在 KivyMD 中创建工具栏
在本文中,我们将看到如何使用Python的KivyMD 在移动应用程序中添加工具栏。 KivyMD 提供两种类型的工具栏 –
- 顶部工具栏
- 底部工具栏
让我们看看如何创建每种类型的工具栏以及如何添加某些属性,如标题、左菜单、右菜单等。一些常用的属性是——
添加标题:
要向工具栏添加标题,请使用title属性。
Syntax: title: ‘The title we want to show on the toolbar’
它表示如下——
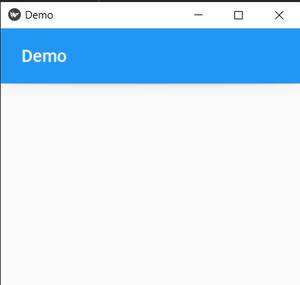
MDToolbar:
title:'Demo' 
添加左右菜单:
这是您在某些应用程序中必须看到的左右菜单。为了创建它,使用了以下属性。
Syntax:
Left_action_items: we need to specify a icon and function associated with it that will show on the left side of title.
right_action_items: similar to left_action_items but on the right side
它表示如下:
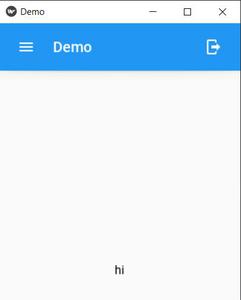
MDToolbar:
title:’Demo’
left_action_items:[[‘menu’,lambda x: app.navigation_draw()]]
right_action_items:[[‘logout’,lambda x: app.navigation_draw()]]

海拔:
用于在工具栏下方显示阴影效果
Syntax: elevation: to show a shadow effect below toolbar
它表示如下
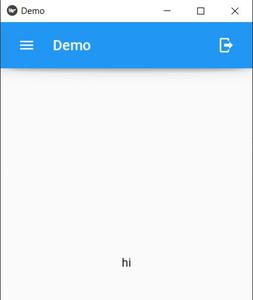
MDToolbar:
title:’Demo’
left_action_items:[[‘menu’,lambda x: app.navigation_draw()]]
right_action_items:[[‘logout’,lambda x: app.navigation_draw()]]
elevation:10

背景颜色:
使用 md_bg_color 更改工具栏的颜色。
Syntax: md_bg_color: Its representation should be an RGB value
它表示如下:
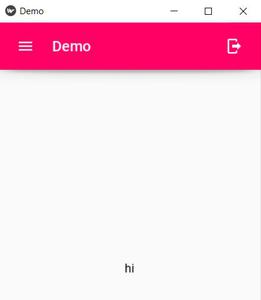
MDToolbar:
title:’Demo’
left_action_items:[[‘menu’,lambda x: app.navigation_draw()]]
right_action_items:[[‘logout’,lambda x: app.navigation_draw()]]
elevation:10
md_bg_color: 0,0,100/255,1

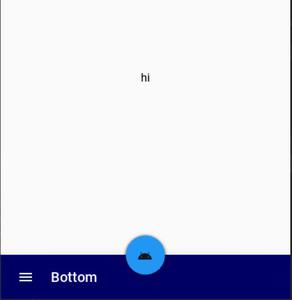
底部栏:
除了顶部工具栏,我们还可以添加底部工具栏。 MDBottomAppBar 用于在底部显示工具栏。
它表示如下:
MDBottomAppBar:
MDToolbar:
title:’Bottom’
left_action_items:[[‘menu’,lambda x: app.navigation_draw()]]
elevation:10
md_bg_color: 0,0,100/255,1

