数据表信息选项
DataTables是 jQuery 插件,可用于为网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可进一步用于修改数据的显示方式。
info选项用于指定是否显示有关记录的信息。该信息包括当前在 DataTable 中显示或过滤的记录数。显示此信息的默认位置在左侧表格下方。真值显示信息,假值隐藏信息。
句法:
{ info: value }选项值:此选项具有单个值,如上所述,如下所述:
- value:这是一个布尔值,指定是否显示有关记录的信息。默认值是true。
下面的示例说明了此选项的使用。
示例一:本示例隐藏了当前记录的信息。
HTML
GeeksForGeeks
DataTables info Option
ID
Name
Age
1
Sam
35
2
Sameer
45
3
Soma
30
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
12
Tim
30
13
Max
35
HTML
GeeksForGeeks
DataTables info Option
ID
Name
Age
1
Sam
35
2
Sameer
45
3
Soma
30
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
12
Tim
30
13
Max
35
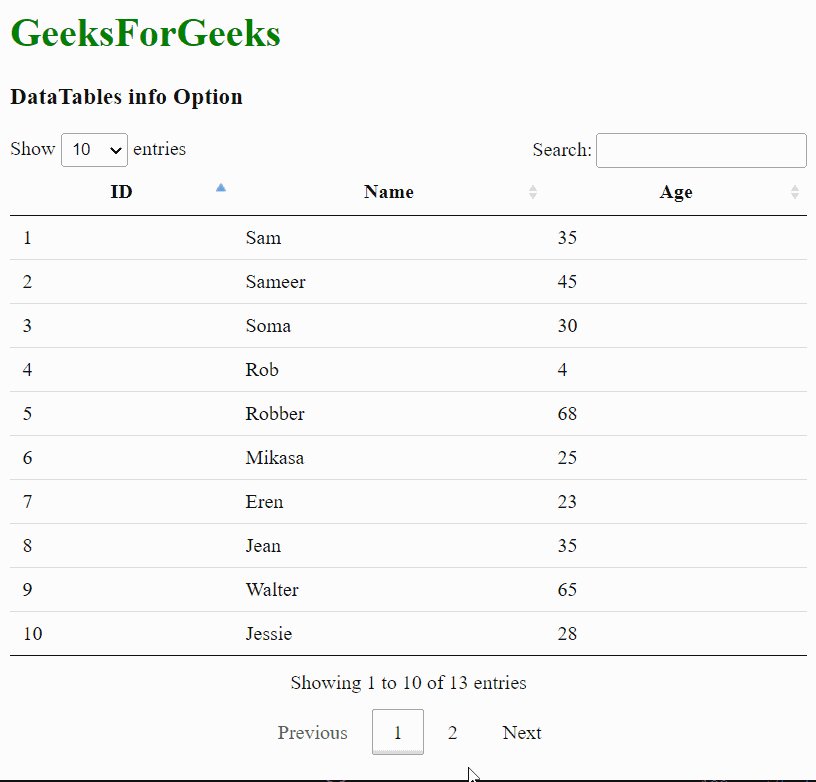
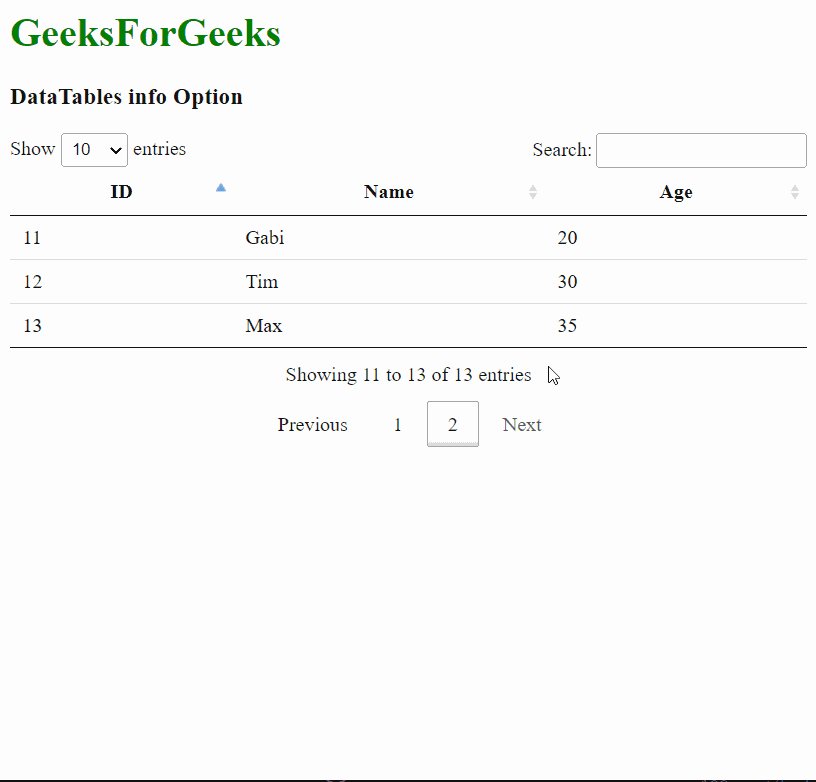
输出:

示例 2:本示例显示当前记录的信息。
HTML
GeeksForGeeks
DataTables info Option
ID
Name
Age
1
Sam
35
2
Sameer
45
3
Soma
30
4
Rob
4
5
Robber
68
6
Mikasa
25
7
Eren
23
8
Jean
35
9
Walter
65
10
Jessie
28
11
Gabi
20
12
Tim
30
13
Max
35
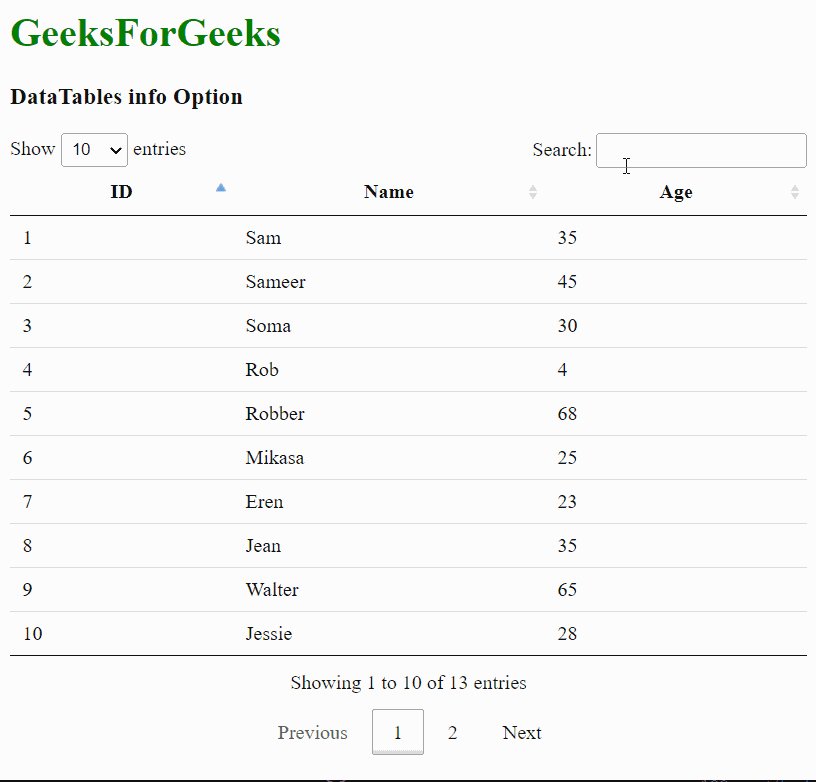
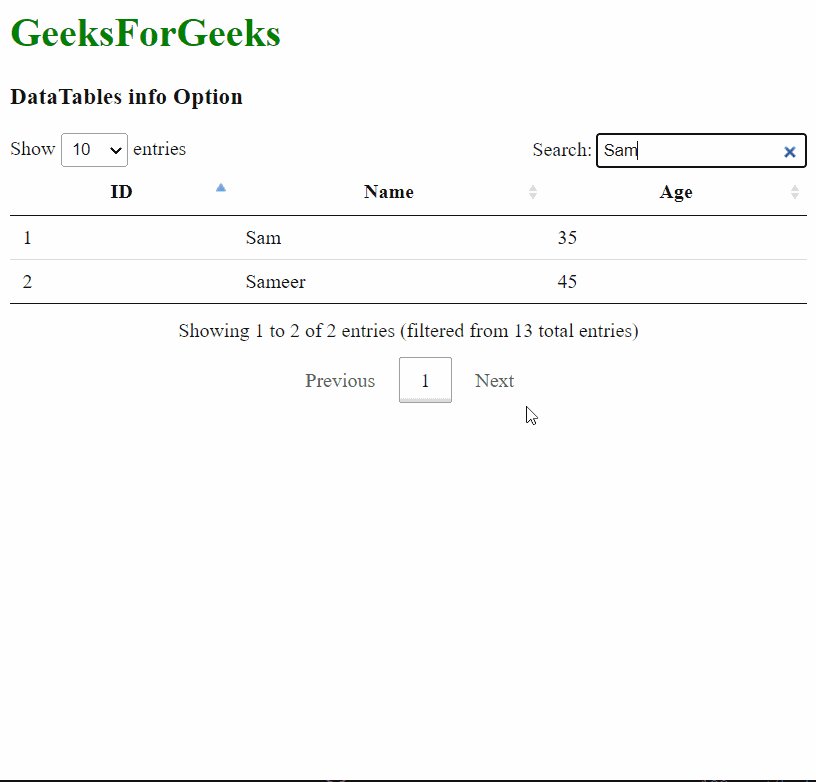
输出: