如何在 Next.js 中自定义搜索栏
在本文中,我们将学习如何使用 Algolia 在 NextJS 项目中添加自定义搜索栏。 NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
方法:首先要添加我们的自定义搜索栏,我们将在 algolia 中创建一个帐户,使我们能够在几毫秒内搜索内容。之后,我们将获得稍后将在应用程序中使用的 API 密钥。然后我们将创建一个新的索引来上传我们的数据。在我们应用程序的主页上,我们将使用 API 密钥和 algoliasearch 模块从 algolia 获取数据。然后我们将创建我们的自定义搜索栏。
创建 NextJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NextJs 项目:
npx create-next-app gfg第 2 步:要在我们的项目中添加 Algolia 搜索,我们将安装两个模块:
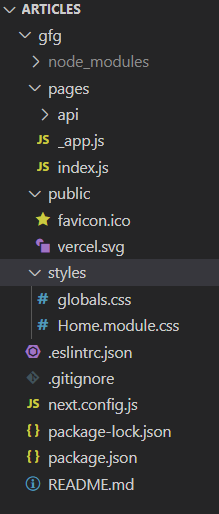
npm install algoliasearch react-instantsearch-dom项目结构:它将如下所示。

第 3 步:设置 Algolia。 Algolia 使开发人员能够使用可在几毫秒内提供相关内容的 API 构建下一代应用程序。所以要使用 algolia 首先创建一个免费帐户并获取该帐户的 API 密钥。
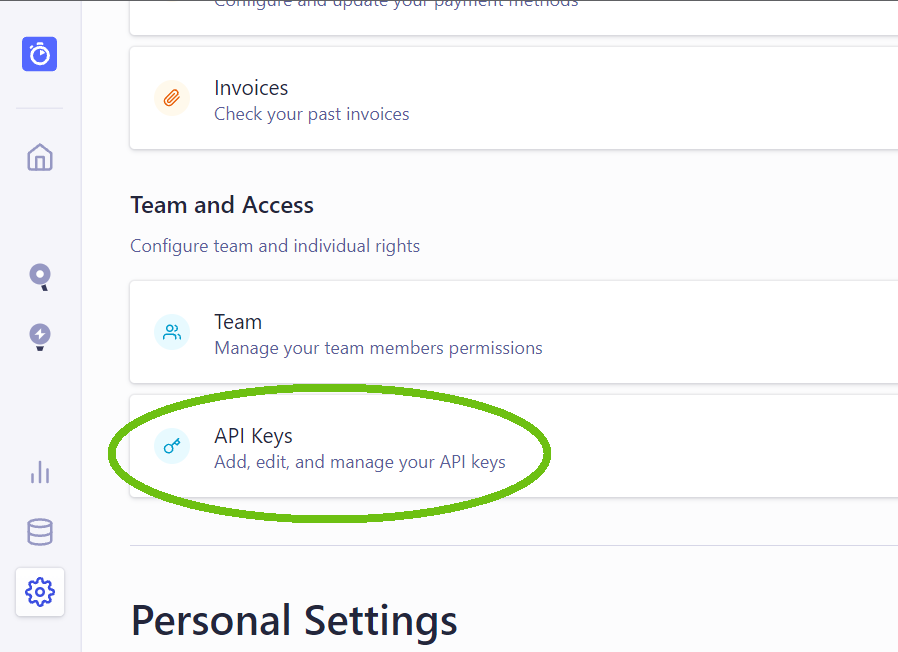
1. 获取 API 密钥 转到设置> API 密钥

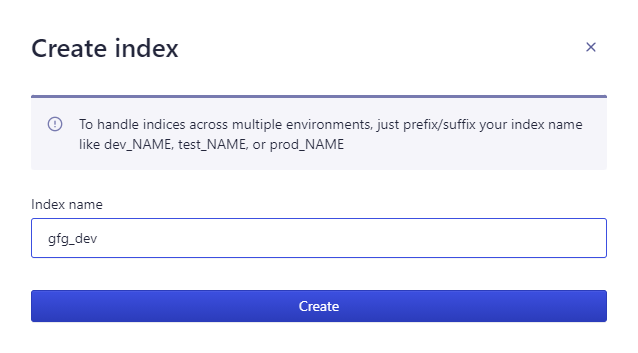
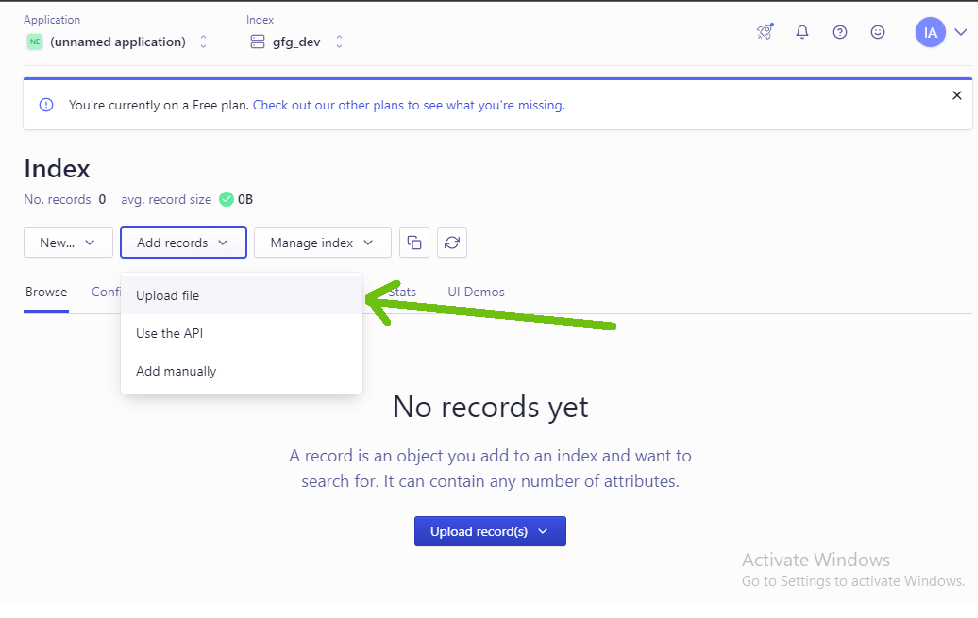
2. 之后创建索引并上传您要搜索的数据。您可以以 json、csv 格式或使用他们的 API 上传数据。

对于此示例,我正在上传以下数据。
Title, Tag, Day
GFG1, python, Monday
GFG2, java, Tuesday
GFG3, css, Wednesday
GFG4, html, Thursday
GFG5, react, Friday
GFG6, nextjs, Saturday
第 4 步:现在我们将为我们的应用程序创建一个自定义搜索栏。为此,我们将在新组件文件夹中创建一个新文件,其中包含以下内容。
Javascript
import { connectSearchBox } from 'react-instantsearch-dom';
function SearchBar({ currentRefinement, isSearchStalled, refine }) {
return (
)
}
export default connectSearchBox(SearchBar);Javascript
// Importing modules
import algoliasearch from "algoliasearch/lite";
import { InstantSearch, SearchBox, Hits }
from "react-instantsearch-dom";
import SearchBar from "../component/CustomSearch";
const searchClient = algoliasearch(
APPLICATION_API_KEY,
SEARCH_ONLY_API_KEY,
);
export default function CustomizedSearch() {
return (
<>
{/* Adding Search Box */}
第 5 步:现在我们可以使用 API 在 NextJs 项目中添加自定义搜索。之后,为了使用我们自定义的搜索栏,我们将在 index.js 文件中添加以下代码。
Javascript
// Importing modules
import algoliasearch from "algoliasearch/lite";
import { InstantSearch, SearchBox, Hits }
from "react-instantsearch-dom";
import SearchBar from "../component/CustomSearch";
const searchClient = algoliasearch(
APPLICATION_API_KEY,
SEARCH_ONLY_API_KEY,
);
export default function CustomizedSearch() {
return (
<>
{/* Adding Search Box */}
您还可以在我们的自定义搜索栏中使用 CSS 添加样式。
运行应用程序的步骤:在终端中使用以下命令运行应用程序。
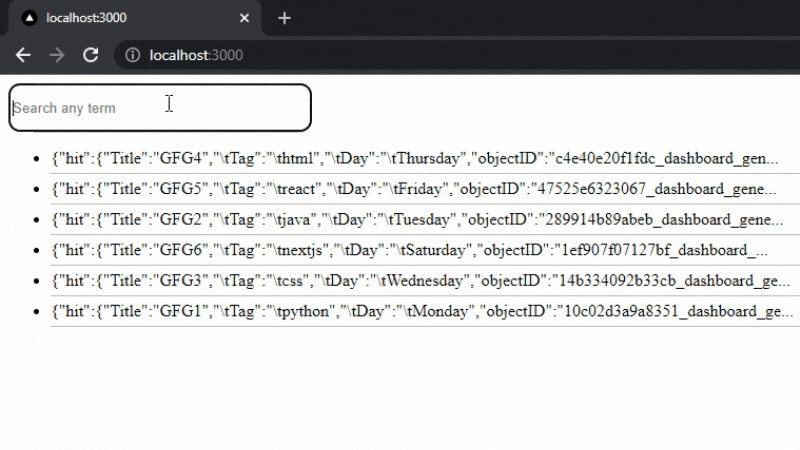
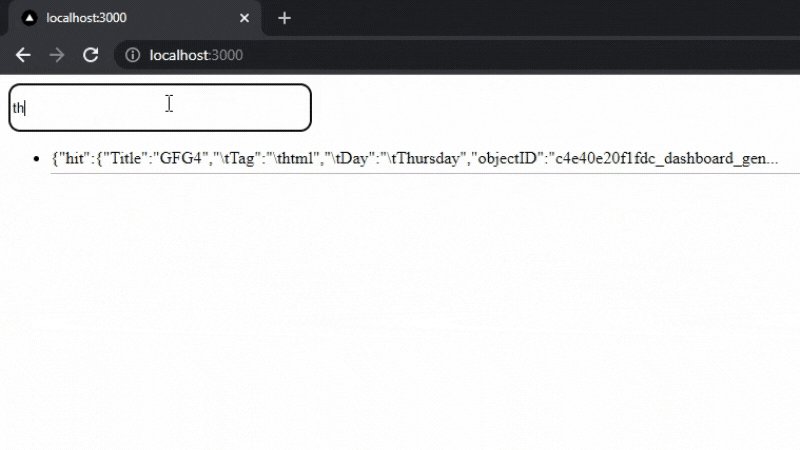
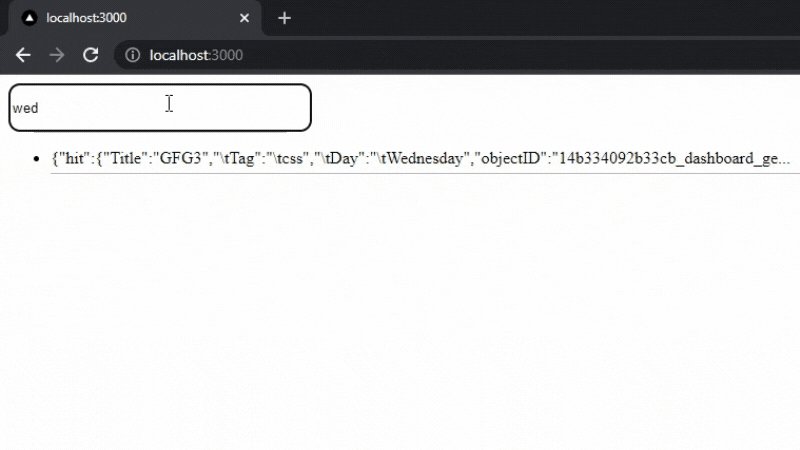
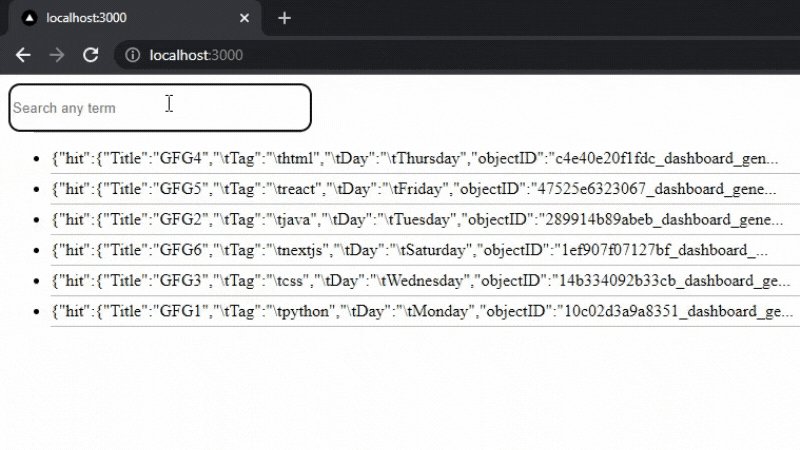
npm run dev输出: