📌 相关文章
- Aurelia-组件(1)
- Aurelia-组件
- aurelia 数组 - 任何代码示例
- Aurelia教程(1)
- Aurelia教程
- Aurelia-工具
- Aurelia-工具(1)
- Aurelia-动画
- Aurelia-动画(1)
- Aurelia-配置(1)
- Aurelia-配置
- 讨论Aurelia(1)
- 讨论Aurelia
- Aurelia-概述(1)
- Aurelia-概述
- Aurelia-插件(1)
- Aurelia-插件
- Aurelia-参考
- Aurelia-参考(1)
- Aurelia-路由
- Aurelia-路由(1)
- Aurelia-活动
- Aurelia-活动(1)
- Aurelia-对话框
- Aurelia-对话框(1)
- Aurelia-调试(1)
- Aurelia-调试
- Aurelia-自定义元素
- Aurelia-自定义元素(1)
📜 Aurelia-表格
📅 最后修改于: 2020-12-09 05:24:33 🧑 作者: Mango
在本章中,您将学习如何在Aurelia框架中使用表单。
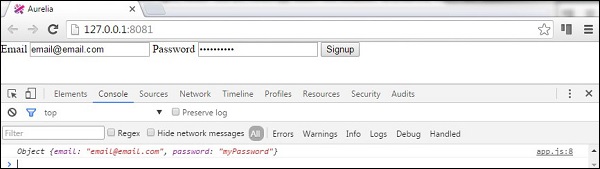
文字输入
首先,我们将了解如何提交输入表单。该视图将有两种输入形式的用户名和密码。我们将使用value.bind进行数据绑定。
app.html
注册函数将仅从输入中获取用户名和密码值,并将其记录在开发人员的控制台中。
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}

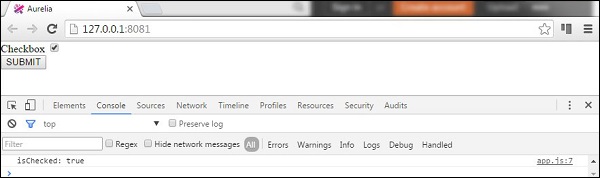
选框
以下示例将演示如何使用Aurelia框架提交复选框。我们将创建一个复选框,并将选中的值绑定到我们的视图模型。
app.html
表单提交只会将检查值记录在控制台中。
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}

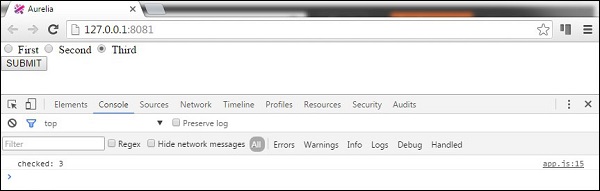
单选按钮
以下示例将演示如何提交单选按钮。语法repeat.for =“选项的选项”将在对象数组中重复,并为每个对象创建一个单选按钮。这是在Aurelia框架中动态创建元素的巧妙方法。其余部分与前面的示例相同。我们正在绑定模型和检查值。
app.html
在我们的视图模型中,我们将创建对象this.options的数组,并指定选中第一个单选按钮。再次,“提交”按钮将仅登录控制台,选中哪个单选按钮。
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
如果我们单击第三个单选按钮并提交我们的表单,控制台将显示它。