示。
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
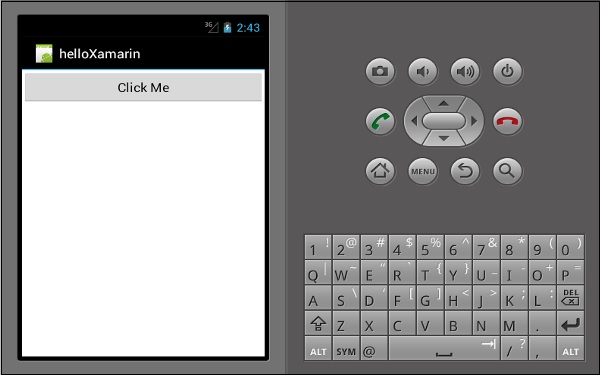
Button button = FindViewById接下来,构建并运行您的应用程序。

单击按钮后,您将获得以下输出-
