📌 相关文章
- Angular 4-表单(1)
- Angular 6-表单
- Angular 4-表单
- Angular 6-表单(1)
- Angular 表单 - Javascript (1)
- Angular 表单 - Javascript 代码示例
- 如何在 Angular 中获取表单的值?
- 如何在 Angular 中获取表单的值?(1)
- angular 9 表单值更改 - Javascript (1)
- angular 9 表单值更改 - Javascript 代码示例
- 移动Angular UI-表单
- 移动Angular UI-表单(1)
- Angular 7库(1)
- Angular 7库
- C# 新表单 - C# (1)
- 获取所有表单错误 Angular - Javascript (1)
- 在输入 Angular 时提交表单 - Javascript (1)
- 获取所有表单错误 Angular - Javascript 代码示例
- 在输入 Angular 时提交表单 - Javascript 代码示例
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 如何在 Angular 中设置表单控件值 - Javascript (1)
- 如何在 Angular 中禁用表单控件?(1)
- 如何在 Angular 中禁用表单控件?
- 如何在 Angular 中设置表单控件值 - Javascript 代码示例
- angular {{}} 新行 - Javascript (1)
- C# 新表单 - C# 代码示例
📜 Angular 7表单
📅 最后修改于: 2020-12-16 09:57:35 🧑 作者: Mango
角度7形式
角形用于处理用户的输入。我们可以在应用程序中使用Angular表单,使用户能够登录,更新配置文件,输入信息以及执行许多其他数据输入任务。
在Angular 7中,有两种方法可以通过表单来处理用户的输入:
- 反应形式
- 模板驱动的表格
两种方法都用于从视图中收集用户输入事件,验证用户输入,创建要更新的表单模型和数据模型以及提供跟踪更改的方法。
反应性表单与模板驱动的表单
响应式表单和模板驱动的表单都以不同的方式管理和处理数据。每个都有不同的优势。
反应形式
- 反应形式更可靠。
- 反应性表单更具可伸缩性,可重用性和可测试性。
- 如果表单是应用程序的关键部分,或者您的应用程序已经使用响应模式构建,则最适合使用它们。在这两种情况下,最好使用反应形式。
模板驱动的表格
- 如果要向应用程序中添加简单表单,则模板驱动表单是最好的。例如:电子邮件列表注册表单。
- 模板驱动的表单易于在应用程序中使用,但不像Reactive表单那样可伸缩。
- 如果您的应用程序需要非常基本的形式和逻辑,则主要使用模板驱动的形式。可以轻松地在模板中对其进行管理。
反应形式和模板驱动形式之间的区别
| Comparison Index | Reactive Forms | Template-driven Forms |
|---|---|---|
| Setup (form model) | Reactive forms are more explicit. They are created in component class. | Template-driven forms are less explicit. They are created by directives. |
| Data model | Structured | Unstructured |
| Predictability | Synchronous | Asynchronous |
| Form validation | Functions | Directives |
| Mutability | Immutable | Mutable |
| Scalability | Low-level API access | Abstraction on top of APIs |
反应形式和模板驱动形式之间的相似性
响应式和模板驱动形式共享一些构建基块:
- FormControl:用于跟踪单个表单控件的值和验证状态。
- FormGroup:用于跟踪表单控件集合的相同值和状态。
- FormArray:用于跟踪表单控件数组的相同值和状态。
- ControlValueAccessor:用于在Angular FormControl实例和本机DOM元素之间创建桥梁。
表格模型设置
表单模型设置用于跟踪Angular表单和表单输入元素之间的值更改。让我们来看一个示例,看看如何定义和创建表单模型。
响应式表单中的表单模型设置
有关使用反应式形式实现的单个控件,请参见以下带有输入字段的组件。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: `
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
在反应形式中,形式模型是真理的源头。真理的来源提供了表单元素在给定时间点的价值和地位。
在上面的示例中,表单模型是FormControl实例。

在反应形式中,表单模型在组件类中明确定义。之后,反应式表单指令(此处为:FormControlDirective)使用值访问器(ControlValueAccessor实例)将现有FormControl实例链接到视图中的特定表单元素。
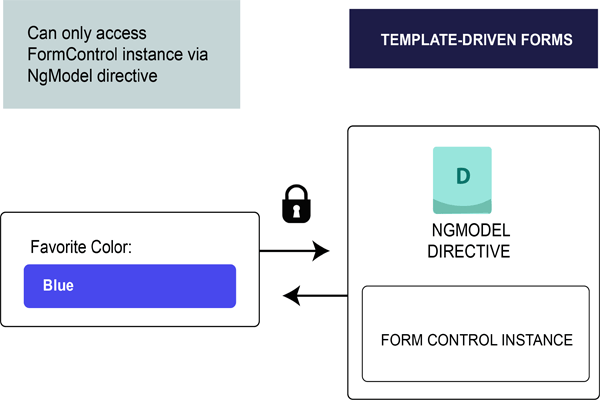
模板驱动的表单中的表单模型设置
参见上面与上述组件相同的组件,该组件的输入字段用于使用模板驱动的表单实现的单个控件。
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: `
})
export class FavoriteColorComponent {
favoriteColor = '';
}
在模板驱动的形式中,真理的来源是模板本身。

表单模型抽象可简化结构。模板驱动的表单指令NgModel为给定的表单元素创建和管理FormControl实例。它不太明确,但是删除了对表单模型的直接控制。