- [] - Javascript (1)
- javascript (1)
- JavaScript(1)
- {} - Javascript (1)
- 值 - Javascript (1)
- - Javascript(1)
- JavaScript |让
- =+ javascript(1)
- ${} - Javascript (1)
- !! javascript(1)
- n javascript(1)
- javascript (1)
- 2+5+7+8+9 5 - Javascript (1)
- javascript(1)
- += - Javascript (1)
- javascript 类 - Javascript (1)
- 值 javascript (1)
- ~~ 在 javascript 中(1)
- javascript 类 - Javascript (1)
- javascript += - Javascript (1)
- 0.1 + 0.2 javascript(1)
- || - Javascript(1)
- 酶 - Javascript (1)
- javascript - C# (1)
- JavaScript |让(1)
- javascript中的-1(1)
- 第 3 课 - Javascript (1)
- ?? javascript(1)
- ? - Javascript(1)
📅 最后修改于: 2020-12-14 06:17:09 🧑 作者: Mango
介绍
JavaScript是一种轻量级的,解释性的编程语言,具有面向对象的功能,使您可以将交互性构建到其他静态HTML页面中。
JavaScript代码不是编译器,而是由翻译器翻译的。该翻译器嵌入到浏览器中,负责翻译javascript代码。
关键点
-
它是轻量级的解释型编程语言。
-
它旨在用于创建以网络为中心的应用程序。
-
它是Java的补充和集成。
-
它是对HTML的补充和集成
-
这是一个开放和跨平台的
JavaScript陈述式
JavaScript语句是告诉浏览器执行什么操作的命令。语句用分号(;)分隔。
JavaScript语句构成由浏览器逐行翻译的JavaScript代码。
JavaScript语句示例:
document.getElementById("demo").innerHTML = "Welcome";
下表显示了各种JavaScript语句-
| Sr.No. | Statement | Description |
|---|---|---|
| 1. | switch case | A block of statements in which execution of code depends upon different cases. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. |
| 2. | If else | The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. |
| 3. | While | The purpose of a while loop is to execute a statement or code block repeatedly as long as expression is true. Once expression becomes false, the loop will be exited. |
| 4. | do while | Block of statements that are executed at least once and continues to be executed while condition is true. |
| 5. | for | Same as while but initialization, condition and increment/decrement is done in the same line. |
| 6. | for in | This loop is used to loop through an object’s properties. |
| 7. | continue | The continue statement tells the interpreter to immediately start the next iteration of the loop and skip remaining code block. |
| 8. | break | The break statement is used to exit a loop early, breaking out of the enclosing curly braces. |
| 9. | function | A function is a group of reusable code which can be called anywhere in your programme. The keyword function is used to declare a function. |
| 10. | return | Return statement is used to return a value from a function. |
| 11. | var | Used to declare a variable. |
| 12. | try | A block of statements on which error handling is implemented. |
| 13. | catch | A block of statements that are executed when an error occur. |
| 14. | throw | Used to throw an error. |
JavaScript注释
JavaScript支持C样式和C++样式的注释,因此:
-
//和行尾之间的任何文本均被视为注释,并被JavaScript忽略。
-
字符/ *和* /之间的任何文本均被视为注释。这可能会跨越多行。
-
JavaScript还可以识别HTML注释打开顺序<!-。 JavaScript将其视为单行注释,就像// //注释一样。–>
-
HTML注释关闭序列->无法被JavaScript识别,因此应将其写为//->。
例
JavaScript变数
变量称为用于存储信息的命名容器。我们可以将数据放入这些容器中,然后只需通过命名容器即可引用数据。
在JavaScript中声明变量的规则
这是在JavaScript中声明变量时必须遵循的重要规则。
-
在JavaScript中,变量名称区分大小写,即a与A不同。
-
变量名只能以下划线(_)或字母(从a到z或A到Z)或美元($)符号开头。
-
数字(0至9)只能在字母后使用。
-
变量名称中不允许使用其他特殊字符。
在JavaScript程序中使用变量之前,必须对其进行声明。使用var关键字声明变量,如下所示:
变量可以在声明时或声明后初始化,如下所示:
JavaScript数据类型
如下所述有两种数据类型-
-
原始数据类型
-
非原始数据类型
下表描述了javaScript中可用的原始数据类型
| Sr.No. | Datatype Description |
|---|---|
| 1. | String
Can contain groups of character as single value. It is represented in double quotes.E.g. var x= “tutorial”. |
| 2. | Numbers
Contains the numbers with or without decimal. E.g. var x=44, y=44.56; |
| 3. | Booleans
Contain only two values either true or false. E.g. var x=true, y= false. |
| 4. | Undefined
Variable with no value is called Undefined. E.g. var x; |
| 5. | Null
If we assign null to a variable, it becomes empty. E.g. var x=null; |
下表描述了JavaScript中的非原始数据类型
| Sr.No. | Datatype Description |
|---|---|
| 1. | Array Can contain groups of values of same type. E.g. var x={1,2,3,55}; |
| 2. | Objects Objects are stored in property and value pair. E.g. var rectangle = { length: 5, breadth: 3}; |
JavaScript函数
函数是一组可重用的语句(代码),可以在程序中的任何位置调用它们。在javascript中, 函数关键字用于声明或定义函数。
关键点
-
要定义函数使用函数关键字,后跟functionname,后跟括号()。
-
在括号中,我们定义参数或属性。
-
reusabe语句(代码)组括在花括号{}中。每当函数时,都会执行此代码。
句法
function functionname (p1, p2) {
function coding…
}
JavaScript运算子
运算符用于对一个,两个或多个操作数执行运算。运算符由符号表示,例如+,=,*,%等。以下是javascript支持的运算符-
-
算术运算符
-
比较运算符
-
逻辑(或关系)运算符
-
赋值运算符
-
条件(或三元)运算符
-
算术运算符
算术运算符
下表显示了javascript支持的所有算术运算运算符-
| Operator | Description | Example |
|---|---|---|
| + | Add two operands. | 10 + 10 will give 20 |
| – | Subtract second operand from the first. | 10 – 10 will give 0 |
| * | Multiply two operands. | 10 * 30 will give 300 |
| / | Divide numerator by denominator | 10/10 will give 1 |
| % | It is called modulus operator and gives remainder of the division. | 10 % 10 will give 0 |
| ++ | Increment operator, increases integer value by one | 10 ++ will give 11 |
| — | Decrement operator, decreases integer value by one | 10 – will give 9 |
比较运算符
下表列出了所有的比较运算符由JavaScript的支持-
| Operator | Description | Example |
|---|---|---|
| == | Checks if values of two operands are equal or not, If yes then condition becomes true. | 10 == 10 will give true |
| != | Not Equal to operator Checks if the value of two operands is equal or not, if values are not equal then condition becomes true. |
10 !=10 will give false |
| > | Greater Than operator Checks if the value of left operand is greater than the value of right operand, if yes then condition becomes true. |
20 > 10 will give true |
| < | Less than operator Checks if the value of left operand is less than the value of right operand, if yes then condition becomes true. |
10 < 20 will give true |
| >= | Greater than or equal to operator Checks if the value of left operand is greater than or equal to the value of right operand, if yes then condition becomes true. |
10 >=20 will give false |
| <= | Less than or equal to operator Checks if the value of left operand is less than or equal to the value of right operand, if yes then condition becomes true. |
10 <=20 will give true. |
逻辑运算符
下表显示了javascript支持的所有逻辑运算符-
| Operator | Description | Example |
|---|---|---|
| && | Logical AND operator returns true if both operands are non zero. | 10 && 10 will give true. |
| || | Logical OR operator returns true If any of the operand is non zero | 10 || 0 will give true. |
| ! | Logical NOT operator complements the logical state of its operand. | ! (10 && 10) will give false. |
赋值运算符
下表显示了javascript支持的所有赋值运算符-
| Operator | Description | Example |
|---|---|---|
| = | Simple Assignment operator Assigns values from right side operands to left side operand. |
C = A + B will assign value of A + B into C |
| += | Add AND assignment operator It adds right operand to the left operand and assign the result to left operand |
C += A is equivalent to C = C + A |
| -= | Subtract AND assignment operator It subtracts right operand from the left operand and assign the result to left operand |
C -= A is equivalent to C = C – A |
| *= | Multiply AND assignment operator It multiplies right operand with the left operand and assign the result to left operand |
C *= A is equivalent to C = C * A |
| /= | Divide AND assignment operator It divides left operand with the right operand and assign the result to left operand |
C /= A is equivalent to C = C / A |
| %= | Modulus AND assignment operator Modulus AND assignment operator, It takes modulus using two operands and assign the result to left operand |
C %= A is equivalent to C = C % A |
条件运算符
由于它具有三个操作数,因此也称为三元运算符。
| Operator | Description | Example |
|---|---|---|
| ?: | Conditional Expression | If Condition is true? Then value X : Otherwise value Y |
控制结构
控制结构实际上控制程序的执行流程。以下是javascript支持的几种控制结构。
-
如果别的
-
开关盒
-
做while循环
-
while循环
-
for循环
如果别的
if语句是基本的控制语句,它使JavaScript可以有条件地进行决策和执行语句。
句法
if (expression){
Statement(s) to be executed if expression is true
}
例
开关盒
switch语句的基本语法是给出一个要评估的表达式,并根据该表达式的值执行多个不同的语句。解释器根据表达式的值检查每种情况,直到找到匹配项。如果没有匹配项,将使用默认条件。
句法
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
例
循环执行
do … while循环与while循环类似,除了条件检查发生在循环的末尾。这意味着即使条件为假,循环也将至少执行一次。
句法
do{
Statement(s) to be executed;
} while (expression);
例
这将产生以下结果-
Starting Loop
Current Count : 0
Loop stopped!
While循环
while循环的目的是在表达式为true时重复执行语句或代码块。一旦表达式变为假,循环将退出。
句法
while (expression){
Statement(s) to be executed if expression is true
}
例
这将产生以下结果-
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
对于循环
for循环是循环的最紧凑形式,包括以下三个重要部分-
-
循环初始化,我们将计数器初始化为起始值。初始化语句在循环开始之前执行。
-
测试语句,将测试给定条件是否成立。如果条件为true,则将执行循环内给出的代码,否则将产生循环。
-
您可以在其中增加或减少计数器的迭代语句。
句法
for (initialization; test condition; iteration statement){
Statement(s) to be executed if test condition is true
}
例
这将产生以下结果,类似于while循环-
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
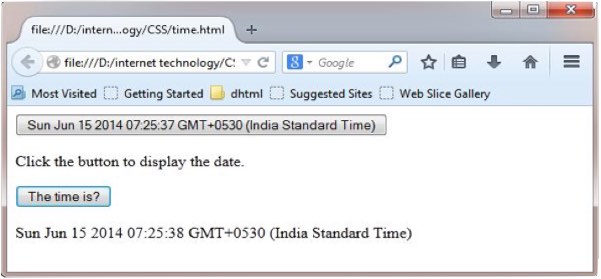
创建示例程序
下面是当我们单击按钮时显示时间的示例程序。
Click to display the date.
输出