Fabric.js 文本框填充属性
在本文中,我们将了解如何使用 FabricJS 更改对象之间的填充和控制画布文本框的边框。画布文本框意味着文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Textbox 的实例,并使用 padding 属性更改对象和文本框的控制边框之间的填充,并在 Canvas 上呈现文本框,如下例所示。
句法:
fabric.Textbox('text', {
padding: number
});参数:此函数接受一个如上所述和如下所述的参数:
- padding:它指定对象和控制边框之间的填充。
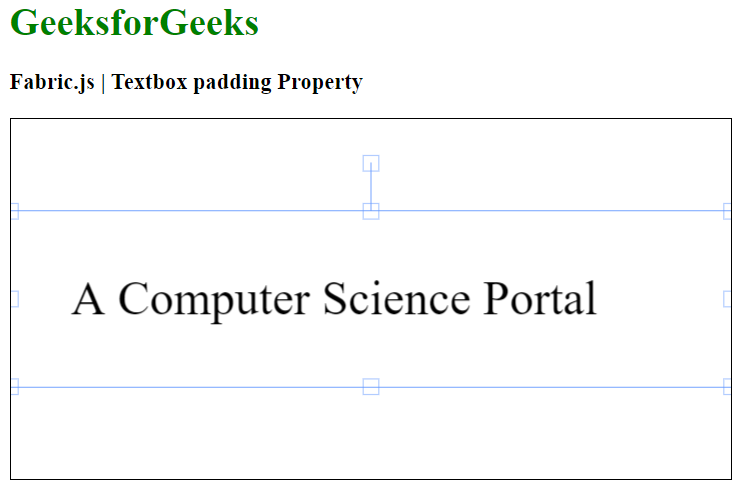
示例:此示例使用 FabricJS 更改对象和画布文本框的控制边框之间的填充。请注意,您必须单击对象才能看到填充。
HTML
GeeksforGeeks
Fabric.js | Textbox padding Property
输出: