Android 中的 Material Design 时间选择器
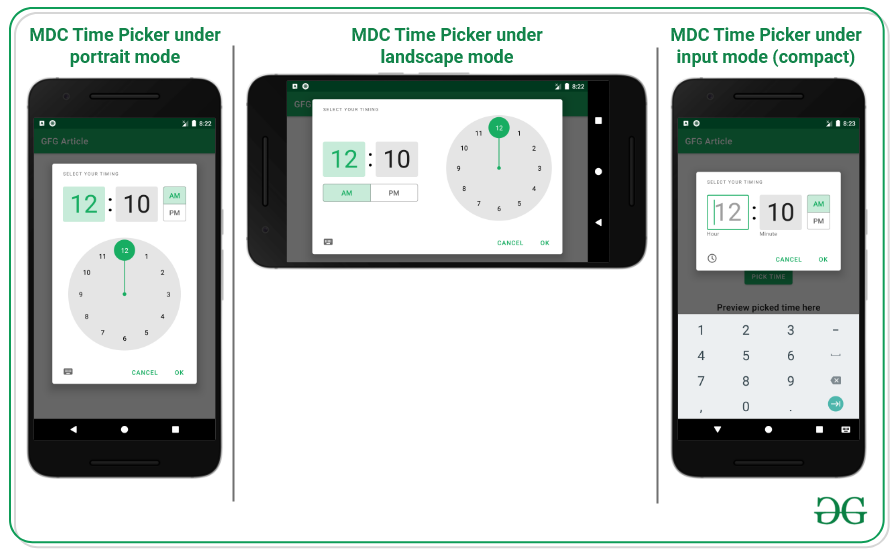
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。如果您喜欢由 Google 设计的适用于 android 的 Google Material Design Components 的 UI 元素非常棒的方式,那么这里有一些需要遵循的步骤来获取它们,其中之一是 Time Picker。它与 android 中的常规时间选择器不同,并允许进行大量自定义以改善用户体验。它为用户提供了巨大的体验。所以在本文中,我们讨论了如何在 android 中实现 Material Design Time Picker。查看下图,了解 Material Design Time Picker 可以显示的所有视角。

实现 Material Design Time Picker 的步骤
第 1 步:创建一个空的活动项目
创建一个空的 Activity android studio 项目。请参阅如何在 Android Studio 中创建/启动新项目。
第 2 步:添加所需的依赖项
需要 Material Design 依赖项。向应用级 Gradle 文件添加以下依赖项。
// The version 1.3.0-alpha04 may vary
implementation ‘com.google.android.material:material:1.3.0-alpha04’
第 3 步:使用 activity_main.xml 文件
- 应用程序的主要布局包含一个按钮和一个 TextView。按钮打开 Material Design Time Picker,TextView 预览选择的时间。
- 要实现相同的 UI,请调用activity_main.xml文件中的以下代码。
XML
Kotlin
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.timepicker.MaterialTimePicker
import com.google.android.material.timepicker.TimeFormat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create instance of the UI elements
val pickTimeButton: Button = findViewById(R.id.pick_time_button)
val previewPickedTimeTextView: TextView = findViewById(R.id.preview_picked_time_textView)
// handle the pick time button to open
pickTimeButton.setOnClickListener {
// instance of MDC time picker
val materialTimePicker: MaterialTimePicker = MaterialTimePicker.Builder()
// set the title for the alert dialog
.setTitleText("SELECT YOUR TIMING")
// set the default hour for the
// dialog when the dialog opens
.setHour(12)
// set the default minute for the
// dialog when the dialog opens
.setMinute(10)
// set the time format
// according to the region
.setTimeFormat(TimeFormat.CLOCK_12H)
.build()
materialTimePicker.show(supportFragmentManager, "MainActivity")
// on clicking the positive button of the time picker
// dialog update the TextView accordingly
materialTimePicker.addOnPositiveButtonClickListener {
val pickedHour: Int = materialTimePicker.hour
val pickedMinute: Int = materialTimePicker.minute
// check for single digit hour hour and minute
// and update TextView accordingly
val formattedTime: String = when {
pickedHour > 12 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour - 12}:0${materialTimePicker.minute} pm"
} else {
"${materialTimePicker.hour - 12}:${materialTimePicker.minute} pm"
}
}
pickedHour == 12 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour}:0${materialTimePicker.minute} pm"
} else {
"${materialTimePicker.hour}:${materialTimePicker.minute} pm"
}
}
pickedHour == 0 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour + 12}:0${materialTimePicker.minute} am"
} else {
"${materialTimePicker.hour + 12}:${materialTimePicker.minute} am"
}
}
else -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour}:0${materialTimePicker.minute} am"
} else {
"${materialTimePicker.hour}:${materialTimePicker.minute} am"
}
}
}
// then update the preview TextView
previewPickedTimeTextView.text = formattedTime
}
}
}
}输出界面:

