- PHP 7-快速指南(1)
- PHP 7-快速指南
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- AJAX-快速指南
- AJAX-快速指南(1)
- JDBC-快速指南(1)
- JDBC-快速指南
- 移动计算-快速指南
- 移动计算-快速指南(1)
- 区块链-快速指南
- 敏捷-快速指南(1)
- 敏捷-快速指南
- Underscore.JS-快速指南
- Underscore.JS-快速指南(1)
- PhoneGap安装
- PhoneGap安装(1)
- Bulma-快速指南
- Bulma-快速指南(1)
- Pytest-快速指南
- DLL-快速指南
- DLL-快速指南(1)
- Splunk-快速指南
- Highcharts-快速指南(1)
- Highcharts-快速指南
- OAuth 2.0-快速指南(1)
- OAuth 2.0-快速指南
- SOAP-快速指南
- RADIUS-快速指南
📅 最后修改于: 2020-12-08 06:02:13 🧑 作者: Mango
移动设备,手持设备和易于携带的设备已经开始了软件工程的新革命。这些小型但高效的设备能够运行使用高端编程语言创建的应用程序。拥有这些设备的人往往会最大限度地使用它们,因为这些设备(例如手机)非常方便随时随地使用。
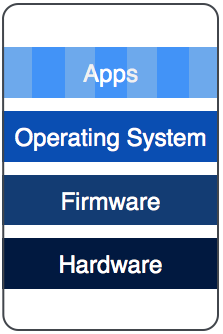
移动设备的体系结构类似于计算机系统的体系结构。它具有定制的硬件,固件和操作系统。

这三个项目大部分是专有的,并且是在一个旗舰组织下进行设计,开发和组装的。应用程序(应用程序软件)由旗舰组织和组织外部的开发人员共同开发。
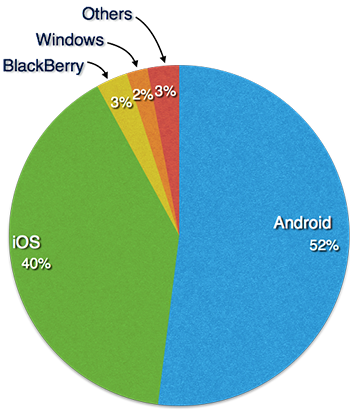
市场上专有和开放源代码类别中都有许多公认的移动操作系统。最广泛使用的移动操作系统是-
- 安卓系统
- iOS
- 黑莓
- 视窗

每个移动操作系统都提供自己的一组工具和环境,以开发将在其上运行的应用程序。为一个操作系统制作的应用程序不能在任何其他平台上运行,因为它们完全不同。开发人员倾向于覆盖所有主要的移动操作系统,以提高其用户之间的可及性。
因此,开发可在所有主要OS平台上运行,在所有平台上保持外观,功能相同的应用程序成为一项繁琐的任务。对于这项工作,开发人员需要了解所有平台,并且应该对不同操作系统的主要开发工具有充分的了解。
电话间隙
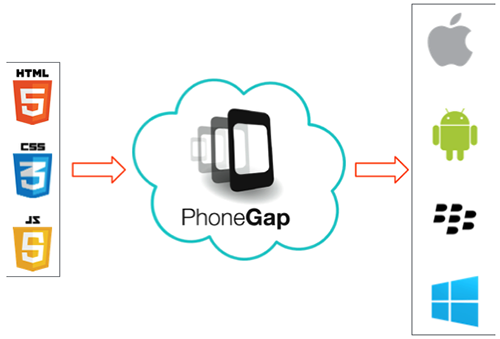
PhoneGap可以看作是上述所有问题的解决方案。 PhoneGap是一个框架,使开发人员可以使用适用于所有主要移动操作系统的标准Web API来开发其应用程序。它是开源的,免费的。
开发人员只需要了解使用HTML,CSS和JavaScript进行的Web开发。 PhoneGap负责其余工作,例如应用程序的外观和感觉以及在各种移动操作系统之间的可移植性。

