- 使用Swift 2教程进行iOS开发
- 与Swift 2讨论iOS开发(1)
- 与Swift 2讨论iOS开发
- 使用Swift 2进行iOS开发-动画(1)
- 使用Swift 2进行iOS开发-动画
- iOS开发Swift 2-第一个应用程序
- iOS开发Swift 2-第一个应用程序(1)
- 使用Swift 2进行iOS开发-Xcode IDE
- 使用Swift 2进行iOS开发-Xcode IDE(1)
- 使用Swift 2进行iOS开发-操场
- 自定义标签栏 swift ios - Swift (1)
- 排序列表 ios swift (1)
- 自定义标签栏 swift ios - Swift 代码示例
- ios swift 5 中的天气 api - Swift (1)
- ios (1)
- ios swift 5 中的天气 api - Swift 代码示例
- 排序列表 ios swift - 任何代码示例
- rtl ios swift (1)
- 删除自动布局日志 (1)
- Swift iOS 中的 PDF 预览 - Swift (1)
- ios 网络请求 - Swift 代码示例
- Swift iOS 中的 PDF 预览 - Swift 代码示例
- 获取当前的unix时间戳swift ios - Swift(1)
- rtl ios swift 代码示例
- 圆形 ios 按钮 - Swift (1)
- ios 圆形按钮 - Swift (1)
- 获取当前的unix时间戳swift ios - Swift代码示例
- ios swift 创建新的后台线程 - Swift 代码示例
- ios swift 本地存储与 icloud - Swift (1)
📅 最后修改于: 2020-12-08 06:41:22 🧑 作者: Mango
当我们制作iOS应用程序并在该应用程序中添加UI元素时,它们似乎在一台设备上是完美的。尽管如此,现在我们应该在其他设备上尝试相同的应用程序。我们当然会在UI中看到巨大的变化,并且某些元素可能也不会出现。
自动布局是我们将用来解决此问题的技术。在本章中,我们将了解如何使“自动布局”,“应用约束”和“堆栈视图”使您的应用程序在每个设备上看起来都完美,最佳。
我们将从制作一个新的单视图应用程序开始。
添加元素
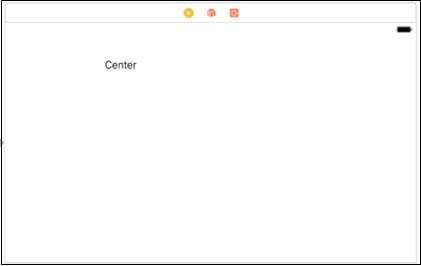
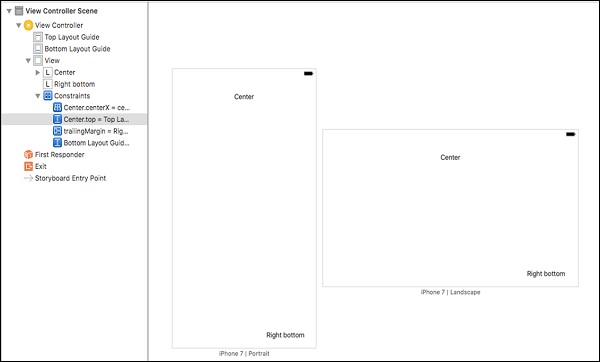
在视图的顶部中心添加一个标签,在视图的右下方添加一个标签,如下所示-

现在,尝试更改方向,当中心不在中心时,我们将看到没有出现右下角。
(提示-您无需运行模拟器即可查看布局,只需单击屏幕底部的“查看为-iPhone x”,如以下屏幕截图所示。)

选择iPhone版本和方向。我们将看到UI元素的排列不正确。因此,当我们更改方向,设备或同时更改两者时,右下方标签将消失并且中心将不在中心。

发生这种情况是因为我们没有为元素指定固定位置。为了解决这个问题,我们将使用约束。
将约束应用于UI元素
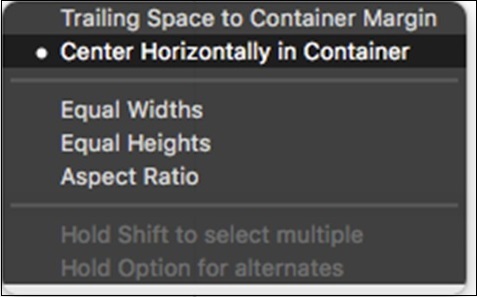
单击“中心标签”,然后按Control键并将其拖动到视图内的任何位置,然后松开。现在您必须看到-

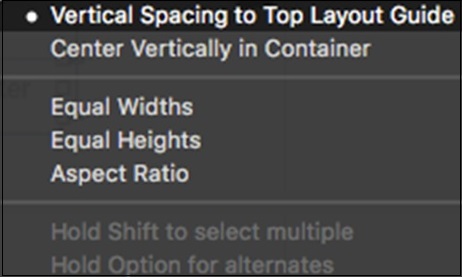
在“容器”中选择“水平居中” 。再次重复上述步骤,然后选择“垂直间距到顶部布局指南”。

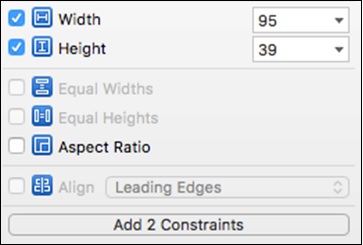
现在,单击添加新约束按钮并选择高度和宽度,然后单击添加2个约束。

单击右下方标签,控制从标签拖到视图内的任何位置,然后选择“将空间拖到容器边距”。同样,选择“垂直间距到底部布局指南”。
(提示-要一次选择多个选项,请按shift键并选择选项。确保在选择所有内容之前不要释放shift键。)
应用所有约束后,视图应如下所示-

堆栈视图
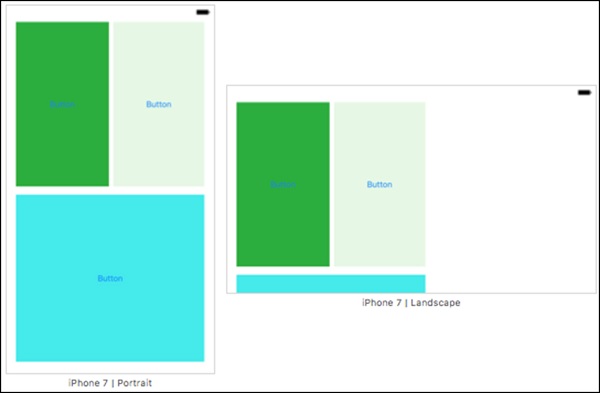
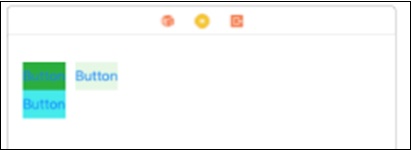
堆栈视图通过将元素排列在堆栈中来工作。排列后,我们只定义一次约束,并且所有元素都进行了相应排列。要从堆栈视图开始,请创建以下视图,该视图在其他设备中看起来不会更好。但是,我们将使其适合本节中的其他设备。

现在,选择顶部的两个按钮–选择一个按钮,按Command,然后选择第二个按钮。要将它们嵌入堆栈视图,请转到编辑器→嵌入→堆栈视图。
要么
在右下角,有一个选项 选择此选项,这会将视图嵌入到堆栈视图中。
选择此选项,这会将视图嵌入到堆栈视图中。
水平堆栈视图
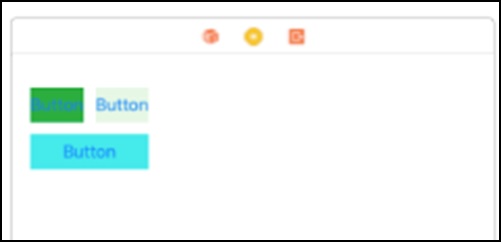
水平堆栈视图的外观如下图所示。

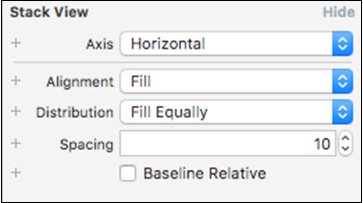
选择此堆栈视图后,转到属性检查器。更改分布以均等填充和间隔为10。

现在,选择此堆栈视图和底部按钮,然后再次嵌入到堆栈视图中。这次,堆栈视图轴将是垂直的,而在上一个堆栈视图中,它将是水平的。
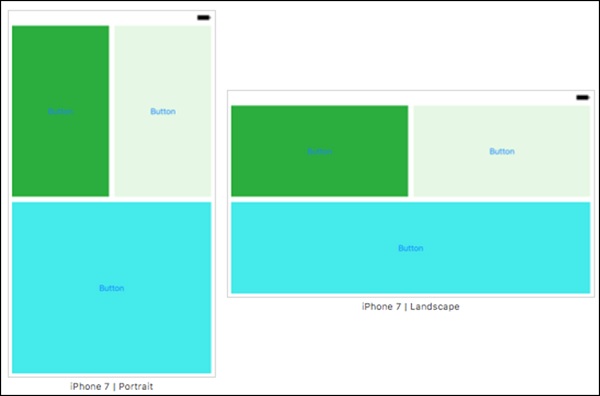
垂直堆栈视图
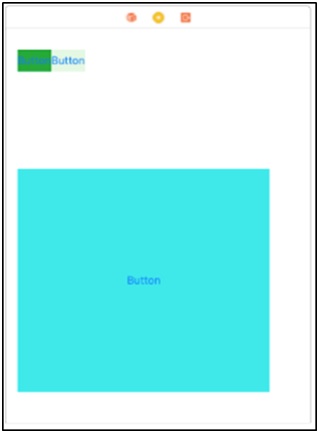
现在你的视图看起来像-

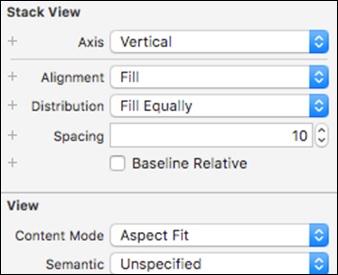
选择此堆栈视图后,请转到其属性检查器,并确保它与下面的屏幕截图匹配。

现在,您的视图应如下所示:

最后一步是对此堆栈视图进行约束。
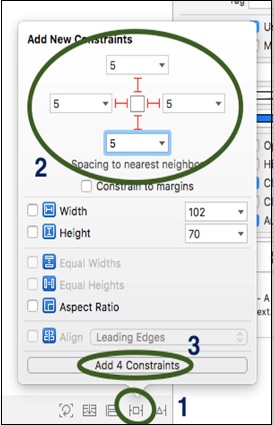
选择堆栈视图→单击添加新约束按钮。

这将打开一个新窗口,在其中我们必须遵循下一个屏幕截图中显示的步骤。
向堆栈视图添加约束
以下屏幕快照将描述如何向堆栈视图添加约束。

这就是我们将要使用自动布局进行的所有操作。在下一章中,我们将讨论动画。

这就是我们将要使用自动布局进行的所有操作。在下一章中,我们将讨论动画。