- Xamarin模型-视图-视图模型模式
- Xamarin模型-视图-视图模型模式(1)
- Xamarin-Andriod视图
- Xamarin-Andriod视图(1)
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么(1)
- Xamarin是什么
- Xamarin.Android
- Xamarin.Android(1)
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿(1)
- Xamarin工作簿
- Xamarin教程(1)
- Xamarin教程
- Xamarin教程
- 讨论Xamarin
- Xamarin-权限
- Xamarin-权限(1)
- Xamarin-菜单(1)
- Xamarin-菜单
- xamarin 表单列表视图突出显示颜色 (1)
- xamarin 覆盖 - C# (1)
- Xamarin-布局
- Xamarin-布局(1)
- 在Visual Studio 2019中安装Xamarin Xamarin的安装
- 在Visual Studio 2019中安装Xamarin Xamarin的安装(1)
- Flutter和 Xamarin 的区别
📅 最后修改于: 2021-01-11 16:11:08 🧑 作者: Mango
Xamarin中的意见
跨平台移动应用程序的构建块是Xamarin.Forms视图。视图是用户界面对象,例如标签,按钮和滑块,在其他编程环境中称为控件或窗口小部件。
视图可以分为几类:
演示视图
Xamarin.Forms具有三个用于处理文本的主要视图:
- 标签标签用于显示单行或多行文本。在这里,我们可以在同一行中显示具有多种格式选项的文本。
- 输入要在一行中输入文本,请使用输入。该条目具有密码模式。
- 编辑器输入文本,可能需要多于一行。
标签:标签视图用于显示文本。我们可以显示多行文本或单行文本。标签可以显示带有内联使用的多种格式选项的文本。当标签视图不能排成一行时,标签视图可以包装或截断文本。
MainPage.Xaml

输入:输入用于接受单行文本。 Entry提供对颜色和字体的控制。 Entry具有密码模式,可以显示占位符文本,直到我们输入文本为止。
MainPage.XAML

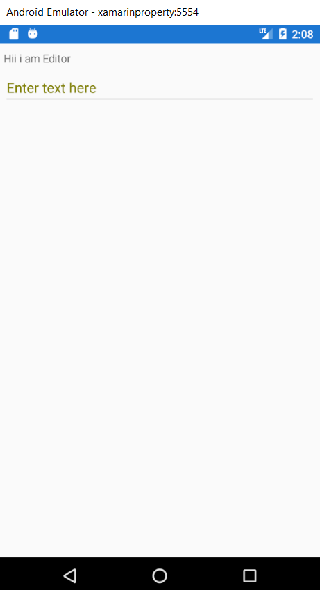
编辑器:编辑器用于输入多行文本输入。编辑器提供了颜色和字体的控件。像其他文本呈现视图一样,编辑器将显示text属性。编辑器可用于设置和读取编辑器显示的文本。

- 图像图像显示位图。在普通项目中,位图可以通过Web下载,也可以作为资源嵌入。我们可以使用Xamarin.Forms在各个平台之间共享图像。图像是应用程序导航,品牌和可用性的重要组成部分。 Xamarin.Forms应用程序需要在所有平台上共享图像。它还在每个平台上显示不同的图像。平台特定的图像也是必需的图标和启动屏幕。

显示影像
Xamarin.Forms使用图像视图在页面上显示图像。它有两个重要页面:
- 源:图像源实例,可以是文件,Uri,资源,用于设置要显示的图像。
- 方面:如何在显示图像的范围内调整图像大小。
- ImageSource:可以使用静态方法为每种类型的图像源获取实例。
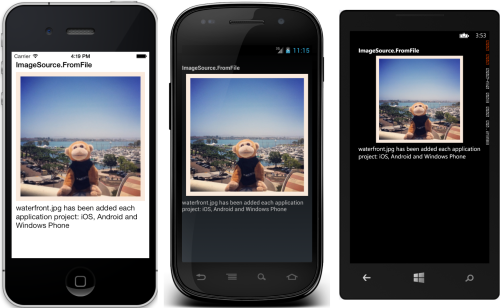
- 从文件:需要在每个平台上都可以解析的文件名(文件名)或文件路径(文件路径)。
在Xamarin上显示图像。表格我们应该必须遵循以下步骤:
在这里,我们将通过文件名添加图像。为此,我们首先必须下载图像(“ jpg图像下载”)。从保存文件的文件夹中复制图像,然后将其粘贴到一个drawable文件夹中,为此,我们必须遵循以下步骤: Android-> Resources-> Drawable 。
MainPage.XAML
// In the source we have to give the name of the image file.
输出量

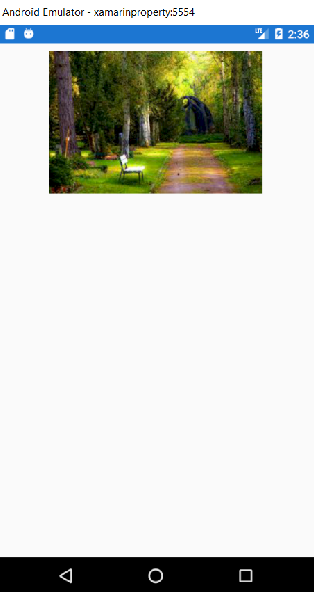
现在,我们将学习如何在后端代码中使用图像。
MainPage.XAML
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Label
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Myimage.Source = ImageSource.FromFile("nature.jpg");
}
}
输出量

- FromUri:需要Uri(统一资源指示符)对象,例如新的Uri(“ https://sample-videos.com/download-sample-jpg-image”)。在这里,我们将通过URI显示图像,并在其中提供从互联网到源的路径。
- 从资源:从资源标识符到使用BuildAction:EmbeddedResource嵌入在应用程序或.Net标准库项目中的图像文件。
- FromStream:需要提供图像数据的流。
- Aspect: Aspect属性确定如何缩放图像以适合显示区域:
- 填充:将图像完全拉伸并填充显示区域。这样的结果可能是图像失真。
- AspectFill:裁剪图像,使其在保留宽高比的同时填充显示区域(即不失真)。
- AspectFit:对图像添加信箱(如果需要),以使整个图像适合显示区域,在顶部/底部添加空格取决于图像是宽还是高。
可以从本地文件,嵌入式资源或下载图像。
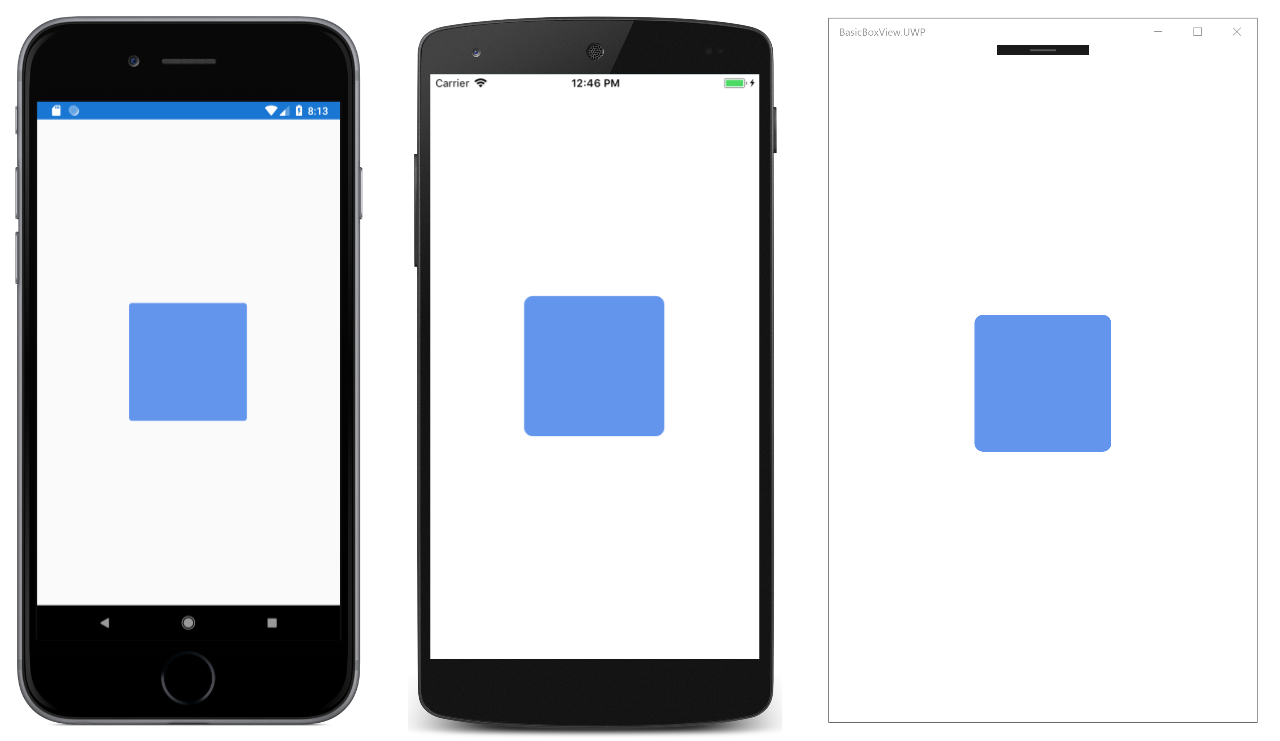
- BoxView: BoxView是指定宽度,高度和颜色的简单矩形。我们可以将BoxView用于装饰,基本图形以及通过触摸与用户进行交互。

MainPage.XAML

乍看之下,BoxView看起来似乎很简单,但是它具有多种用途,可以产生通常只有矢量图形才能实现的几乎所有视觉效果。
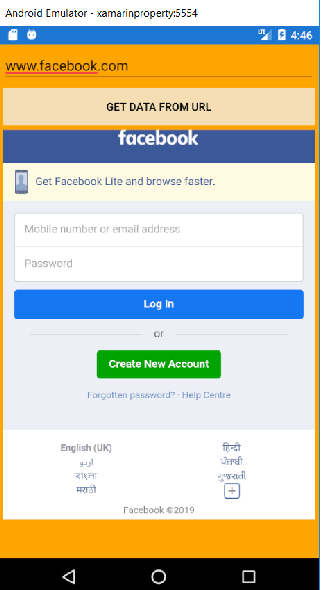
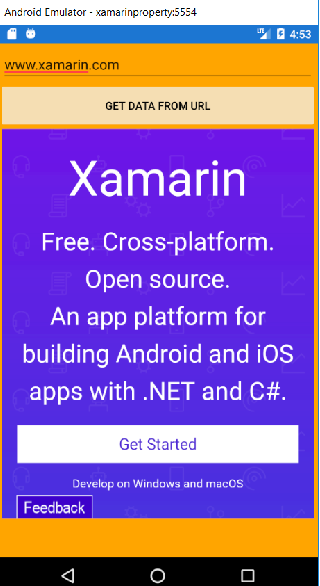
- WebView: WebView是用于在我们的应用程序上显示Web和HTML内容的视图。 WebView在我们的应用程序中显示HTML内容。
- 内容WebView支持以下类型的内容:
- HTML&CSS网站: WebView支持所有使用HTML&CSS编写的网站,其中包括对javascript的支持。
- 文档: WebView是在每个平台上使用本机组件实现的,这就是WebView能够显示在每个平台上可见的文档的原因。这意味着PDF文件可在iOS和Android上使用。
- HTML字符串: WebView可以显示内存中的HTML字符串。
- 本地文件: WebView可以在应用程序中键入内容。
- 内容WebView支持以下类型的内容:
MainPage.XAML
MainPage.XAML.CS
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Label
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
// Myimage.Source = ImageSource.FromResource("Label.images.hey.jpg");
}
private void AbsoluteLayout_SizeChanged(object sender, EventArgs e)
{
}
private void Button_Clicked(object sender, EventArgs e)
{
var url = "http://"+urlEntry.Text;
BROWSER.Source = url;
}
}
}


OpenGLView
MainPage.XAML

启动命令的视图
纽扣
当我们单击一个按钮时,它会响应并在应用程序中执行特定任务。在所有Xamarin.Forms按钮中都扮演着重要的角色。该命令后,该按钮显示短文本字符串。按钮也可以显示位图图像或文本和图像的组合。为了启动命令,用户用手指或鼠标按下按钮。
MainPage.XAML
在button_click后面编码,按钮将计算按钮被按下的次数。
MainPage.XAML.CS
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace MapView1
{
public partial class MainPage : ContentPage
{
static int ClickTotal;
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
ClickTotal += 1;
label.Text = String.Format("{0} button click{1}", ClickTotal, ClickTotal == 1 ? "" : "s");
}
}
}
输出:

图像按钮
ImageButton显示图像并响应点击或单击,从而指示应用程序执行特定任务。
ImageButton View将Button视图和Image视图组合在一起,以创建内容为图像的按钮。当我们用手指按下按钮或用鼠标单击它时,它将为应用程序执行特定任务。
设置图像来源
ImageButton定义了一个源属性,该属性应配置为在按钮上显示图像
搜索栏
它是Xamarin.Forms的UI元素的一部分。它用于从列表或网页或任何内容中搜索数据。我们可以放置搜索栏以从网络或其他任何地方进行搜索。通常,我们在Google主页或任何搜索引擎上使用搜索栏。

实作
在这里,我们将按照以下步骤进行编码:
- 创建UI类
- 创建一个类并将绑定设置为列表视图。
- 将数据添加到列表并将功能添加到搜索栏
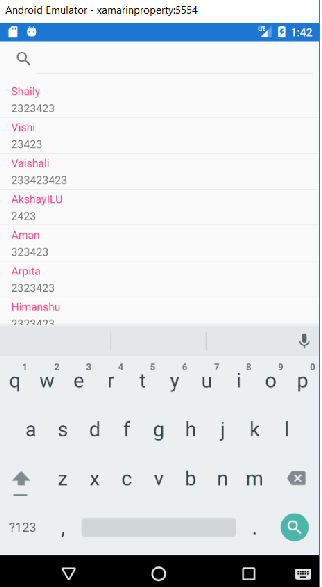
创建一个UI
首先,我们将创建Xamarin.Forms项目。在这里,我们将创建一个应用程序,并在XAML文件上创建一个ListView和搜索栏。在这里,我们可以使用堆栈布局,并在堆栈布局中添加搜索栏和列表视图。搜索栏将位于列表的顶部。
MainPage.Xaml
现在,我们将创建一个包含两个属性Name和NUM的类,如下所示:
联络人
namespace imagebutton1
{
public class Contacts
{
public string Name { get; set; }
public string Num { get; set; }
public string imgsource { get; set; }
}
}
现在,我们将绑定添加到listview的文本单元格。
在这里,创建类并完成绑定。现在,我们将在Xaml.CS文件中进行编码。
要添加数据的是ListView和要搜索的功能栏。在这里,我们首先创建一个联系人类,然后对其进行初始化并添加一些新数据。之后,我们将ListView的项目源设置为联系人列表。
将数据添加到我们的ListView的代码:
public List tempdata;
public MainPage()
{
InitializeComponent();
data();
list.ItemsSource = tempdata;
}
public void data()
{
// all the temp data
tempdata = new List {
new Contacts(){ Name = "Shaily", Num = "2323423"},
new Contacts(){ Name = "Vishi", Num = "23423"},
new Contacts(){ Name = "Vaishali", Num = "233423423"},
new Contacts(){ Name = "AkshayILU", Num = "2423"},
new Contacts(){ Name = "Aman", Num = "323423"},
new Contacts(){ Name = "Arpita", Num = "2323423"},
new Contacts(){ Name = "Himanshu", Num = "2323423"},
new Contacts(){ Name = "Arvind", Num = "2323423"},
new Contacts(){ Name = "Neetu", Num = "2323423"},
new Contacts(){ Name = "etc", Num = "2323423"},
};
}
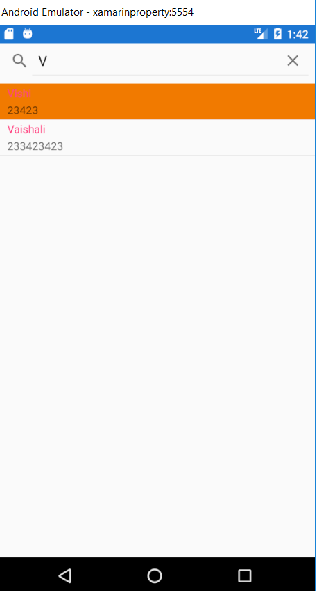
在这里,我们将使搜索栏的文本更改功能成为事件处理程序,如下所示:
码
private void SearchBar_TextChanged(object sender, TextChangedEventArgs e)
{
//that's all you need to do a search
if (string.IsNullOrEmpty(e.NewTextValue))
{
list.ItemsSource = tempdata;
}
else
{
list.ItemsSource = tempdata.Where(x => x.Name.StartsWith(e.NewTextValue));
}
}
只要更改搜索栏中的文本,它就可以在两种可能的情况下工作。如果文本为null或为空,我们将list的项目源设置为临时数据。临时数据包含所有数据的列表。否则,可以根据LINQ查询更改列表的项目来源。此查询对临时数据起作用,并在字符中找到与名称的起始值匹配的给定文本。现在,我们将看到搜索一些数据:
完整的XAML代码和CS代码
MainPage.XAML
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace imagebutton1
{
public partial class MainPage : ContentPage
{
public List tempdata;
public MainPage()
{
InitializeComponent();
data();
list.ItemsSource = tempdata;
}
public void data()
{
// all the temp data
tempdata = new List {
new Contacts(){ Name = "Shaily", Num = "2323423"},
new Contacts(){ Name = "Vishi", Num = "23423"},
new Contacts(){ Name = "Vaishali", Num = "233423423"},
new Contacts(){ Name = "AkshayILU", Num = "2423"},
new Contacts(){ Name = "Aman", Num = "323423"},
new Contacts(){ Name = "Arpita", Num = "2323423"},
new Contacts(){ Name = "Himanshu", Num = "2323423"},
new Contacts(){ Name = "Arvind", Num = "2323423"},
new Contacts(){ Name = "Neetu", Num = "2323423"},
new Contacts(){ Name = "etc", Num = "2323423"},
};
}
private void SearchBar_TextChanged(object sender, TextChangedEventArgs e)
{
//that's all you need to do a search
if (string.IsNullOrEmpty(e.NewTextValue))
{
list.ItemsSource = tempdata;
}
else
{
list.ItemsSource = tempdata.Where(x => x.Name.StartsWith(e.NewTextValue));
}
}
}
}


