📌 相关文章
- React Native 按钮组件
- React Native 按钮组件(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- 如何在 React-Native App 中创建按钮?(1)
- 如何在 React-Native App 中创建按钮?
- React Native-文本(1)
- React Native-文本
- 如何在 React Native 中添加浮动按钮?
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 React Native 中创建一个基本按钮?(1)
- 如何在 React Native 中创建一个基本按钮?
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?(1)
- React Native 和 React 有什么区别?
- React Native 中的哑组件(1)
- React Native 可按下组件(1)
- React Native 可按下组件
- React Native 中的哑组件
- React Native教程
- React Native教程(1)
- react-native 使用 typescript (1)
- React Native-应用(1)
- React Native-应用
- React Native 简介(1)
- React Native 简介
- React Native-视图(1)
- React Native-视图
📜 React Native-按钮
📅 最后修改于: 2020-12-08 06:08:19 🧑 作者: Mango
在本章中,我们将向您展示react Native中的可触摸组件。我们称它们为“可触摸的”,因为它们提供内置的动画,并且我们可以使用onPress道具来处理触摸事件。
Facebook提供了Button组件,可以将其用作通用按钮。考虑以下示例以了解相同的内容。
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
)
}
export default App
如果默认的Button组件不适合您的需求,则可以使用以下组件之一。

可触摸的不透明度
触摸此元素将更改元素的不透明度。
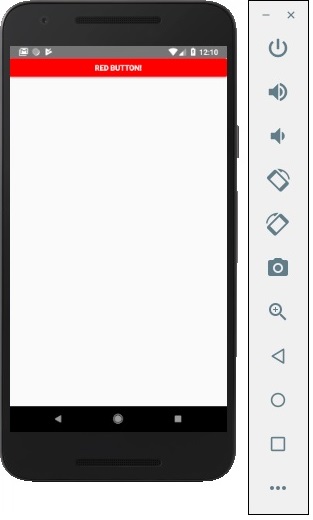
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
Button
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})

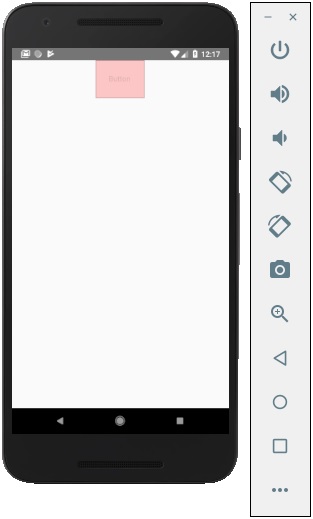
可触摸的亮点
用户按下该元素时,它将变暗,并且基础颜色将显示出来。
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
Button
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
可触摸的本机反馈
当元素被按下时,它将模拟墨水动画。
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
Button
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
无需反馈即可触摸
当您要处理触摸事件而没有任何动画时,应使用此方法。通常,此组件使用很少。
Button