使用PhoneGap,可以为所有主要的移动操作系统(如Apple iOS,Android,BlackBerry,Windows等)创建应用程序。这不需要开发人员具备上述任何平台的专业知识,也不需要开发人员知道编程知识从头开始编写应用程序。
PhoneGap允许其用户在网站上上传数据内容,并自动将其转换为各种App文件。
在本教程中,我们将了解如何在线创建适用于Apple,Android和Windows平台的应用程序,而无需使用任何离线工具。
PhoneGap-环境设置
在本章中,我们将学习如何设置基本环境以便轻松制作应用程序。尽管PhoneGap支持使用Cordova命令行界面和Github存储库机制离线创建应用程序,但我们将专注于最小的工作过程。
我们假设您精通Web技术,并且已准备好将Web应用程序作为应用程序发布。由于PhoneGap仅支持HTML,CSS和JavaScript,因此必须仅使用这些技术来创建应用程序。
从开发人员的角度来看,应用程序应在其包装中包含以下各项:
- 配置文件
- 应用程序的图标
- 信息或内容(使用网络技术构建)
组态
我们的Web应用程序仅需要一个配置文件即可配置所有必要的设置。它的名称是config.xml。该文件包含编译应用程序所需的所有必要信息。
让我们来看config.xml作为示例-
Tutorials Point
Tutorials Point Online Viewer
Tutorials Point
所有配置内容都包装在
id是您在各种应用商店中保留的应用ID。它是反向域名样式,即com.tutorialspoint.onlineviewer等。
这是xyz格式的应用程序的版本号,其中(x,y,z)是正整数,即1.0.0,它表示major.minor.patch版本系统。
App Name
这是应用程序的名称,它将显示在移动屏幕上的应用程序图标下方。您可以使用此名称搜索您的应用。
My First Web App
这是关于应用程序及其内容的简要说明。
Author_Name
该字段包含创建者或程序员的名称,通常设置为启动此应用程序的组织的名称。
首选项标签用于为应用设置各种选项,例如“全屏”,“背景颜色”和“方向”。这些选项在名称和值对中。例如:name =“ FullScreen” value =“ true”等。由于我们不需要任何这些高级设置,因此只将权限设置为无。
允许我们向应用程序添加图标。可以用各种方式对它进行编码,但是由于我们正在学习所有内容的捷径,所以就在这里。 .src确定图标图像的路径。 gap:platform决定要在哪个OS平台上使用此图标。 gap:qualifier是android设备使用的密度。 iOS设备使用width和height参数。
图示
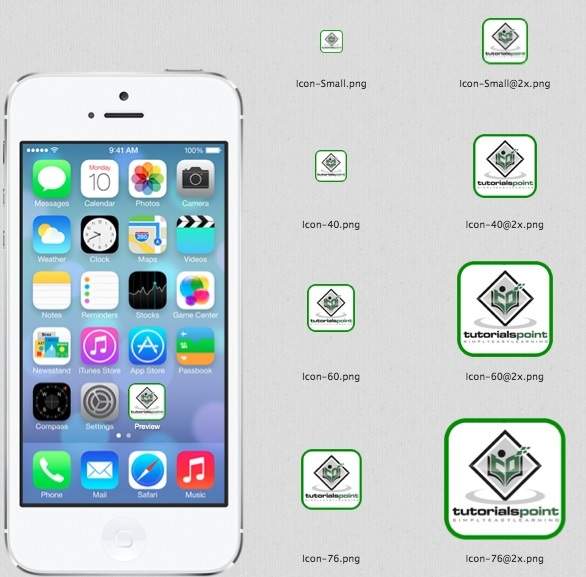
有各种尺寸的设备具有相同的移动操作系统,因此,要针对一个平台的受众群体,您还需要提供所有移动设备类型的图标。重要的是,我们准备特定移动操作系统要求的形状和大小完全相同的图标。
在这里,我们使用文件夹res / icon / ios和res / icon / android / drawable-xxxx。 。
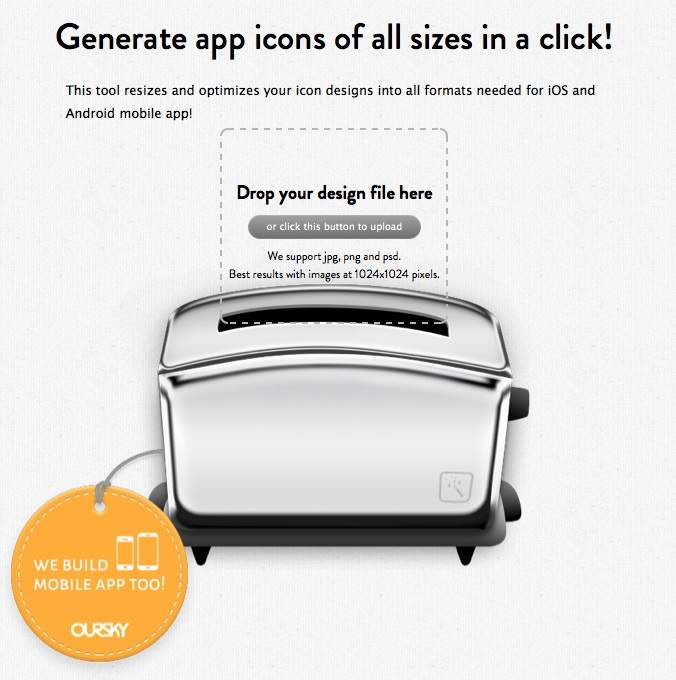
为了快速完成这项工作,您可以创建大小为1024×1024的徽标,然后登录到makeappicon.com。该网站将帮助您立即为android和iOS平台创建各种尺寸的徽标。

提供大小为1024×1024的图标图片后,makeappicon.com应提供以下内容-
iOS的图标

Android的图标

该网站为您提供了将所有zip格式的徽标通过电子邮件发送到您家门口的选项(当然,也称为电子邮件!)
PhoneGap-应用程序内容
脱机网站被复制到本地硬盘驱动器,并在用户需要时在没有任何互联网连接的情况下进行访问。同样,通过此脱机Web应用程序,您可以创建一个Web应用程序,该应用程序将全部下载到可以离线访问该用户的移动设备上。
这种类型的应用程序的应用程序可以包括具有故事集,简短教程或用户感兴趣的任何其他脱机内容的集合的应用程序,即使互联网不可用,他/她也可以脱机阅读。
离线应用
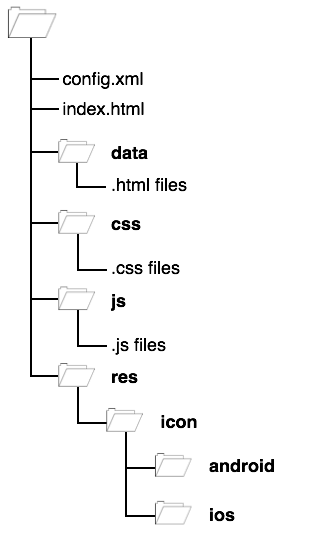
下图表示离线应用程序的文件夹结构。在根目录中,它仅需要两个文件config.xml和index.xml。

config.xml包含我们在上一节中了解的应用程序配置设置。 index.html文件包含Web内容的主页。
在这里要学习的一件事是,所有html文件中的所有链接应仅包含相对路径。也就是说,绝对路径或基本href标记均不应存在。
在线应用
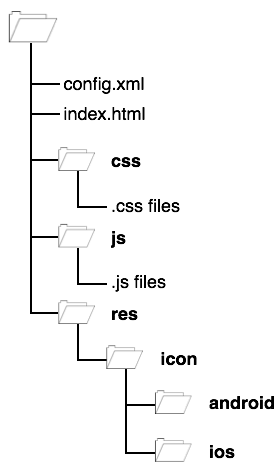
下图显示了我们的应用程序处于在线模式的文件夹结构。在在线模式下,整个Web内容将从Internet网站加载。

您可能会注意到在线模式应用程序中缺少数据文件夹,因为所有文件都驻留在实际服务器上,并且可以通过Internet访问。 index.html文件包含Web服务器上包含的实际链接,并且所有链接都是绝对链接或与base href标记一起使用。
在确定了应用程序的模式并按照上述文件结构组织了文件之后,您需要使用任何标准的zip工具将文件压缩并保存。我们将在下一部分中使用此文件。
签署您的应用
任何应用程序都必须由其开发人员或开发组织进行签名,以使事情井井有条。因此,您需要对您的应用进行签名。您可能需要keytool ,它是标准Java发行版的一部分。
在Windows命令提示符或Linux Shell中的%JAVA_HOME%中执行以下命令-
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
这将生成my_keystore.keystore文件,我们将在下一部分中使用它。
PhoneGap-应用程序编译
现在,我们准备编译我们的第一个基于Web API的快速模式应用程序。在最后一部分中,我们将学习将网站内容转换为应用程序格式的过程,该过程可以在在线应用程序商店上载。
PhoneGap接受在GitHub上或使用AdobeID创建的用户登录。 GitHub是一种存储库服务,用户可以通过提供其URL参考来上传其内容并使用它们。例如,我们刚刚创建的内容可以上传到GitHub,然后直接将其调用到PhoneGap。
以下步骤详细说明了如何创建Adobe ID。
创建Adobe ID
转到www.build.phonegap.com ,然后单击注册
将打开一个新窗口,如下所示-

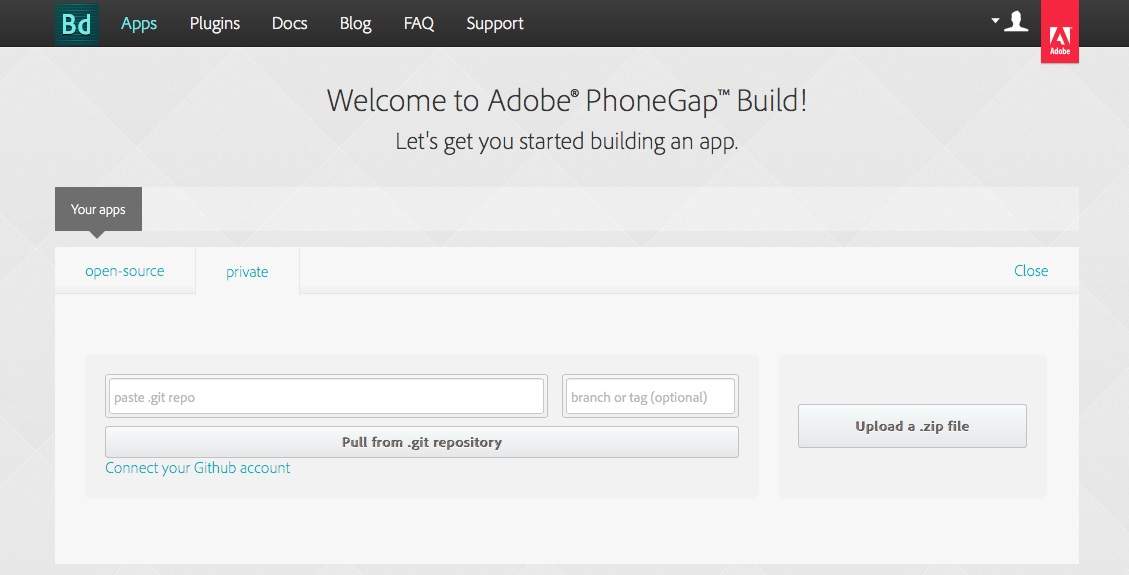
填写您的详细信息,然后单击注册。现在,您可以使用相同的用户ID登录到PhoneGap。默认情况下,此页面应引导至PhoneGap控制台,如下所示-

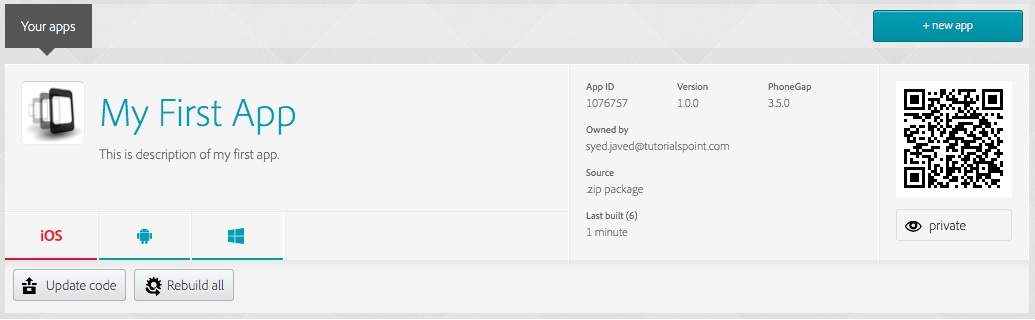
点击“上传.zip文件”,然后上传我们创建的.zip文件,其中包含整个网络内容和配置。成功上传后,您应该会看到以下窗口-

您可能会立即看到iOS应用失败,因为我们未提供任何签名密钥。我们仅专注于Android,您可以看到它是由PhoneGap创建的。此应用未通过密钥签名,因此无法上传到Google Store。
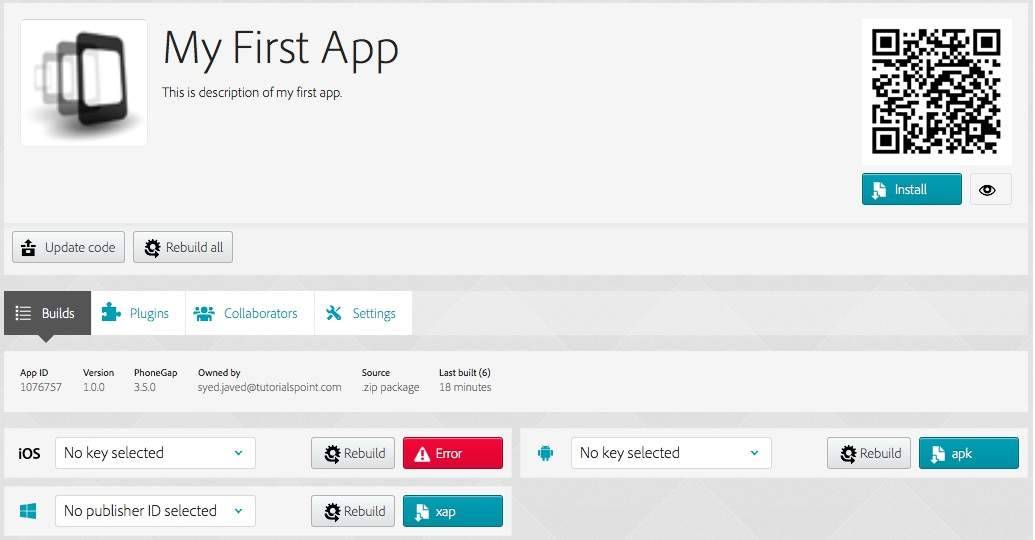
单击Android图标,将出现以下屏幕-

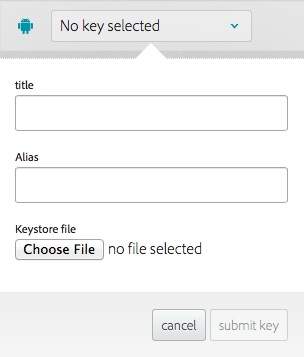
单击显示为未选择任何密钥的Android图标旁边的下拉选项菜单,单击添加密钥,然后将出现以下屏幕-

提供您选择的标题和别名,然后单击Keystore文件。提供在上一节中创建的密钥库文件。然后点击旁边的“重建”按钮。
通过此过程构建的应用可以直接上传到Google Play。单击.apk文件,您可以下载您的第一个基于Web的免费应用程序。
上传之前,应先在虚拟或真实设备上对应用进行测试。