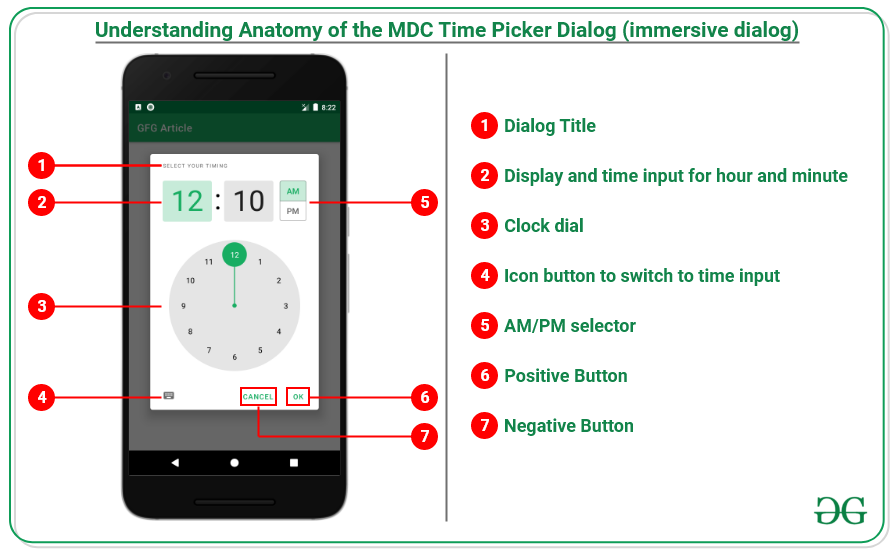
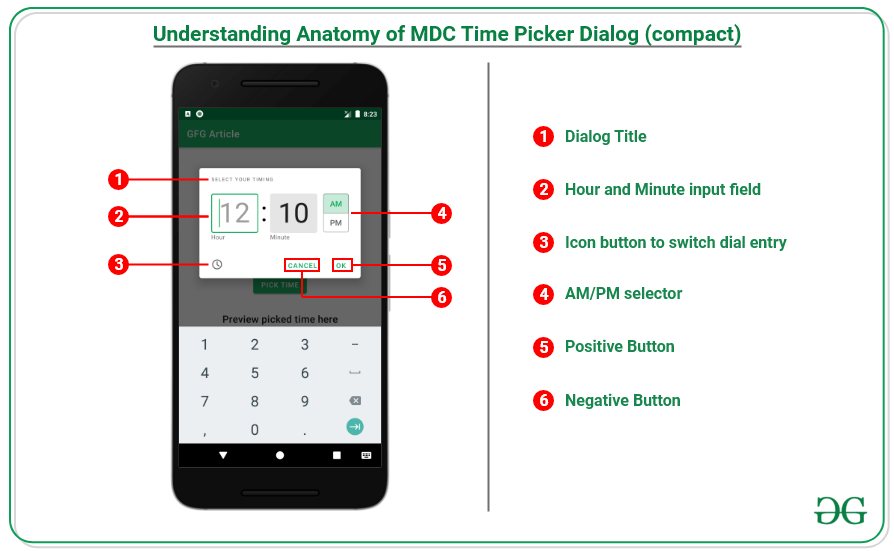
在开始与对话界面交互之前,了解对话的解剖结构很重要
- MDC 时间选择器的剖析(沉浸式对话)。

- MDC 时间选择器的剖析(紧凑型)。

第 4 步:使用 MainActivity.kt 文件
- 在MainActivity.kt文件中,处理按钮单击以打开 Material Design Timer Picker 对话框,并检查个位数的小时和分钟并更新预览文本。
- 要实现相同的调用,请在MainAactivity.kt文件中调用以下代码。
科特林
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.timepicker.MaterialTimePicker
import com.google.android.material.timepicker.TimeFormat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create instance of the UI elements
val pickTimeButton: Button = findViewById(R.id.pick_time_button)
val previewPickedTimeTextView: TextView = findViewById(R.id.preview_picked_time_textView)
// handle the pick time button to open
pickTimeButton.setOnClickListener {
// instance of MDC time picker
val materialTimePicker: MaterialTimePicker = MaterialTimePicker.Builder()
// set the title for the alert dialog
.setTitleText("SELECT YOUR TIMING")
// set the default hour for the
// dialog when the dialog opens
.setHour(12)
// set the default minute for the
// dialog when the dialog opens
.setMinute(10)
// set the time format
// according to the region
.setTimeFormat(TimeFormat.CLOCK_12H)
.build()
materialTimePicker.show(supportFragmentManager, "MainActivity")
// on clicking the positive button of the time picker
// dialog update the TextView accordingly
materialTimePicker.addOnPositiveButtonClickListener {
val pickedHour: Int = materialTimePicker.hour
val pickedMinute: Int = materialTimePicker.minute
// check for single digit hour hour and minute
// and update TextView accordingly
val formattedTime: String = when {
pickedHour > 12 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour - 12}:0${materialTimePicker.minute} pm"
} else {
"${materialTimePicker.hour - 12}:${materialTimePicker.minute} pm"
}
}
pickedHour == 12 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour}:0${materialTimePicker.minute} pm"
} else {
"${materialTimePicker.hour}:${materialTimePicker.minute} pm"
}
}
pickedHour == 0 -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour + 12}:0${materialTimePicker.minute} am"
} else {
"${materialTimePicker.hour + 12}:${materialTimePicker.minute} am"
}
}
else -> {
if (pickedMinute < 10) {
"${materialTimePicker.hour}:0${materialTimePicker.minute} am"
} else {
"${materialTimePicker.hour}:${materialTimePicker.minute} am"
}
}
}
// then update the preview TextView
previewPickedTimeTextView.text = formattedTime
}
}
}
}
输出: