- ReactJS-键
- reactjs (1)
- ReactJS-键(1)
- 如何在 Windows 上安装 ReactJS?
- 如何在 Windows 上安装 ReactJS?(1)
- 如何在 MacOS 上安装 ReactJS?
- 如何在 MacOS 上安装 ReactJS?(1)
- reactjs - 任何代码示例
- 将数据表安装到 reactjs 项目 - Javascript (1)
- 什么是 reactjs (1)
- 将数据表安装到 reactjs 项目 - Javascript 代码示例
- 猪安装
- R安装
- R安装(1)
- 猪安装(1)
- 锈安装
- 如何在 ReactJS 中创建表?(1)
- 如何在 ReactJS 中创建表?
- ReactJS 项目(1)
- ReactJS 项目
- ReactJS-事件
- ReactJS-事件(1)
- ReactJS 组件
- ReactJS-组件
- [[ReactJS组件
- ReactJS-组件(1)
- ReactJS 纯组件
- [[ReactJS组件(1)
- ReactJS 组件(1)
📅 最后修改于: 2020-12-19 03:40:04 🧑 作者: Mango
反应环境设置
在本节中,我们将学习如何为成功开发ReactJS应用程序建立环境。
ReactJS的前提条件
- NodeJS和NPM
- React和React DOM
- Webpack
- 巴别塔
安装ReactJS的方法
有两种方法可以为成功的ReactJS应用程序设置环境。它们在下面给出。
- 使用npm命令
- 使用create-react-app命令
1.使用npm命令
安装NodeJS和NPM
NodeJS和NPM是开发任何ReactJS应用程序所需的平台。您可以通过以下链接安装NodeJS和NPM软件包管理器。
要验证NodeJS和NPM,请使用下图所示的命令。

安装React和React DOM
在桌面上或所需的位置创建一个名称为reactApp的根文件夹。在这里,我们在桌面上创建它。您可以直接创建文件夹,也可以使用下面给出的命令。

现在,您需要创建一个package.json文件。要创建任何模块,需要在项目文件夹中生成package.json文件。为此,您需要运行以下命令,如下图所示。
javatpoint@root:~/Desktop/reactApp> npm init -y

创建package.json文件后,您需要在终端窗口中使用以下npm命令安装react及其DOM软件包,如下图所示。
javatpoint@root:~/Desktop/reactApp>npm install react react-dom --save

您也可以单独使用上述命令,如下所示。
javatpoint@root:~/Desktop/reactApp>npm install react --save
javatpoint@root:~/Desktop/reactApp>npm install react-dom --save
安装Webpack
Webpack用于模块包装,开发和生产管道自动化。在开发过程中,我们将使用webpack-dev-server ,使用webpack创建生产版本,并且webpack CLI提供了一组命令。 Webpack将它们编译成一个文件(捆绑)。要安装webpack,请使用下图所示的命令。
javatpoint@root:~/Desktop/reactApp>npm install webpack webpack-dev-server webpack-cli --save

您也可以单独使用上述命令,如下所示。
javatpoint@root:~/Desktop/reactApp>npm install webpack --save
javatpoint@root:~/Desktop/reactApp>npm install webpack-dev-server --save
javatpoint@root:~/Desktop/reactApp>npm install webpack-cli --save
安装Babel
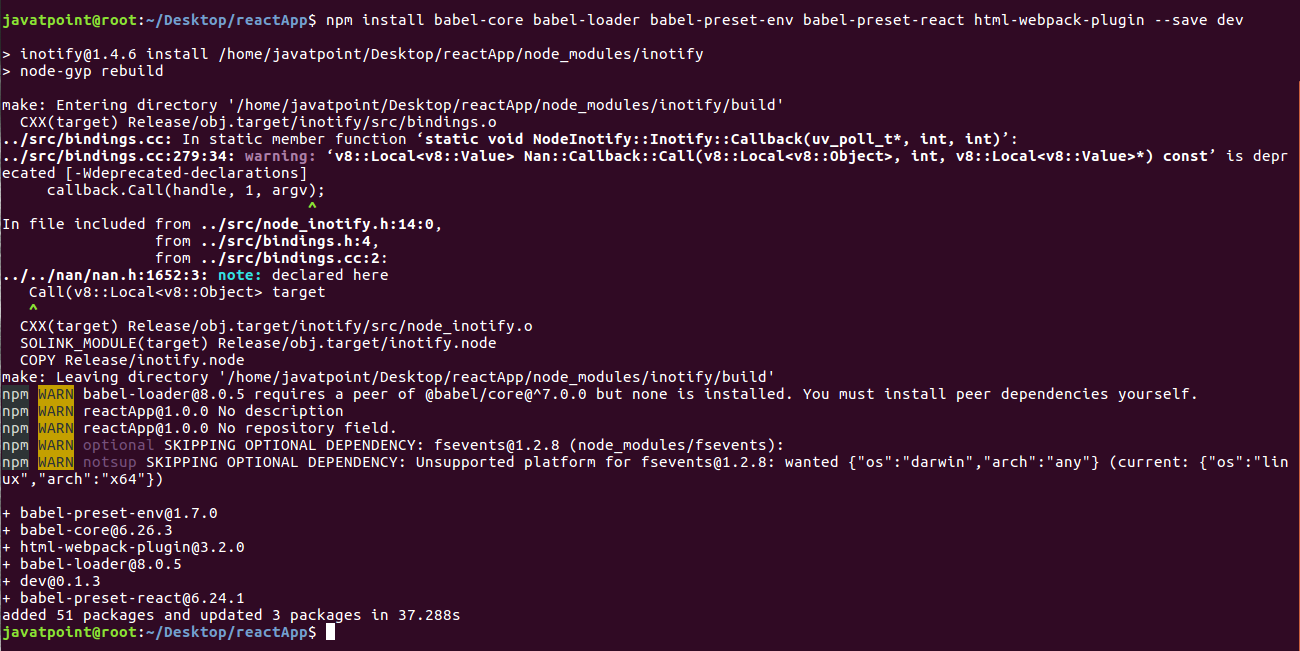
Babel是一个JavaScript编译器和编译器,用于将一个源代码转换为其他源代码。它编译了可在所有浏览器上运行的React JSX和ES6到ES5 JavaScript。我们需要用于JSX文件类型的babel-loader ,babel-preset-react可使您的浏览器在代码发生任何更改时自动更新,而不会丢失应用程序的当前状态。 ES6支持需要babel-preset-env Babel预设。要安装webpack,请使用下图所示的以下命令。
javatpoint@root:~/Desktop/reactApp>npm install babel-core babel-loader babel-preset-env babel-preset-react babel-webpack-plugin --save-dev

您也可以单独使用上述命令,如下所示。
javatpoint@root:~/Desktop/reactApp>npm install babel-core --save-dev
javatpoint@root:~/Desktop/reactApp>npm install babel-loader --save-dev
javatpoint@root:~/Desktop/reactApp>npm install babel-preset-env --save-dev
javatpoint@root:~/Desktop/reactApp>npm install babel-preset-react --save-dev
javatpoint@root:~/Desktop/reactApp>npm install babel-webpack-plugin --save-dev
建立档案
要完成安装过程,您需要在项目文件夹中添加以下文件。这些文件是index.html,App.js,main.js,webpack.config.js和.babelrc。您可以手动或使用命令提示符创建这些文件。
javatpoint@root:~/Desktop/reactApp>touch index.html
javatpoint@root:~/Desktop/reactApp>touch App.js
javatpoint@root:~/Desktop/reactApp>touch main.js
javatpoint@root:~/Desktop/reactApp>touch webpack.config.js
javatpoint@root:~/Desktop/reactApp>touch .babelrc
设置React应用程序的编译器,加载器和服务器
配置Webpack
您可以通过添加以下代码在webpack.config.js文件中配置webpack。它定义了您的应用程序入口点,构建输出以及将自动解析的扩展名。它还将开发服务器设置为8080端口。它定义了用于处理应用程序中使用的各种文件类型的加载程序,并通过添加我们在开发过程中所需的插件来进行包装。
webpack.config.json
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8080
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}
现在,打开package.json文件,并删除“脚本”对象内的“测试”,“echo\”错误:未指定测试\“ &&退出1” ,然后添加开始和构建命令。这是因为我们将不在此应用程序中执行任何测试。
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6",
"webpack-cli": "^3.3.1",
"webpack-dev-server": "^3.3.1"
},
"devDependencies": {
"@babel/core": "^7.4.3",
"@babel/preset-env": "^7.4.3",
"@babel/preset-react": "^7.0.0",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.5",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.30.0"
}
}
用于index.html的HTML Webpack模板
我们可以添加一个自定义模板,以使用HtmlWeb-packPlugin插件生成index.html。这使我们能够添加视口标签以支持应用程序的移动响应缩放。它还将div id =“ app”设置为您的应用程序的根元素,并添加index_bundle.js脚本,这是我们捆绑的应用程序文件。
React App
App.jsx和main.js
这是第一个React组件,即应用程序入口点。它将呈现Hello World。
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
Hello World
);
}
}
export default App;
现在,导入此组件并将其呈现到您的根App元素,以便您可以在浏览器中看到它。
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(注意:如果要使用某些内容,则需要先将其导入。为了使该组件在应用程序的其他部分中可用,您需要在创建后将其导出,然后将其导入您要使用的文件中。
创建.babelrc文件
创建一个名称为.babelrc的文件,并将以下代码复制到该文件。
.babelrc
{
"presets":[
"@babel/preset-env", "@babel/preset-react"]
}
运行服务器
完成安装过程并设置应用程序后,您可以通过运行以下命令来启动服务器。
javatpoint@root:~/Desktop/reactApp>npm start
它将显示我们需要在浏览器中打开的端口号。打开它之后,您将看到以下输出。

生成捆绑
现在,为您的应用程序生成捆绑包。捆绑是跟踪导入文件并将其合并为单个文件的过程: “捆绑”。然后可以将此捆绑软件包含在网页上,以一次加载整个应用程序。要生成此文件,您需要在命令提示符下运行build命令,如下所示。
javatpoint@root:~/Desktop/reactApp> npm run build
此命令将在当前文件夹(您的应用所属的文件夹)中生成捆绑包,并将如下图所示。

2.使用create-react-app命令
如果您不想使用webpack和babel安装react,则可以选择create-react-app来安装react。 “ create-react-app”是Facebook自己维护的工具。这适合初学者,而无需手动处理诸如webpack和babel之类的转译工具。在本节中,我将向您展示如何使用CRA工具安装React。
安装NodeJS和NPM
NodeJS和NPM是开发任何ReactJS应用程序所需的平台。您可以通过以下链接安装NodeJS和NPM软件包管理器。
安装React
您可以通过以下命令使用npm软件包管理器安装React。无需担心React安装的复杂性。 create-react-app npm程序包将处理此问题。
javatpoint@root:~/>npm install -g create-react-app
创建一个新的React项目
安装React之后,您可以使用create-react-app命令创建一个新的react项目。在这里,我为项目选择jtp-reactapp名称。
javatpoint@root:~/>create-react-app jtp-reactapp
注意:您可以使用npx在单个命令中结合上述两个步骤。 npx是npm 5.2及更高版本随附的打包运行程序工具。
javatpoint@root:~/>npx create-react-app jtp-reactapp
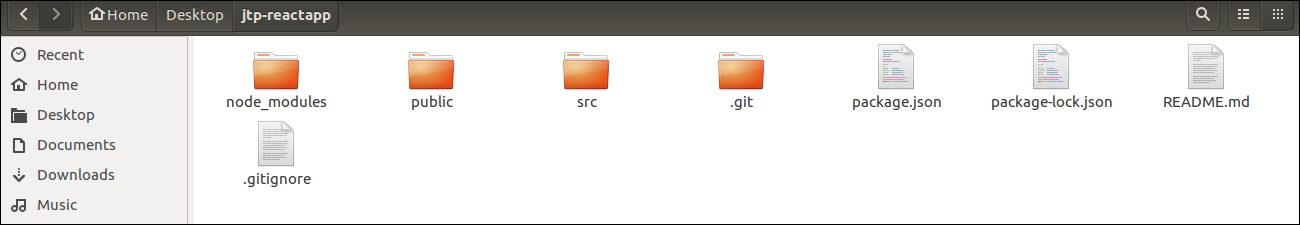
上面的命令将安装react并创建一个名为jtp-reactapp的新项目。此应用默认包含以下子文件夹和文件,如下图所示。

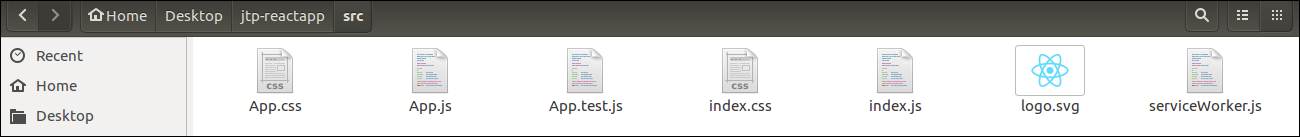
现在,要开始使用,请打开src文件夹并在所需文件中进行更改。默认情况下,src文件夹包含下图所示的以下文件。

例如,我将打开App.js并对其代码进行更改,如下所示。
App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (

Welcome To JavaTpoint.
To get started, edit src/App.js and save to reload.
Learn React
);
}
export default App;
注意:您还可以选择自己喜欢的代码编辑器来编辑项目。但就我而言,我选择Eclipse。使用下面的链接,您可以下载Eclipse for Ubuntu并进行安装。
运行服务器
完成安装过程后,可以通过运行以下命令来启动服务器。
javatpoint@root:~/Desktop>cd jtp-reactapp
javatpoint@root:~/Desktop/jtp-reactapp>npm start
它将显示我们需要在浏览器中打开的端口号。打开它之后,您将看到以下输出。