数据表搜索选项
DataTables是 jQuery 插件,可用于为网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可进一步用于修改数据的显示方式。
搜索选项用于指定是否启用 DataTable 的搜索功能。 DataTable 通过过滤包含用户输入的关键字的行来实现搜索。 true值启用搜索, false值禁用它。
请注意,仅当必须删除搜索栏且不禁用搜索功能时,不应使用此选项。建议使用 DataTables dom() 选项仅删除搜索栏。
句法:
{ searching: value }选项值:此选项具有单个值,如上所述,如下所述:
- value:这是一个布尔值,指定是否启用 DataTable 的搜索功能。 默认值是true。
下面的示例说明了此选项的使用。
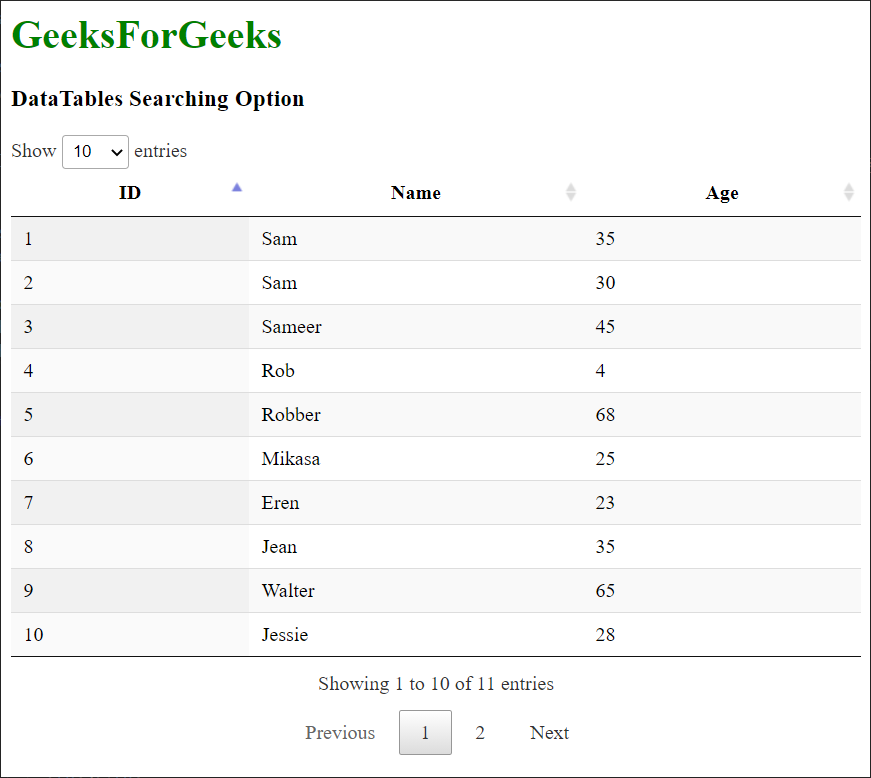
示例 1:此示例禁用 DataTable 的搜索功能。
HTML
GeeksForGeeks
DataTables Searching Option
ID
Name
Age
1
Sam
35
2
Sam
30
3
Sameer
45
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
HTML
GeeksForGeeks
DataTables Searching Option
ID
Name
Age
1
Sam
35
2
Sam
30
3
Sameer
45
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
输出:

示例 2:此示例启用 DataTable 的搜索功能。
HTML
GeeksForGeeks
DataTables Searching Option
ID
Name
Age
1
Sam
35
2
Sam
30
3
Sameer
45
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
输出:
