📅 最后修改于: 2020-12-08 04:45:38 🧑 作者: Mango
Dart组织和共享一组功能的方式是通过Package。 Dart包只是可共享的库或模块。通常,Dart包与Dart Application相同,只是Dart Package没有应用程序入口main。
Package的一般结构(考虑一个演示包my_demo_package)如下-
-
lib / src / * -专用Dart代码文件。
-
lib / my_demo_package.dart-主Dart代码文件。可以将其导入到应用程序中,如下所示:
import 'package:my_demo_package/my_demo_package.dart'
-
如果需要,可以将其他私有代码文件导出到主代码文件(my_demo_package.dart)中,如下所示-
export src/my_private_code.dart
-
lib / * -以任何自定义文件夹结构排列的任意数量的Dart代码文件。该代码可以通过以下方式访问:
import 'package:my_demo_package/custom_folder/custom_file.dart'
-
pubspec.yaml-项目规范,与应用程序相同,
包中的所有Dart代码文件都是Dart类,对于将Dart代码包含在包中没有任何特殊要求。
包装类型
由于Dart软件包基本上只是一小部分类似功能的集合,因此可以根据其功能进行分类。
飞镖包
通用Dart代码,可在网络和移动环境中使用。例如,english_words是一个这样的程序包,它包含大约5000个单词,并具有基本的实用功能,例如名词(列出英语中的名词),音节(指定单词中的音节数)。
颤振包
通用Dart代码,它取决于Flutter框架,并且只能在移动环境中使用。例如,fluro是用于flutter的自定义路由器。这取决于Flutter框架。
Flutter插件
通用Dart代码,它取决于Flutter框架以及基础平台代码(Android SDK或iOS SDK)。例如,camera是与设备camera交互的插件。它取决于Flutter框架以及用于访问相机的基础框架。
使用飞镖包
Dart软件包托管并发布到实时服务器https://pub.dartlang.org中。另外,Flutter提供了简单的工具pub来管理应用程序中的Dart包。用作Package所需的步骤如下-
-
在pubspec.yaml中包括软件包名称和所需的版本,如下所示-
dependencies: english_words: ^3.1.5
-
通过检查在线服务器可以找到最新的版本号。
-
使用以下命令将软件包安装到应用程序中-
flutter packages get
-
在Android Studio中进行开发时,Android Studio会检测到pubspec.yaml中的任何更改,并向开发人员显示Android Studio程序包警报,如下所示-

-
可以使用菜单选项在Android Studio中安装或更新Dart软件包。
-
使用下面显示的命令导入必要的文件,然后开始工作-
import 'package:english_words/english_words.dart';
-
使用包装中可用的任何方法,
nouns.take(50).forEach(print);
-
在这里,我们使用了名词函数来获取并打印前50个单词。
开发Flutter插件包
开发Flutter插件类似于开发Dart应用程序或Dart包。唯一的例外是该插件将使用系统API(Android或iOS)来获取所需的平台特定功能。
正如我们在前面的章节中已经学习了如何访问平台代码一样,让我们开发一个简单的插件my_browser来了解插件的开发过程。 my_browser插件的功能是允许应用程序在平台特定的浏览器中打开给定的网站。
-
启动Android Studio。
-
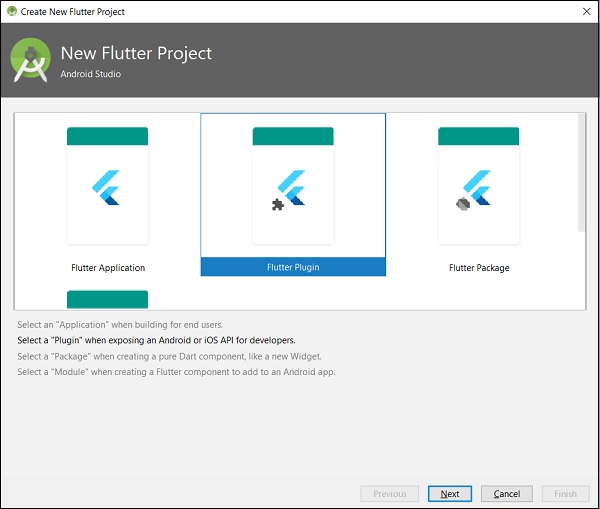
单击文件→新建Flutter项目,然后选择Flutter插件选项。
-
您可以看到如下所示的Flutter插件选择窗口-

-
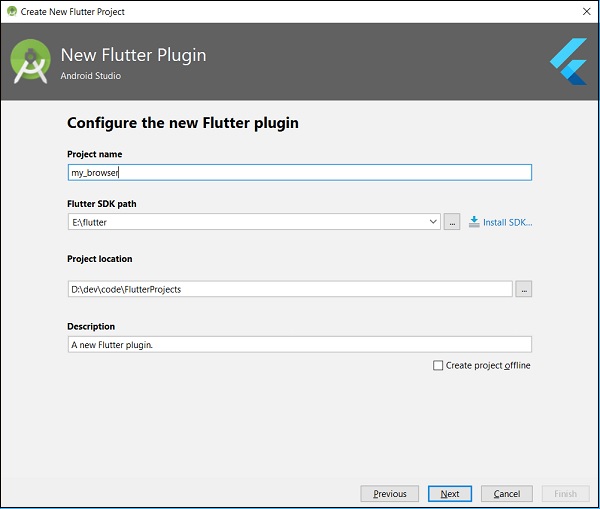
输入my_browser作为项目名称,然后单击Next。
-
在窗口中输入插件名称和其他详细信息,如下所示:

-
在下面显示的窗口中输入公司域名flutterplugins.tutorialspoint.com,然后点击完成。它将生成启动代码以开发我们的新插件。

-
打开my_browser.dart文件并编写一个方法openBrowser来调用特定于平台的openBrowser方法。
Future openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', { 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
-
打开MyBrowserPlugin.java文件并导入以下类-
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
-
在这里,我们必须导入从Android打开浏览器所需的库。
-
在MyBrowserPlugin类中添加类型为Registrar的新私有变量mRegistrar。
private final Registrar mRegistrar;
-
在这里,注册器用于获取调用代码的上下文信息。
-
添加一个构造函数以在MyBrowserPlugin类中设置Registrar。
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
-
更改registerWith在MyBrowserPlugin类中包含我们的新构造函数。
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
-
将onMethodCall更改为在MyBrowserPlugin类中包括openBrowser方法。
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
-
在MyBrowserPlugin类中编写特定于平台的openBrowser方法以访问浏览器。
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
-
my_browser插件的完整源代码如下-
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', {'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}
MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}
-
创建一个新项目my_browser_plugin_test来测试我们新创建的插件。
-
打开pubspec.yaml并将my_browser设置为插件依赖项。
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browser
-
Android studio将警告pubspec.yaml已更新,如下面给出的Android studio程序包警告所示-

-
单击获取依赖项选项。 Android studio将从Internet获得该程序包,并为应用程序正确配置它。
-
打开main.dart并包含my_browser插件,如下所示-
import 'package:my_browser/my_browser.dart';
-
从my_browser插件调用openBrowser函数,如下所示-
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
-
main.dart的完整代码如下-
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
}
-
运行该应用程序,然后单击“打开浏览器”按钮,查看浏览器已启动。您可以看到浏览器应用程序-主页,如下面的屏幕截图所示-

您可以看到浏览器应用程序–浏览器屏幕,如下面的屏幕截图所示-