Microsoft Azure – 部署静态 Web 应用程序
这是应用服务系列中的一个新产品,称为静态 Web 应用。静态 Web 应用程序是专为静态 Web 应用程序设计的全栈 JavaScript Web 应用程序,具有静态前端和可选的动态后端,由无服务器 API 提供支持,在我们的案例中使用 azure 函数实现。静态 Web 应用程序是预览版。

Azure 让入门变得非常容易。 Azure 要求提供最少的信息来直接通过门户创建此静态 Web 应用程序资源。 Azure 要求提供资源组和应用程序的名称。静态 Web 应用程序请求一个区域,这只是提供功能,实际静态内容是地理分布的。

静态 Web 应用与 GitHub 有着非常深厚的联系,因为 Azure 希望让开发人员能够使用开源工具。

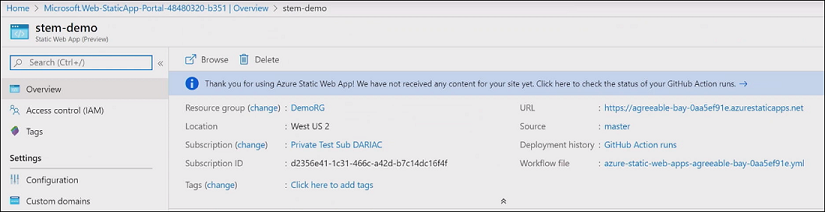
首先,通过登录您的 GitHub 帐户并为您的演示选择存储库来连接到您的 GitHub 存储库。此外,选择要与生产部署部署关联的分支。如果您有机会通知静态 Web 应用您的应用位置、API 位置或构建工件的位置,在这种情况下,默认配置就可以了。因此,您可以继续创建应用程序,并在创建资源时收到通知。与 GitHub 的连接使您可以轻松地在 Azure 门户管理体验和与 Github 相关联的实际开发体验之间来回转换。您可以看到您的资源具有已预配的 Web 应用程序的 URL,但它还具有指向 GitHub 的深层链接,并且 Azure 在 Github 中生成一个工作流文件,通知 Github 对 ci/cd 的操作。

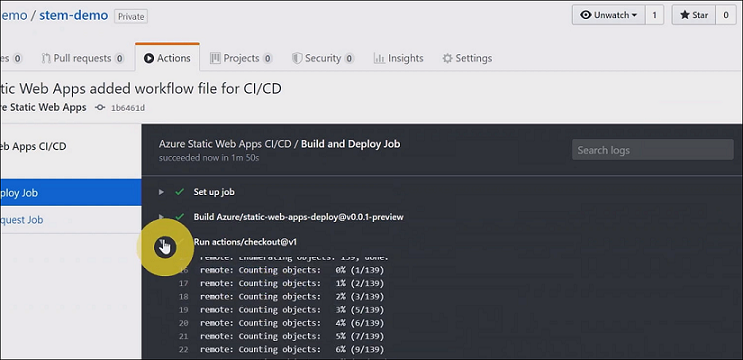
如果您点击该链接,您将看到您生成的文件的工作实际上与该工作流文件中刚刚供应的特定资源相匹配。 Azure 为您提供有关构建和部署的完全透明性,您还可以自定义并告知他们的平台您希望我们如何处理您的代码资产。
同样,您注意到您有多个代码资产。所以这是一个基于 React 的应用程序,并且还具有由 azure 函数提供支持并遵循 azure 函数编程模型的 API。因此,您将看到特定于 azure 函数的配置元素现在,GitHub 操作会显示您的部署状态。它向您展示了您在所有构建和部署步骤中的进展情况,并且由于您的存储库完全透明,您还可以查看 Azure 为您的应用程序采取的所有不同步骤的审核日志。

现在已完成,因此您可以返回 Azure 门户并查看资源。如果您创建预生产环境,则存在与 GitHub 的相同深度集成。

如果您发送拉取请求,您只需提交拉取请求即可完成此操作,您将自动为您和拉取请求本身提供该预生产环境。在这种情况下,Azure 会告诉你你提供了什么。回到 GitHub 和 Azure 门户之间的连接之后。您可以看到环境,并且可以看到您可以直接访问您在 GitHub 中部署的分支以及您刚刚预配以直接从 Azure 门户浏览的资源。

最后,这是在 Azure 门户系列中部署静态 Web 应用程序的过程。