ReactJS 组件
组件是 React 的核心构建块之一。换句话说,我们可以说,您将在 React 中开发的每个应用程序都由称为组件的部分组成。组件使构建 UI 的任务变得更加容易。您可以看到一个 UI 被分解为多个单独的部分,称为组件,并独立处理它们并将它们全部合并到一个父组件中,这将是您的最终 UI。
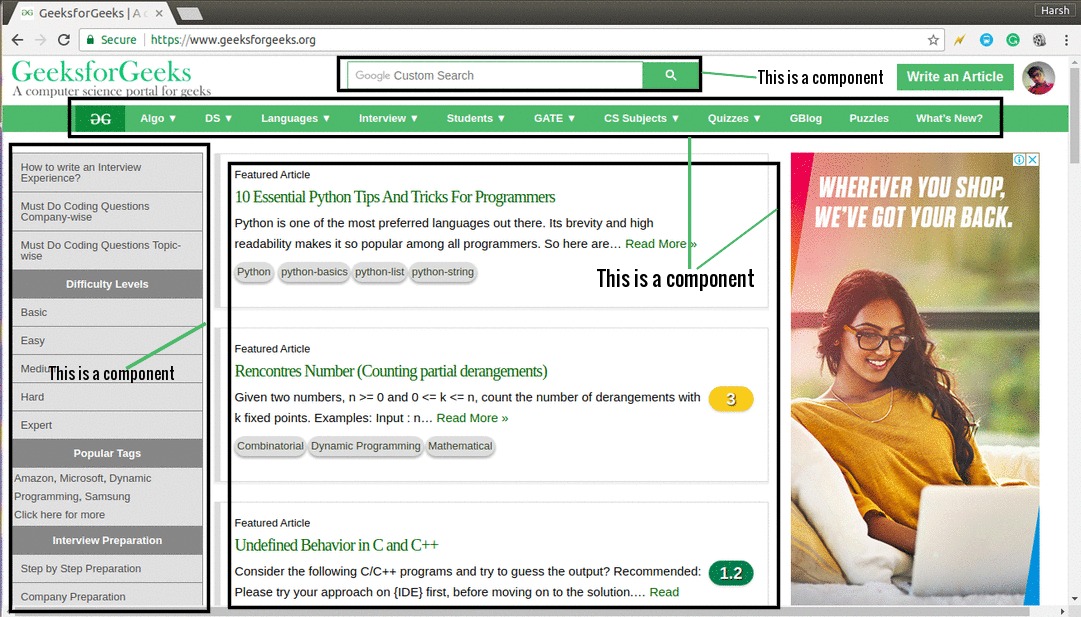
您可以在下图中看到我们已将 GeeksforGeeks 主页的 UI 分解为单独的组件。

谷歌顶部的自定义搜索可以看成一个单独的组件,导航栏可以看成一个单独的组件,侧边栏是一个单独的组件,文章列表或者帖子也是一个单独的组件,最后我们可以合并所有将这些单独的组件组合成一个父组件,该组件将成为主页的最终 UI。
React 中的组件基本上会返回一段 JSX 代码,该代码告诉应该在屏幕上呈现什么。在 React 中,我们主要有两种类型的组件:
- 功能组件:功能组件只是 javascript 函数。我们可以通过编写一个 javascript函数在 React 中创建一个函数式组件。这些函数可能会或可能不会接收数据作为参数,我们将在本教程后面讨论。下面的示例显示了 React 中的一个有效功能组件:
const Democomponent=()=> { returnWelcome Message!
; } - 类组件:类组件比功能组件稍微复杂一些。功能组件不知道程序中的其他组件,而类组件可以相互协作。我们可以将数据从一个类组件传递到其他类组件。我们可以使用 JavaScript ES6 类在 React 中创建基于类的组件。下面的例子展示了 React 中一个有效的基于类的组件:
class Democomponent extends React.Component
{
render(){
return Welcome Message!
;
}
}上面两个例子中我们创建的组件是等价的,我们也说明了函数组件和类组件的基本区别。我们将在进一步的教程中了解基于类的组件的更多属性。现在,请记住,只有当我们确定我们的组件不需要交互或与任何其他组件一起工作时,我们才会使用函数式组件。也就是说,这些组件不需要来自其他组件的数据,但是我们可以在单个功能组件下组合多个功能组件。我们也可以为此目的使用基于类的组件,但不推荐使用基于类的组件而不需要会使您的应用程序效率低下。
在这篇文章中,我们将主要编写函数式组件以使事情更容易理解。我们将在本教程后面详细讨论基于类的组件。
渲染组件
在我们之前关于在 React 中渲染元素的文章中,我们已经看到了使用 DOM 标签初始化的元素是如何使用 ReactDOM.render() 方法渲染的。 React 还能够渲染用户定义的组件。要在 React 中渲染组件,我们可以使用用户定义的组件初始化一个元素,并将该元素作为第一个参数传递给 ReactDOM.render() 或直接将组件作为第一个参数传递给 ReactDOM.render() 方法。
下面的语法显示了如何将组件初始化为元素:
const elementName = 在上述语法中, ComponentName是用户定义组件的名称。
注意:组件的名称应始终以大写字母开头。这样做是为了区分组件标签和 html 标签。
下面的示例呈现了一个名为 Welcome to the screen 的组件:
从项目目录中打开index.js文件,并进行以下更改:
源索引.js:
javascript
import React from 'react';
import ReactDOM from 'react-dom';
// This is a functional component
const Welcome=()=>
{
return Hello World!
}
ReactDOM.render(
输出:

让我们逐步了解上面示例中发生的情况:
- 我们调用 ReactDOM.render() 作为第一个参数。
- React 然后调用组件 Welcome,它返回
Hello World!
;作为结果。 - 然后 ReactDOM 有效地更新 DOM 以匹配返回的元素,并将该元素呈现给 id 为“root”的 DOM 元素。
有关组件开放组件集 2 的更多信息
参考:https://reactjs.org/docs/components-and-props.html