设置值的视图
列表显示
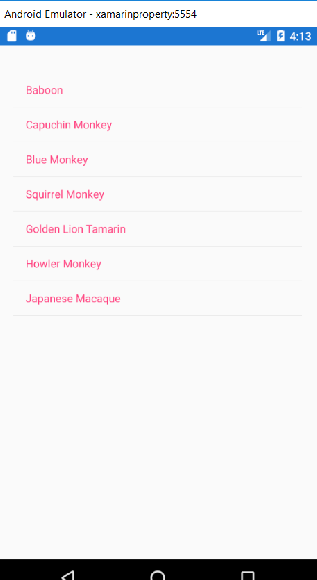
ListView是用于呈现数据列表的视图,尤其是需要滚动的长列表。 Xamarin.Forms提供ListView控件,该控件可用于显示可滚动的数据列表。 ListView控件最适合同类数据。
MainPage.XAML
Baboon
Capuchin Monkey
Blue Monkey
Squirrel Monkey
Golden Lion Tamarin
Howler Monkey
Japanese Macaque
这段代码定义了由StackLayout中的ListView组成的页面的用户界面。 ListView.ItemSource属性指定要显示的项目。
输出量

填充数据
在这里,我们将使用ItemSource属性填充数据,该属性的类型为IEnumerable 。在这里,我们将用存储在其中的对象的对象集合中的数据填充ListView。
猴子课会加
Monkey.cs
namespace ListView
{
class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string ImageUrl { get; set; }
public override string ToString()
{
return Name;
}
}
}
该代码定义了Monkey对象,该对象存储代表猴子的图像的名称,位置和URL。同样,该类重写ToString方法以返回name属性。
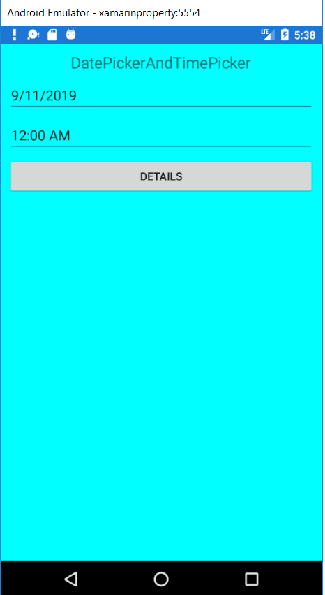
日期选择器
Xamarin.Form视图允许用户选择日期。 Xamarin.Forms DatePicker调用平台的日期选择器控件,该控件使用户可以选择日期。 DatePicker定义了八个属性。
- MinimumDate:这是DateTime的一种类型,默认为1900年的第一天。
- MaximumDate:这是DateTime的类型,它是2100年最后一天的默认值。
MainPage.XAML
时间选择器
Xamarin.Forms视图允许用户选择时间。 Xamarin.Forms TimePicker调用平台时间选择器控件,并使用户可以选择时间。
MainPage.XAML
MainPage.XAML.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace App15
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
var date = dp.Date;
var time = tp.Time;
details.Text = string.Format("Date:{0}\n Time:{1}", date, time);
}
}
}
输出值

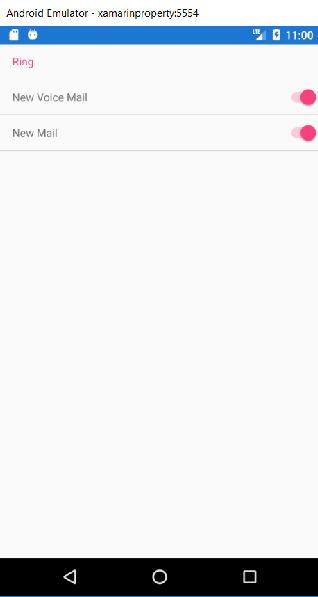
表格检视
TableView是用于显示数据或选项的可滚动列表的视图,其中存在不共享同一模板的行。 TableView没有ItemSource的概念,因此在这里我们将手动添加项目。
结构: TableView中的元素按部分组织。 TableView的根是TableRoot,它是一个或多个TableSection实例的父级。每个TableSection由标题和一个或多个ViewCell案例组成。
MainPage.XAML
输出量