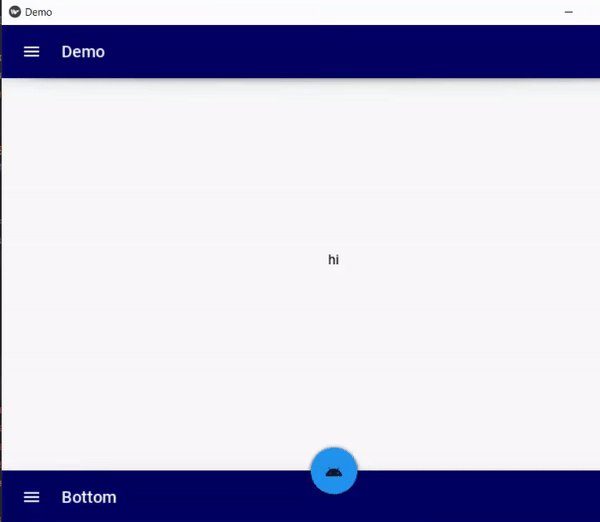
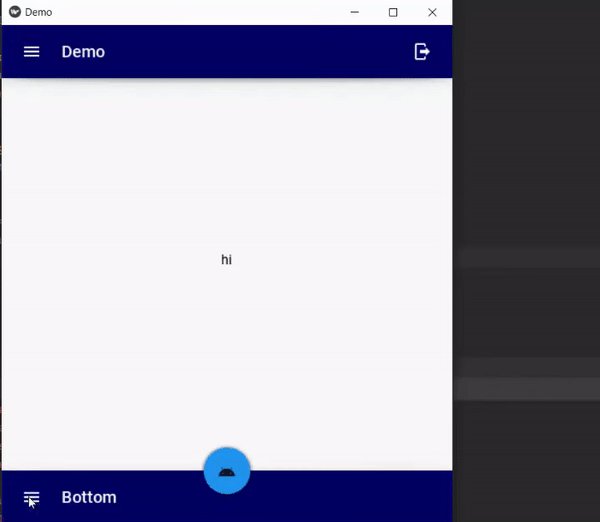
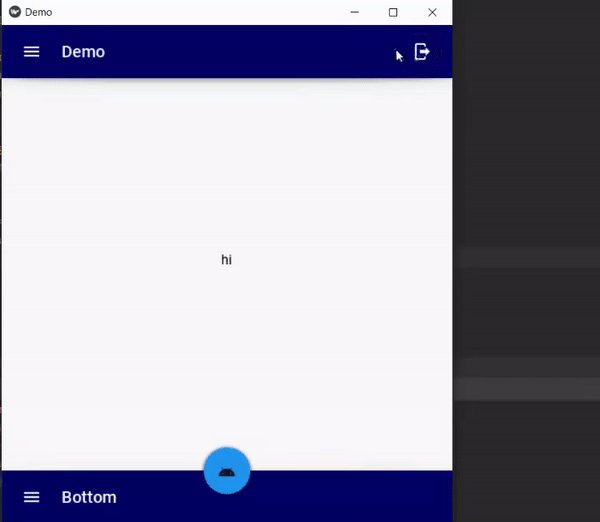
让我们看一个示例,我们将在其中创建顶部和底部工具栏。
注意:屏幕上的小部件会根据窗口的大小自行调整,因为小部件默认使用大小提示(调整)。
Python3
from kivymd.app import MDApp
from kivymd.uix.label import MDLabel
from kivymd.uix.screen import Screen
from kivy.lang import Builder
# builder method
helper="""
Screen:
name:'About us'
BoxLayout:
orientation:'vertical'
MDToolbar:
title:'Demo'
left_action_items:[['menu',lambda x: app.navigation_draw()]]
right_action_items:[['logout',lambda x: app.navigation_draw()]]
elevation:10
md_bg_color: 0,0,100/255,1
MDLabel:
text:"hi"
halign:'center'
MDBottomAppBar:
MDToolbar:
title:'Bottom'
left_action_items:[['menu',lambda x: app.navigation_draw()]]
elevation:10
md_bg_color: 0,0,100/255,1
"""
class Demo(MDApp):
def build(self):
screen=Builder.load_string(helper)
return screen
# lambda Function
def navigation_draw(self):
print("NavBar")
if __name__ == "__main__":
Demo().run()输出: