JavaScript |让
let是一个关键字,用于在 javascript 中声明块作用域的变量。您可以通过三种方式在 javascript let、const、var(old)中声明变量。 ES6 或 ES2015 定义了新的关键字来在 javascript 中声明变量。
句法:
let x=1, y=3, z=4;块范围:
变量可以是全局或局部范围。全局变量是在源代码主体中声明的所有函数之外的变量,而局部变量是在函数或块的主体中声明的变量。
全球范围:
javascript
let num=10;
console.log(num);
function fun(){
console.log(num);
}
fun(); // calling the functionjavascript
function fun(){
let num=10;
console.log(num);
}
fun(); // calling the function
console.log(num);javascript
{
let x=23;
console.log(x);
}
console.log(x);javascript
let x=77;
{
let x=23;
console.log(x);
}
console.log(x);javascript
let x=77;
{
let x=23; // legal
console.log(x);
}
let x=67;// illegal
console.log(x);javascript
x=12;
console.log(x);
let x;输出:

函数范围:
javascript
function fun(){
let num=10;
console.log(num);
}
fun(); // calling the function
console.log(num);
输出:

块范围:
javascript
{
let x=23;
console.log(x);
}
console.log(x);
输出:

在不同的块中重新声明变量:
javascript
let x=77;
{
let x=23;
console.log(x);
}
console.log(x);
输出:

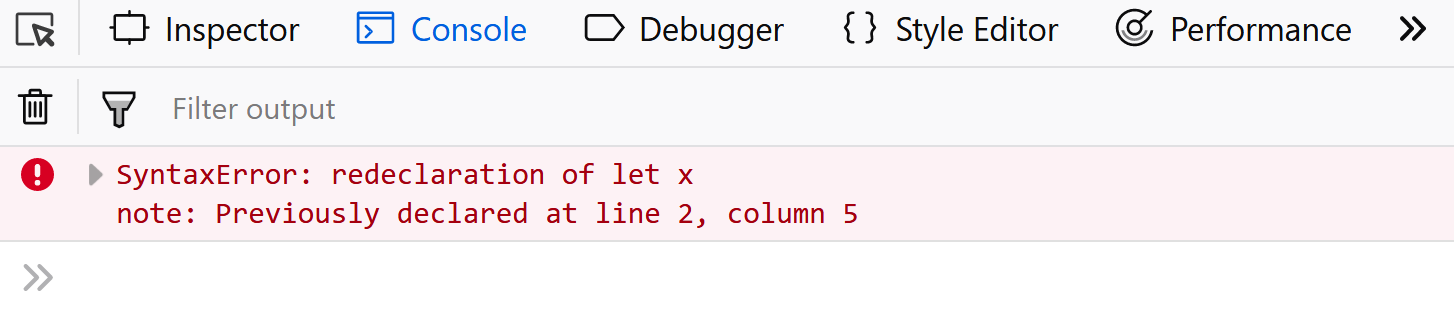
在相同的块中重新声明变量:
javascript
let x=77;
{
let x=23; // legal
console.log(x);
}
let x=67;// illegal
console.log(x);
输出:

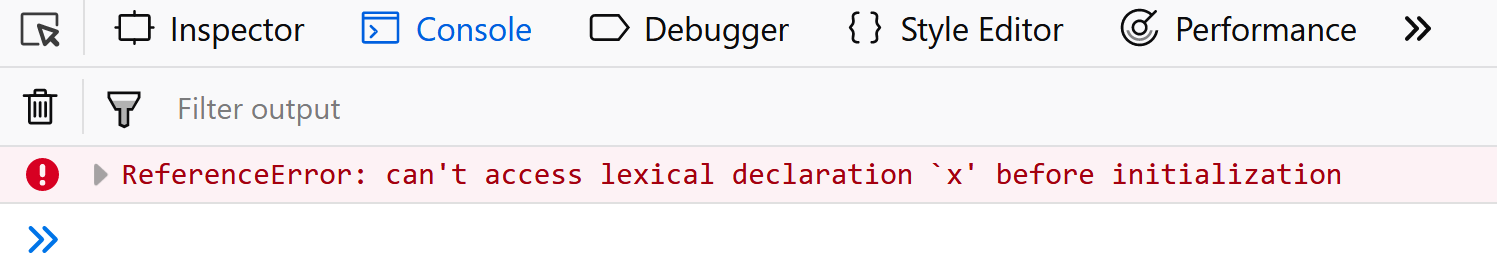
不支持吊装:
javascript
x=12;
console.log(x);
let x;
输出:

支持的浏览器:
- 铬 49 及以上
- 边缘 14 及以上
- 火狐 44 及以上
- Opera 17 及以上
- Internet Explorer 11 及更高版本
- Safari 10 及更高版本