📌 相关文章
- 数据流测试
- 数据流测试
- 数据流测试(1)
- Angular反应形式
- Angular反应形式(1)
- 数据流的权限 (1)
- 数据流分析
- 数据流分析(1)
- 数据流架构(1)
- 数据流架构
- Redux-数据流(1)
- Redux-数据流
- 数据分析中的数据流(1)
- 数据分析中的数据流
- 数据流的权限 - 无论代码示例
- 数据流建模(1)
- 数据流建模
- 形式 (1)
- 单向数据流
- 数据流自定义模板 (1)
- MapReduce中的数据流(1)
- MapReduce中的数据流
- LTE层数据流
- LTE层数据流(1)
- 数据流自定义模板 - 任何代码示例
- 编译器中的数据流分析
- 编译器中的数据流分析(1)
- NoSQL和数据流编程
- Angular 7库
📜 Angular 7形式的数据流
📅 最后修改于: 2020-12-16 09:58:28 🧑 作者: Mango
角度形式的数据流
创建Angular表单时,了解框架如何处理数据流非常重要。 Angular中有两种形式的表单,即反应式表单和模板驱动形式,并且都遵循不同的结构来处理用户的输入。
反应形式的数据流
在Reactive表单中,视图中的每个表单元素都直接链接到表单模型(FormControl实例)。从视图到模型以及从模型到视图的任何更新都是同步的,并且不依赖于UI。让我们使用图表来了解它。当我们从视图然后从模型更改输入字段的值时,它将显示数据如何流动。
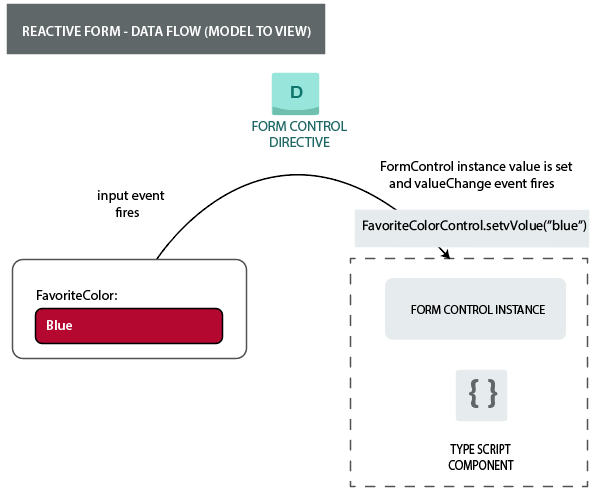
从视图到模型的数据流

数据以反应形式从视图流向模型的步骤:
- 首先,用户在输入元素中输入一个值。在此示例中,输入元素为“收藏夹颜色”,而键入的值为“蓝色”。
- 然后,表单输入元素发出具有最新类型值的“输入”事件。
- 然后,控制值访问器(侦听表单输入元素上的事件)立即将新值中继到FormControl实例。
- 收到值后,FormControl实例通过valueChanges可观察值发出新值。
- 可观察到的valueChanges的所有订阅者都将收到新值。
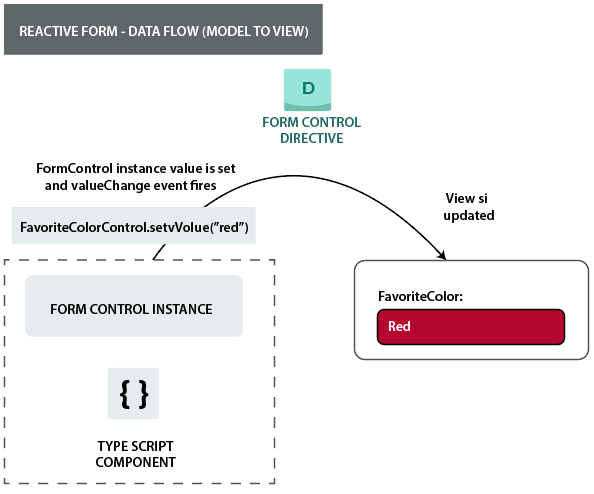
从模型到视图的数据流

数据以反应形式从模型流向视图的步骤:
- 首先,用户调用favouriteColorControl.setValue()方法。此方法更新FormControl值。
- 然后,FormControl实例通过可观察到的valueChanges发出新值。
- 然后,可观察到valueChanges的订户接收到新值。
- 最后,表单输入元素上的控制值访问器用新值更新该元素。
模板驱动形式的数据流
模板驱动的表单的每个表单元素都链接到一个指令,以在内部管理表单模型。让我们以图形为例,了解当从视图中更改输入字段的值,然后从视图中更改输入字段的值时,数据如何以模板驱动的角度形式流动该模型。
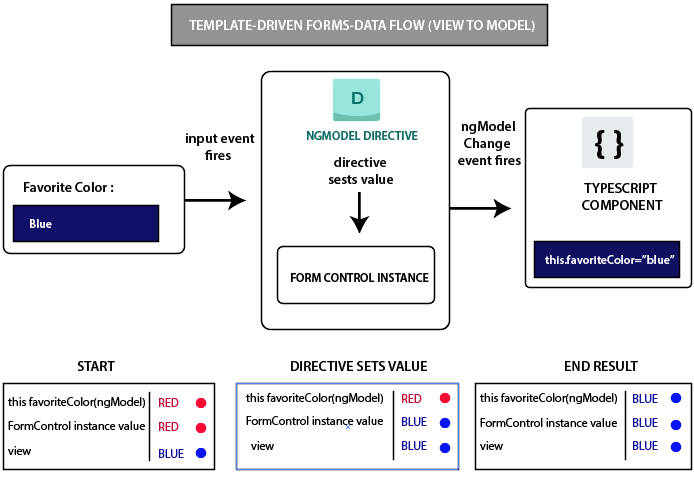
从视图到模型的数据流:

数据以反应形式从视图流向模型的步骤:
在此,用户必须将输入值从红色更改为蓝色。
- 首先,用户在输入元素中输入Blue。
- 然后,输入元素发出一个具有值Blue的“输入”事件。
- 然后,附加到输入的控件值访问器将触发FormControl实例上的setValue()方法。
- 在setValue()方法之后,FormControl实例通过valueChanges observable发出新值。
- 可观察到的valueChanges的订户接收到新值。
- 之后,控制值访问器还调用NgModel.viewToModelUpdate()方法,该方法发出ngModelChange事件。
- 在这里,组件模板使用双向数据绑定来设置“ favouriteColor”属性,将组件中的“ favouriteColor”属性更新为ngModelChange事件(蓝色)发出的值。
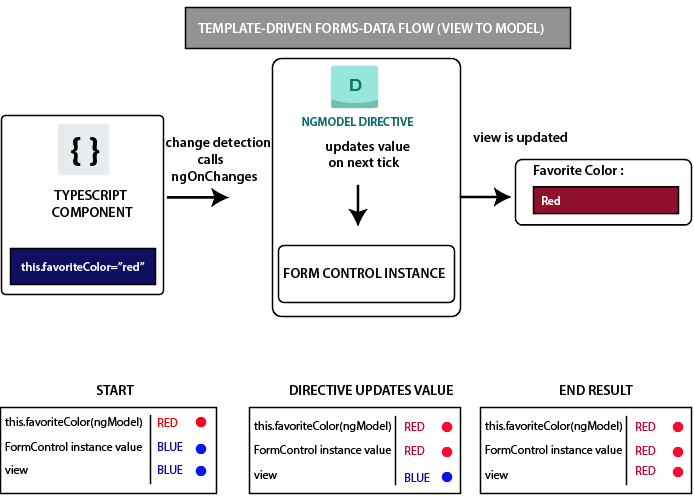
从模型到视图的数据流:

数据以反应形式从模型流向视图的步骤:
当favoriteColor元素从红色变为蓝色时,从模型到视图的数据流包括以下步骤。
- 首先,在组件中将favoriteColor更新为新值。
- 更改检测开始。
- 在更改检测期间,由于NgModel指令实例的输入之一的值已更改,因此会在NgModel指令实例上调用ngOnChanges生命周期挂钩。
- ngOnChanges()方法将异步任务排队,以设置内部FormControl实例的值。
- 变更检测现已完成。
- 然后,执行设置FormControl实例值的任务。
- FormControl实例通过可观察到的valueChanges发出最新值。
- 可观察到的valueChanges的所有订阅者都将收到新值。
- 控件值访问器使用最新的favoriteColor值更新视图中的表单输入元素。