关于响应式网页设计的简短说明
响应式网页设计包括两个词,即响应式和网页设计。响应式意味着响应,网页设计意味着设计网站。因此,响应式网页设计通常意味着网站根据所看到的屏幕尺寸做出响应或调整大小或调整自身。它会自动调整以适应用户的屏幕,无论是台式机、笔记本电脑、手机、平板电脑等。它只使用一种网页布局,可以使用 CSS 和 HTML 或 CSS3 和 HTML5 来完成。
什么时候使用它?
响应式网页设计是一种包含灵活布局的网站的方式,可根据查看它的屏幕大小自动缩放其内容和元素。它只需调整大小、缩小、放大、隐藏网页,使其在所有类型的设备上看起来都更好,并且无需缩放和平移即可查看网站上的任何内容。但是仍然有些人在决定何时使用响应式网页设计时感到困惑。下面给出了一些要点来消除这种混淆:
- 响应式网页设计最适合希望发展业务的小型到大型企业或公司。为了增长和成功,他们需要更新现有的网站并将其转换为响应式网站,这不仅可以帮助一个人在搜索引擎中排名更高,还可以为访问者提供更好的用户体验。
- 响应式网页设计最适合想要建立新品牌网站并领先于其他竞争对手的新企业。他们需要创建响应式网页设计,因为响应式设计可以覆盖更多受众,通过移动设备与客户保持联系,增加转化率等。
- 响应式网页设计最适合基于服务的行业,因为它包括创意 UX 和 UI 设计,并且由图像和文本组成。在移动设备上查看时,图像和图形也清晰明了。
- 响应式网页设计也最适合预算较少或紧张且资源有限的公司,因为响应式设计对预算友好。一个人必须将他们的金钱和精力投入其中,而不是因为它的灵活性。
如何检查网站是否响应?
人们应该知道,并非所有网站都具有响应性。无响应的网站在台式机、笔记本电脑上完美显示,但在移动设备或平板电脑上却不行。以下是一些步骤,可以用来确定网站是否响应。

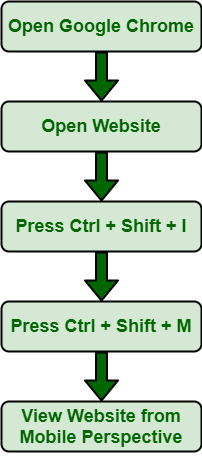
第 1 步:转到谷歌浏览器并打开它。
第 2 步:转到您要检查响应式设计的网站。
第 3 步:按 Ctrl + Shift + I。这将打开 Chrome DevTools。这些是内置在浏览器中的 Web 开发人员和调试工具,可帮助您轻松编辑页面和识别问题。
第 4 步:按 Ctrl + Shift + M。这将切换设备工具栏,即;工具栏将出现在页面顶部,使人们能够在移动设备上查看网站的外观。
第 5 步:从手机、平板电脑的角度查看网站。
结论:如果网站查看 根据屏幕大小合适,一切看起来清晰明快,图像和文字清晰等,可以说网站是响应式的。所有图像、字体和 HTML 元素都将正确缩放,并适合任何屏幕尺寸。