JavaScript 中的事件冒泡
事件冒泡是 HTML DOM API 中的一种事件传播方法,当一个事件在另一个元素内的元素中时,并且两个元素都注册了该事件的句柄。这是一个过程,从触发事件的元素开始,然后冒泡到层次结构中的包含元素。在事件冒泡中,事件首先被最内部的元素捕获和处理,然后传播到外部元素。
句法:
addEventListener(type, listener, useCapture)- type :用来指代事件的类型。
- listener :我们要在指定类型的事件发生时调用的函数。
- userCapture :布尔值。布尔值表示事件阶段。默认情况下,useCapture 为 false。这意味着它处于冒泡阶段。
示例 1:此示例显示了 JavaScript 中事件冒泡的工作原理。
HTML
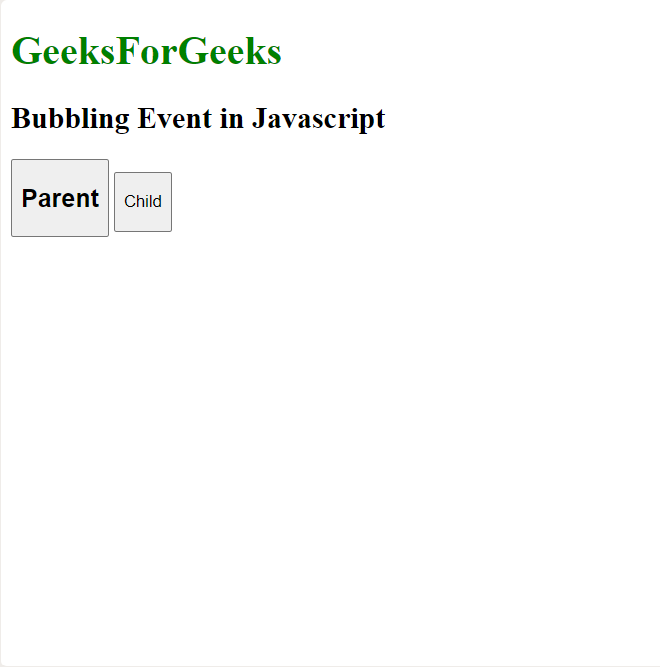
Bubbling Event in Javascript
Bubbling Event in Javascript
输出:

输出
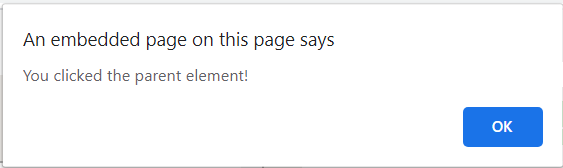
单击父按钮后:

单击父按钮后
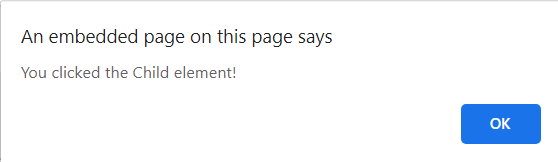
单击子按钮后:

单击子按钮后

单击子按钮后
从上面的例子我们了解到,在冒泡中,最里面的元素的事件首先被处理,然后是外部的:首先处理
元素的点击事件,然后是
元素的点击事件。