📌 相关文章
- React Native-文本输入
- React Native-文本输入(1)
- React Native 文本输入组件
- React Native 文本输入组件(1)
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?(1)
- React Native 和 React 有什么区别?
- React Native 中的哑组件(1)
- React Native 可按下组件(1)
- React Native 可按下组件
- React Native 中的哑组件
- 如何在 react-native 中使用帮助文本创建文本输入?(1)
- 如何在 react-native 中使用帮助文本创建文本输入?
- 如何在 React Native 中创建基本的文本输入?(1)
- 如何在 React Native 中创建基本的文本输入?
- React Native教程
- React Native教程(1)
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- React Native-应用
- React Native-应用(1)
- React Native 简介(1)
- React Native 简介
- React Native-视图(1)
📜 React Native-文本
📅 最后修改于: 2020-12-08 06:13:10 🧑 作者: Mango
在本章中,我们将讨论React Native中的Text组件。
该组件可以嵌套,并且可以继承父级到子级的属性。这在许多方面都很有用。我们将向您展示大写首字母,样式化单词或部分文本等的示例。
步骤1:建立档案
我们将要创建的文件是text_example.js
步骤2:App.js
在此步骤中,我们将只创建一个简单的容器。
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
步骤3:输入文字
在这一步中,我们将使用继承模式。 styles.text将应用于所有Text组件。
您还可以注意到我们如何将其他样式属性设置为文本的某些部分。重要的是要知道所有子元素都有传递给它们的父样式。
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
L
orem ipsum dolor sit amet, sed do eiusmod.
Ut enim ad minim veniam,
quis aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})
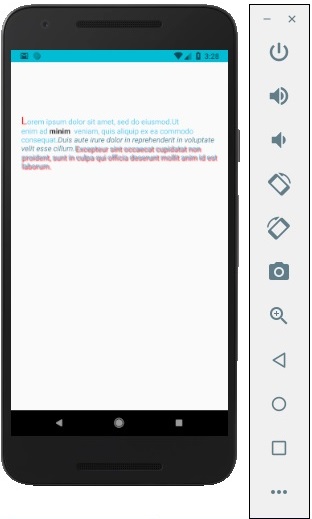
您将收到以下输出-