📌 相关文章
- aurelia 数组 (1)
- C++聚合(1)
- C++聚合
- C#聚合(1)
- C#聚合
- Aurelia-组件
- Aurelia-组件(1)
- aurelia 数组 - 任何代码示例
- Aurelia教程
- Aurelia教程(1)
- Aurelia-工具(1)
- Aurelia-工具
- Aurelia-表格
- Aurelia-动画
- Aurelia-动画(1)
- Aurelia-配置
- Aurelia-配置(1)
- 讨论Aurelia
- 讨论Aurelia(1)
- Aurelia-概述(1)
- Aurelia-概述
- Aurelia-插件(1)
- Aurelia-插件
- Aurelia-参考(1)
- Aurelia-参考
- Aurelia-路由
- Aurelia-路由(1)
- Aurelia-活动(1)
- Aurelia-活动
📜 Aurelia-事件聚合器
📅 最后修改于: 2020-12-09 05:24:10 🧑 作者: Mango
当事件需要附加到更多侦听器时,或者需要观察应用程序的某些功能并等待数据更新时,应使用事件聚合器。
Aurelia事件聚合器有三种方法。 publish方法将触发事件,并且可以由多个订阅者使用。要订阅事件,我们可以使用subscription方法。最后,我们可以使用dispose方法分离订户。下面的示例演示了这一点。
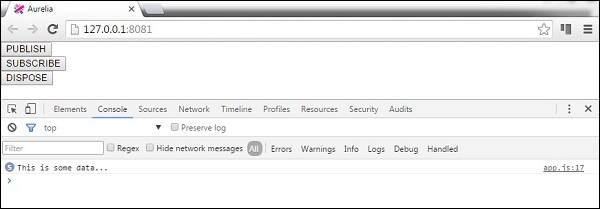
我们的视图将只有三个功能的三个按钮。
app.html
我们需要先导入eventAggregator并注入它,然后才能使用它。
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}
我们需要单击SUBSCRIBE按钮,以监听将来将要发布的数据。连接订户后,无论何时发送新数据,控制台都会记录下来。如果我们单击PUBLISH按钮五次,我们将看到它每次都被记录。

我们还可以通过单击DISPOSE按钮来分离订户。