Fabric.js 文本框可编辑属性
在本文中,我们将了解如何使用 Fabric.js 设置 Textbox 画布的编辑模式。 Fabric.js 中的 Textbox 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Textbox 实例,使用 editable 属性设置编辑模式,并在 Canvas 上渲染 Textbox,如下例所示。
句法:
fabric.Textbox('text', {
editable: boolean
});参数:此属性接受如上所述和如下所述的单个参数:
- editable:指定文本框的编辑模式。 true值使文本框可编辑, false值禁用编辑。
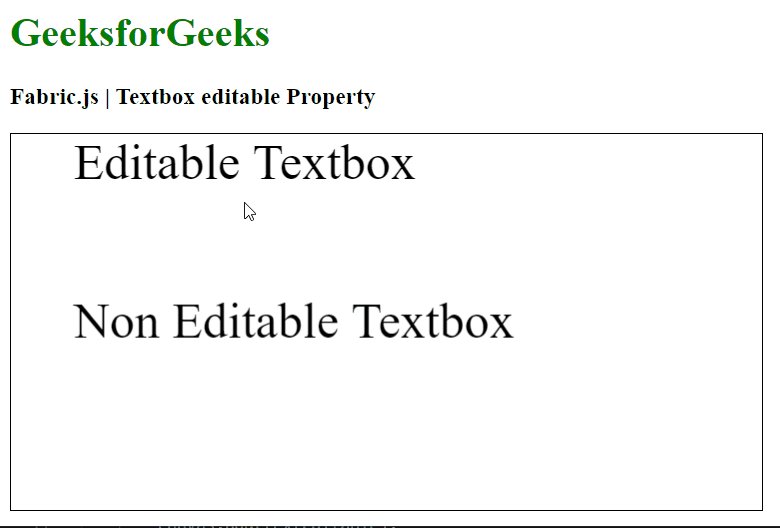
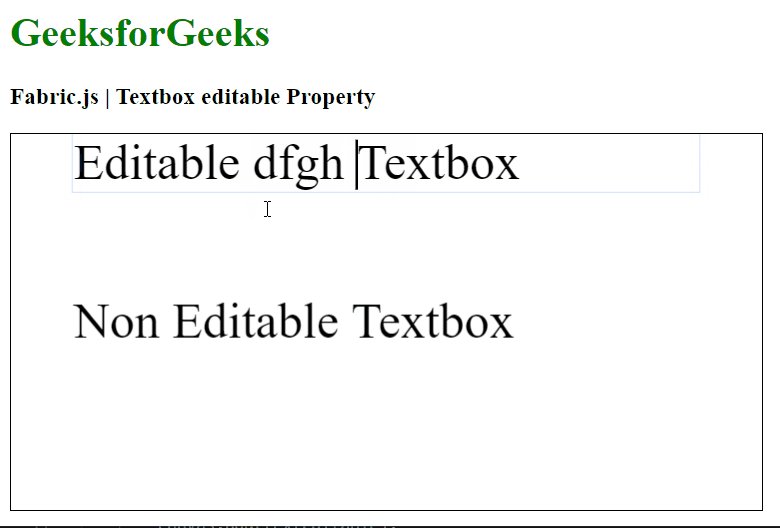
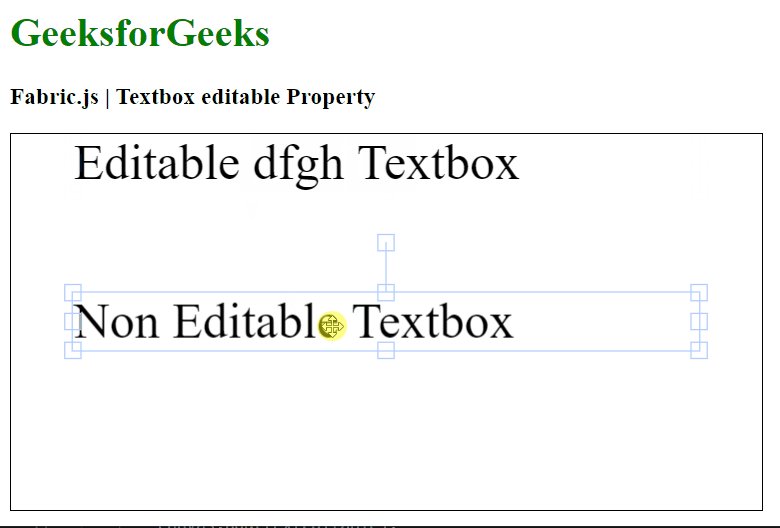
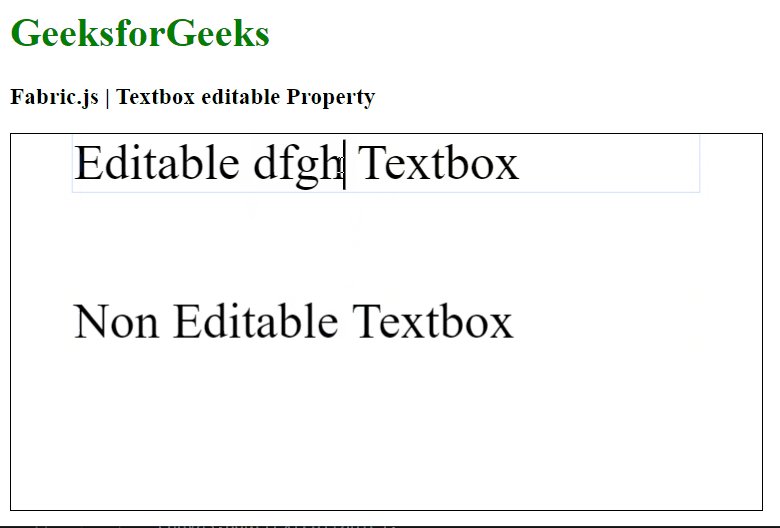
示例:本示例使用 Fabric.js 设置文本框的编辑模式。
HTML
GeeksforGeeks
Fabric.js | Textbox editable Property
输出: