- PhoneGap | PhoneGap教程(1)
- PhoneGap | PhoneGap教程
- PhoneGap存储(1)
- PhoneGap存储
- PhoneGap教程
- PhoneGap教程(1)
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述
- PhoneGap-概述(1)
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PhoneGap的优缺点
- PhoneGap的优缺点(1)
- PhoneGap中的列表视图
- PhoneGap中的列表视图(1)
- PhoneGap-环境设置
- PhoneGap-环境设置(1)
- PhoneGap-应用程序内容(1)
- PhoneGap-应用程序内容
- 创建一个新的PhoneGap项目
- 创建一个新的PhoneGap项目(1)
- PhoneGap-有用的资源(1)
- PhoneGap-有用的资源
- PhoneGap-应用程序编译(1)
- PhoneGap-应用程序编译
- PhoneGap设备插件(1)
- PhoneGap设备插件
- Adobe PhoneGap构建
📅 最后修改于: 2021-01-07 10:19:49 🧑 作者: Mango
PhoneGap安装
桌面应用
开发人员喜欢那些为创建应用程序提供拖放界面的桌面应用程序和框架。开发人员发现使用拖放界面很容易。 PhoneGap Desktop应用程序就是这种类型的应用程序。 PhoneGap Desktop应用程序是PhoneGap CLI的替代方法。它是为那些喜欢可视化界面而不是命令行界面的用户而设计的。
为了安装PhoneGap的桌面应用程序,我们首先必须选择操作系统,即Mac OS X和Windows 。下面是在两个操作系统上安装PhoneGap应用程序的分步过程。
视窗:
这些是用于在Windows上安装PhoneGap应用程序的以下步骤:
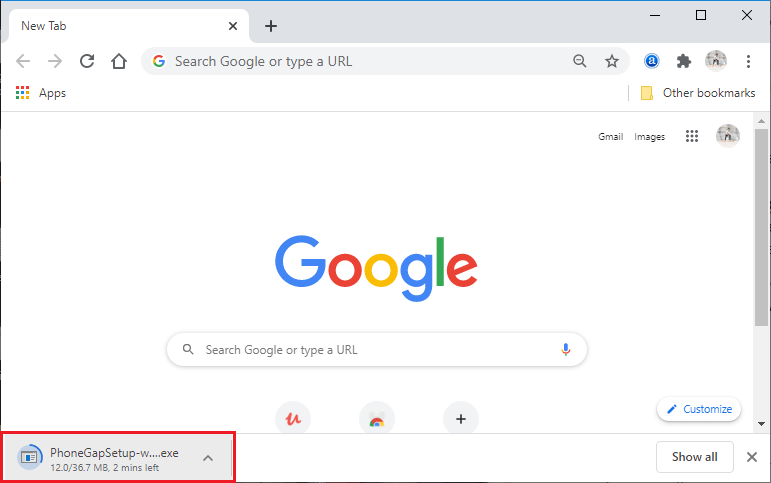
1)下载设置
第一步,我们将通过单击Windows Installer下载PhoneGap设置。

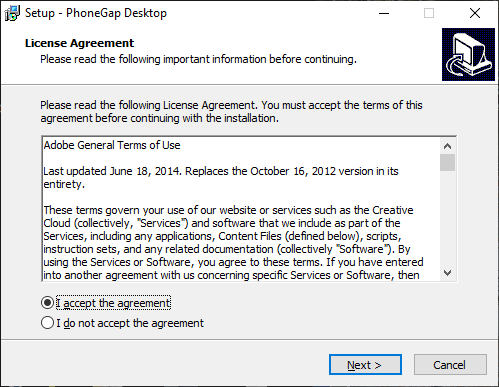
2)运行设置
我们将双击下载的可执行文件以运行PhoneGap的设置。双击将提示我们“ PhoneGap桌面安装向导”,并要求我们接受许可协议。接受许可协议后,我们将单击弹出框右下角的“下一步”按钮。

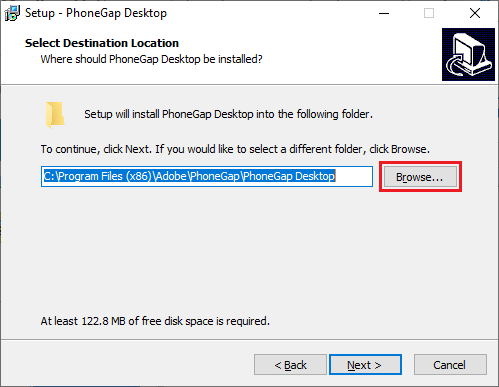
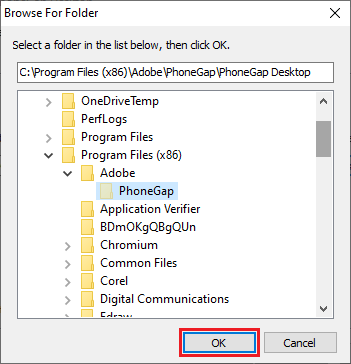
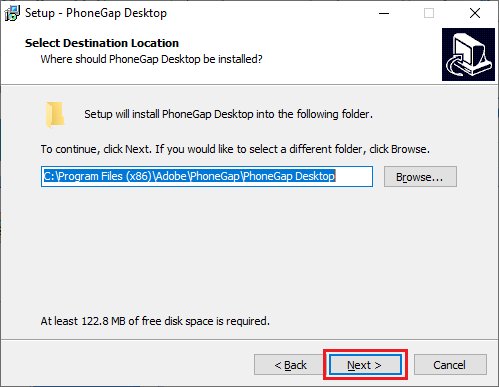
3)选择位置
单击下一步后,将打开一个新的弹出框以选择目标位置。我们将浏览文件目录以选择应用程序所需的目标。之后,我们将点击Next 。



