Android 中的时间选择器对话框
Android TimePicker是一个用户界面控件,用于选择 24 小时制或 AM/PM 模式的时间。它用于确保用户在我们的应用程序中选择当天的有效时间。时间选择器界面基本上有两种模式,一种是在 XML 布局下,另一种是对话框。在本次讨论中,演示了如何在 android 中实现 TimePicker Dialog。 XML 布局中的 TimePicker 参考 Kotlin 中的 TimePicker。查看下图以了解讨论的概况。

在 Android 应用中实现时间选择器对话框的步骤
第 1 步:创建一个空的活动项目
创建一个空的活动 Android Studio 项目并选择Kotlin作为编程语言。安卓 |如何在 Android Studio 中创建/启动新项目?
步骤 2:使用 activity_main.xml 文件
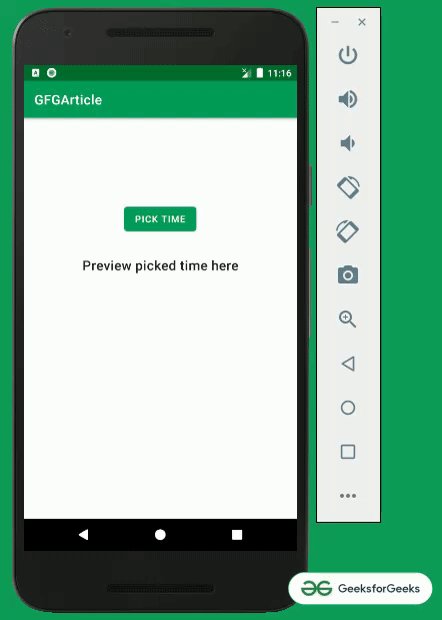
应用程序的主布局包含一个按钮和 TextView 来预览选择的时间。要实现相同的布局,请调用activity_main.xml文件中的以下代码。
XML
Kotlin
import android.app.TimePickerDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.TimePicker
class MainActivity : AppCompatActivity() {
lateinit var previewSelectedTimeTextView: TextView
// listener which is triggered when the
// time is picked from the time picker dialog
private val timePickerDialogListener: TimePickerDialog.OnTimeSetListener =
object : TimePickerDialog.OnTimeSetListener {
override fun onTimeSet(view: TimePicker?, hourOfDay: Int, minute: Int) {
// logic to properly handle
// the picked timings by user
val formattedTime: String = when {
hourOfDay == 0 -> {
if (minute < 10) {
"${hourOfDay + 12}:0${minute} am"
} else {
"${hourOfDay + 12}:${minute} am"
}
}
hourOfDay > 12 -> {
if (minute < 10) {
"${hourOfDay - 12}:0${minute} pm"
} else {
"${hourOfDay - 12}:${minute} pm"
}
}
hourOfDay == 12 -> {
if (minute < 10) {
"${hourOfDay}:0${minute} pm"
} else {
"${hourOfDay}:${minute} pm"
}
}
else -> {
if (minute < 10) {
"${hourOfDay}:${minute} am"
} else {
"${hourOfDay}:${minute} am"
}
}
}
previewSelectedTimeTextView.text = formattedTime
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// instance of the UI elements
val buttonPickTime: Button = findViewById输出界面:

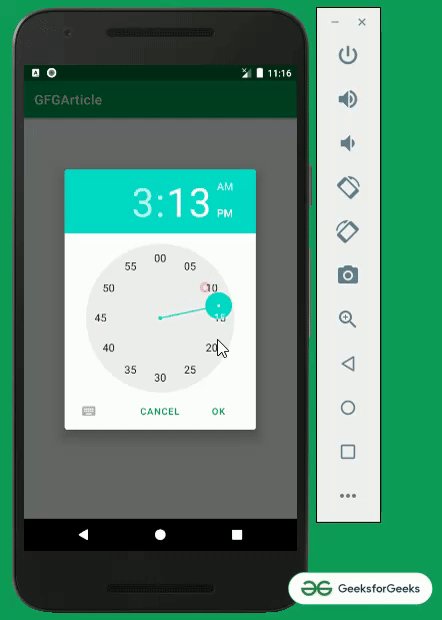
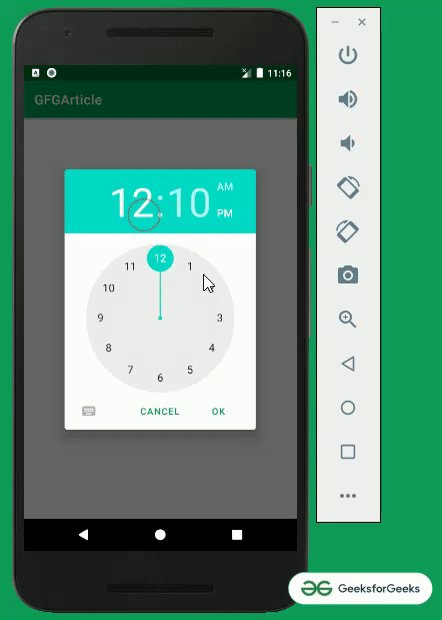
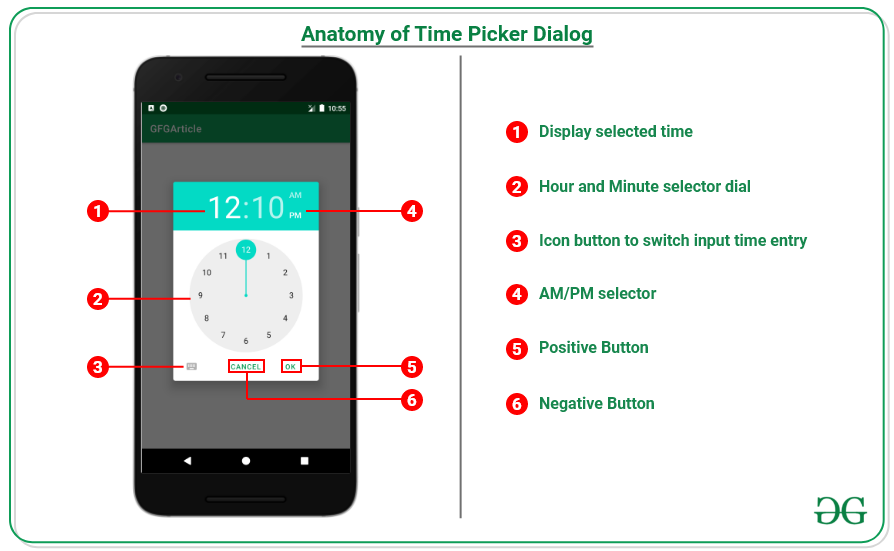
在开始实现 TimePicker 对话框之前,了解对话框结构很重要

第 3 步:使用 MainActivity.kt 文件
在 MainActivity.kt 文件中,TimePickerDialog 的实例有 5 个参数。
TimePickerDialog(Context, TimePickerDialogListener, DefaultHourOfDialog(Int), DefaultMinuteOfDialog(Int), is24HourView(boolean))
要实现 TimePicker 对话框,请调用以下代码。
科特林
import android.app.TimePickerDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.TimePicker
class MainActivity : AppCompatActivity() {
lateinit var previewSelectedTimeTextView: TextView
// listener which is triggered when the
// time is picked from the time picker dialog
private val timePickerDialogListener: TimePickerDialog.OnTimeSetListener =
object : TimePickerDialog.OnTimeSetListener {
override fun onTimeSet(view: TimePicker?, hourOfDay: Int, minute: Int) {
// logic to properly handle
// the picked timings by user
val formattedTime: String = when {
hourOfDay == 0 -> {
if (minute < 10) {
"${hourOfDay + 12}:0${minute} am"
} else {
"${hourOfDay + 12}:${minute} am"
}
}
hourOfDay > 12 -> {
if (minute < 10) {
"${hourOfDay - 12}:0${minute} pm"
} else {
"${hourOfDay - 12}:${minute} pm"
}
}
hourOfDay == 12 -> {
if (minute < 10) {
"${hourOfDay}:0${minute} pm"
} else {
"${hourOfDay}:${minute} pm"
}
}
else -> {
if (minute < 10) {
"${hourOfDay}:${minute} am"
} else {
"${hourOfDay}:${minute} am"
}
}
}
previewSelectedTimeTextView.text = formattedTime
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// instance of the UI elements
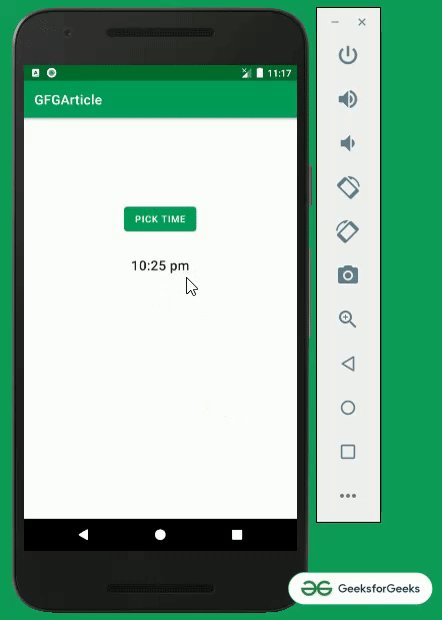
val buttonPickTime: Button = findViewById输出: