Microsoft Azure – Azure 静态 Web 应用程序入门
Azure 静态 Web 应用程序是 Azure 提供的无服务器 Web 应用程序,用于高效托管图像、视频等静态站点内容和 HTML、CSS、JavaScript、Markdown、文本文件、JSON、XML 文件等代码文件,并且它是预渲染的内容在全球范围内分发。
部署不需要 Web 服务,因此具有成本效益。所以不用担心服务器的维护。
让我们开始在 Azure 中创建一个静态 Web 应用程序。按照步骤通过创建一个开始。
使用其他部署源的流程 1
第 1 步:打开浏览器并转到 https://portal.azure.com/
第 2 步:登录到您的 Microsoft Azure 订阅帐户。
第 3 步:登录后搜索“Static Web Apps”并选择服务。
第 4 步:单击“创建”以创建 Azure 静态 Web 应用程序。
- 首先,您必须选择有效的活动 Azure 订阅。
- 对于资源组,您可以通过单击新建来创建一个新资源组,或者如果您有一个,您可以选择一个现有的资源组。
- 为您的静态 Web 应用程序提供一个唯一名称。就我而言,我们给出了“Static-Web-App-01”
第 5 步:选择托管计划类型。您可以根据您的应用需求从下面的屏幕截图中选择一个计划。
- 免费和标准
第 6 步:对于Location ,您可以从下拉菜单中选择任何受支持的位置。
第 7 步:选择部署详细信息。
第 8 步:部署完成后。您可以单击“转到资源”进行静态 Web 应用程序配置。
第 9 步:在设置静态 Web 应用程序配置之前。浏览以验证您网站的实时状态。
第 10 步:默认的“Static-Web-App-01”输出如下图所示——
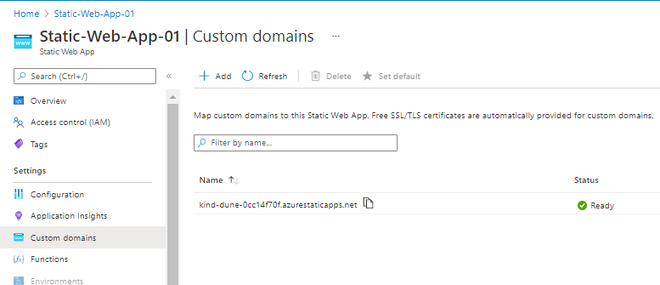
步骤 11:映射“Azure Static-Web-App-01”的自定义域
- 转到“Azure Static-Web-App-01” ,从左侧菜单导航到设置>>自定义域>>单击“+添加”
- 添加您的自定义域名,然后单击“下一步”
- 在这一步之后,您将有两个选项来验证域所有权 >>主机名记录类型: TXT或CNAME来验证您的域。 (您选择其中之一)
使用 Github 源帐户:
步骤 1 至步骤 6:您可以参考流程 1 中的步骤。按照上述步骤进行操作。
Note: Change the Static App Web Name as “Static-Web-App-02” (Refer Process 1 – Step 4)
第 7 步:如果您的源代码在 GitHub,您可以选择“GitHub”,然后单击“使用 GitHub 登录”以选择您的源代码仓库。
步骤 8:使用您的 GitHub 帐户授权 Azure 静态 Web 应用程序。
第 9 步:输入您的 GitHub 密码确认访问。
第 10 步:从下拉菜单中输入您的 Github组织名称或帐户名称的详细信息。
- 然后,从下拉菜单中选择您选择的源代码存储库。
- 选择您的分支。
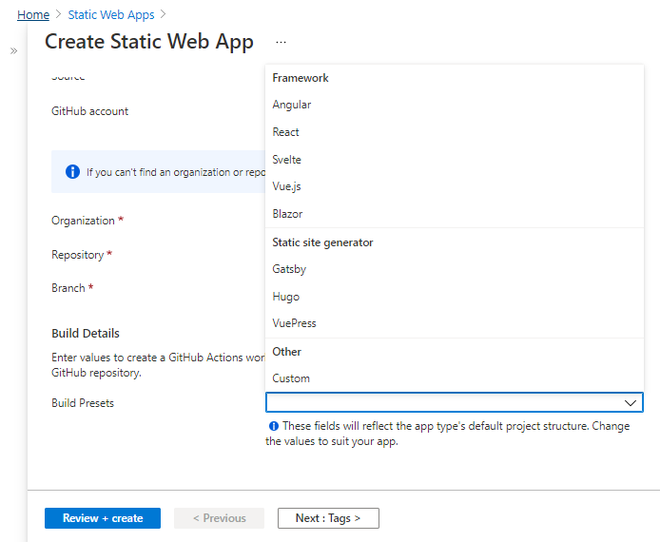
第 11 步:对于构建详细信息,我选择了>> 其他 >> 自定义,因为我们正在部署您自己的源代码。
第 12 步:选择应用程序位置根目录“/” ,其余步骤保持原样。 (参考下图):
第 13 步:单击“查看 + 创建” ,部署完成后。您可以单击“转到资源”进行静态 Web 应用程序配置。
第 14 步:转到“Static-Web-App-02”并导航到设置>>环境并验证部署分支和状态
第 15 步:如果您选择的 Github 存储库中没有任何索引文件,则输出类似于以下屏幕截图:
第 16 步:如果您在选择的 Github 存储库中有一个现有的索引文件,那么输出将如下
我们在哪里拥有带有以下示例代码的索引文件。
HTML
Azure Static Web App
Static Web App 02
This a Azure Static App Demo
就是这样!我们完了。