- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- PhoneGap安装(1)
- PhoneGap安装
- C-环境设置
- C++环境设置(1)
- 在C#中设置环境
- R-环境设置
- 环境设置
- C++环境设置
- C-环境设置(1)
- F#-环境设置
- F#-环境设置(1)
- 在C#中设置环境(1)
- R-环境设置(1)
- 环境设置(1)
- PhoneGap存储
- PhoneGap存储(1)
- PhoneGap教程
- PhoneGap教程(1)
- Python 3-环境设置
- Python环境设置(1)
- Python 3-环境设置(1)
- Python环境设置
- 讨论PhoneGap(1)
- 讨论PhoneGap
- PhoneGap-概述
- PhoneGap-概述(1)
- Java-环境设置
📅 最后修改于: 2020-12-08 05:59:49 🧑 作者: Mango
在本章中,我们将学习如何设置基本环境以便轻松制作应用程序。尽管PhoneGap支持使用Cordova命令行界面和Github存储库机制离线创建应用程序,但我们将专注于最小的工作过程。
我们假设您精通Web技术,并且已准备好将Web应用程序作为应用程序发布。由于PhoneGap仅支持HTML,CSS和JavaScript,因此必须仅使用这些技术来创建应用程序。
从开发人员的角度来看,应用程序应在其包装中包含以下各项:
- 配置文件
- 应用程序的图标
- 信息或内容(使用网络技术构建)
组态
我们的Web应用程序仅需要一个配置文件即可配置所有必要的设置。它的名称是config.xml。该文件包含编译应用程序所需的所有必要信息。
让我们来看config.xml作为示例-
Tutorials Point
Tutorials Point Online Viewer
Tutorials Point
所有配置内容都包装在
id是您在各种应用商店中保留的应用ID。它是反向域名样式,即com.tutorialspoint.onlineviewer等。
这是xyz格式的应用程序的版本号,其中(x,y,z)是正整数,即1.0.0,它表示major.minor.patch版本系统。
App Name
这是应用程序的名称,它将显示在移动屏幕上的应用程序图标下方。您可以使用此名称搜索您的应用。
My First Web App
这是关于应用程序及其内容的简要说明。
Author_Name
该字段包含创建者或程序员的名称,通常设置为启动此应用程序的组织的名称。
首选项标签用于为应用设置各种选项,例如“全屏”,“背景颜色”和“方向”。这些选项在名称和值对中。例如:name =“ FullScreen” value =“ true”等。由于我们不需要任何这些高级设置,因此只将权限设置为无。
允许我们向应用程序添加图标。可以用各种方式对它进行编码,但是由于我们正在学习所有内容的捷径,所以就在这里。 .src确定图标图像的路径。 gap:platform决定要在哪个OS平台上使用此图标。 gap:qualifier是android设备使用的密度。 iOS设备使用width和height参数。
图示
有各种尺寸的设备具有相同的移动操作系统,因此,要针对一个平台的受众群体,您还需要提供所有移动设备类型的图标。重要的是,我们准备特定移动操作系统要求的形状和大小完全相同的图标。
在这里,我们使用文件夹res / icon / ios和res / icon / android / drawable-xxxx。 。
为了快速完成这项工作,您可以创建大小为1024×1024的徽标,然后登录到makeappicon.com。该网站将帮助您立即为android和iOS平台创建各种尺寸的徽标。

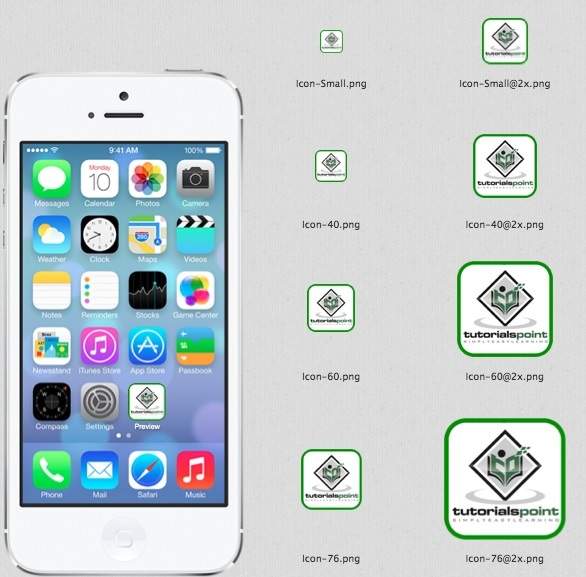
提供大小为1024×1024的图标图片后,makeappicon.com应提供以下内容-
iOS的图标

Android的图标

该网站为您提供了将所有zip格式的徽标通过电子邮件发送到您家门口的选项(当然,也称为电子邮件!)