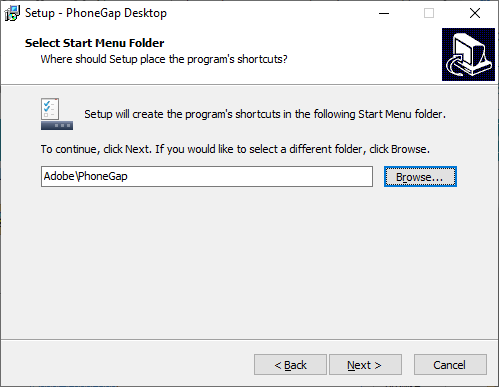
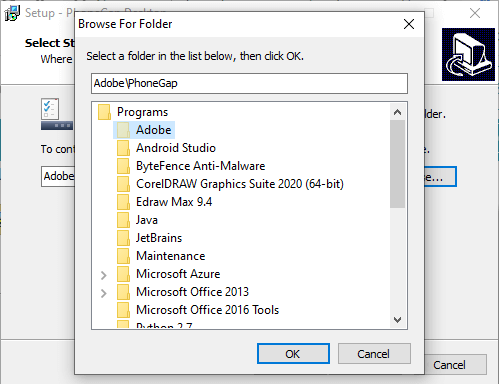
4)选择开始菜单的位置
单击此按钮将打开一个新弹出窗口,以选择快捷方式的位置。我们将浏览文件目录以选择所需的位置。之后,我们将单击下一步继续。


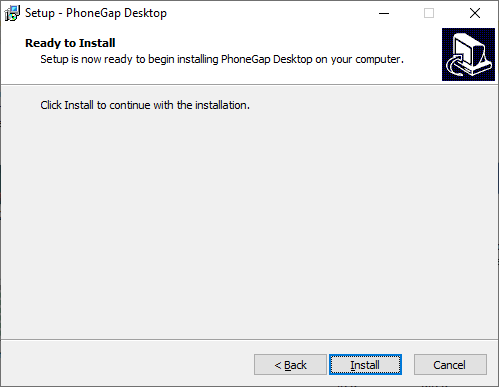
5)安装应用程序
单击下一步后,将打开一个弹出框,用于执行应用程序的安装。我们将单击弹出窗口右下角的“安装”按钮。单击此按钮将开始安装PhoneGap桌面应用程序。



6)打开申请
接下来,我们将打开该应用程序并安装移动应用程序。在这里,我们会将PhoneGap Developer应用程序安装到我们的移动设备上,以查看我们构建的应用程序。
Mac OS X:
以下是在Mac OS X上安装PhoneGap应用程序的以下步骤:
1.下载设置
在第一步中,我们将通过单击Mac OS X Installer下载PhoneGap设置。
2.运行安装程序
与Windows一样,我们将双击下载的可执行文件以运行PhoneGap的设置。双击将提示我们同意许可协议。接受许可协议后,我们将单击弹出框右下角的“下一步”按钮。

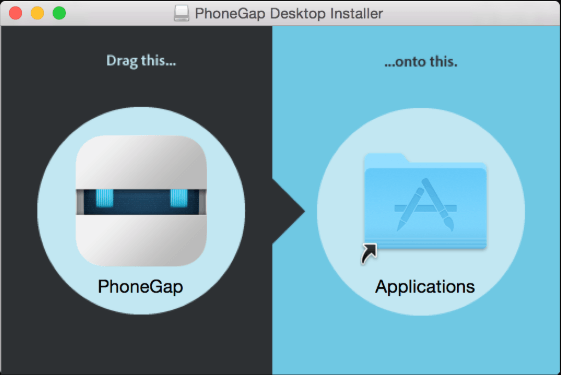
3.拖放应用程序
我们将按照提示将应用程序拖放到Mac OS X上的Application文件夹中:

4.打开申请
接下来,我们将打开该应用程序并安装移动应用程序。在这里,我们会将PhoneGap Developer应用程序安装到我们的移动设备上,以查看我们构建的应用程序。

PhoneGap CLI
用于创建PhoneGap应用程序的命令行界面称为PhoneGap CLI 。它是PhoneGap桌面应用程序的替代方法。它是为那些喜欢在命令行界面上工作的用户设计的。为了在多个平台上打包,运行和构建PhoneGap应用程序,与PhoneGap桌面应用程序相比,PhoneGap CLI提供了一些其他功能。如果我们愿意使用命令行界面,则可以使用PhoneGap CLI。
这些是安装PhoneGap CLI的一些要求,如下所示:
在安装了node.js和git之后,请按照以下步骤安装PhoneGap CLI:
- 我们将在终端应用程序(Mac)或命令提示符(Win)中运行$ npm install -g phonegap @ latest命令。我们将使用npm软件包安装PhoneGap CLI。
- 我们将在命令行上执行phonegap命令,以确保正确安装或不正确安装PhoneGap CLI。
- 我们会将PhoneGap Developer应用程序安装到我们的移动设备上,以查看我们构建的应用程序。
安装PhoneGap Developer应用程序
安装PhoneGap Desktop应用程序后,我们将从以下任何市场中的PhoneGap Developer应用程序安装到我们的移动设备中:
- Windows Phone商店
- Google Play
- 〜iTunes〜目前不可用,但是您仍然可以自己构建它!
我们将通过从主屏幕上点击其图标来启动PhoneGap Developer应用程序。启动其应用程序后,我们将进行下一步,即创建我们的第一个PhoneGap应用程序。
