- React-router (1)
- react-router - Javascript (1)
- react-router react-router-dom - Javascript(1)
- react-router react-router-dom - Javascript代码示例
- react-router - Javascript 代码示例
- React-router - 任何代码示例
- 安装 React-Router (1)
- react-router-dom (1)
- react-router-bootstrap (1)
- react-router-dom - Javascript (1)
- 安装 React-Router - 任何代码示例
- react-router-dom - Javascript 代码示例
- react-router-dom - 任何代码示例
- 什么是 react-router-dom ?
- 什么是 react-router-dom ?(1)
- router dom react - Shell-Bash (1)
- react-router-dom - Shell-Bash (1)
- react-router-bootstrap - 任何代码示例
- 如何在 react js 中安装 react-router-dom - Javascript (1)
- router dom react - Shell-Bash 代码示例
- react-router-dom - Shell-Bash 代码示例
- 如何在 react js 中安装 react-router-dom - Javascript 代码示例
- 如何安装 react-router-dom - Javascript (1)
- 下载 react router dom - Javascript (1)
- npm react router dom - Javascript (1)
- react-router-dom npm - Javascript (1)
- npm react router dom@5 - Javascript (1)
- 如何使用“react-router-dom”的元素 - Javascript (1)
- 如何安装 react-router-dom - Javascript 代码示例
📅 最后修改于: 2020-12-19 08:39:34 🧑 作者: Mango
反应路由器
路由是一个过程,其中根据用户的操作或请求将用户定向到不同的页面。 ReactJS Router主要用于开发单页Web应用程序。 React Router用于在应用程序中定义多个路由。当用户在浏览器中键入特定的URL,并且此URL路径与路由器文件中的任何“路由”匹配时,该用户将被重定向到该特定的路由。
React Router是在React之上构建的标准库系统,用于使用React Router Package在React应用程序中创建路由。它为浏览器上的同步URL提供了将在网页上显示的数据。它保持了应用程序的标准结构和行为,并且主要用于开发单页Web应用程序。
需要React Router
React Router在一个页面应用程序中显示多个视图的过程中扮演着重要的角色。没有React Router,就无法在React应用程序中显示多个视图。大多数社交媒体网站(如Facebook,Instagram)都使用React Router呈现多个视图。
反应路由器安装
React包含三个不同的路由包。这些是:
- react-router:它为React Router应用程序提供了核心路由组件和功能。
- react-router-native:用于移动应用程序。
- react-router-dom:用于Web应用程序设计。
无法在您的应用程序中直接安装react-router。要使用反应路由,首先,您需要在应用程序中安装react-router-dom模块。以下命令用于安装React Router dom。
$ npm install react-router-dom --save
React Router中的组件
路由器组件有两种类型:
: 用于处理动态URL。-
: 用于处理静态请求。
例
步骤1:在我们的项目中,我们将与已经存在的App.js一起创建另外两个组件。
About.js
import React from 'react'
class About extends React.Component {
render() {
return About
}
}
export default About
Contact.js
import React from 'react'
class Contact extends React.Component {
render() {
return Contact
}
}
export default Contact
App.js
import React from 'react'
class App extends React.Component {
render() {
return (
Home
)
}
}
export default App
步骤2:对于“路由”,打开index.js文件并导入其中的所有三个组件文件。在这里,您需要导入以下行:从“ react-router-dom”导入{Route,Link,BrowserRouter as Router},这有助于我们实现路由。现在,我们的index.js文件如下所示。
什么是路线?
它用于根据指定的路径定义和渲染组件。它将接受组件并渲染以定义应渲染的内容。
Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Route, Link, BrowserRouter as Router } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
const routing = (
React Router Example
)
ReactDOM.render(routing, document.getElementById('root'));
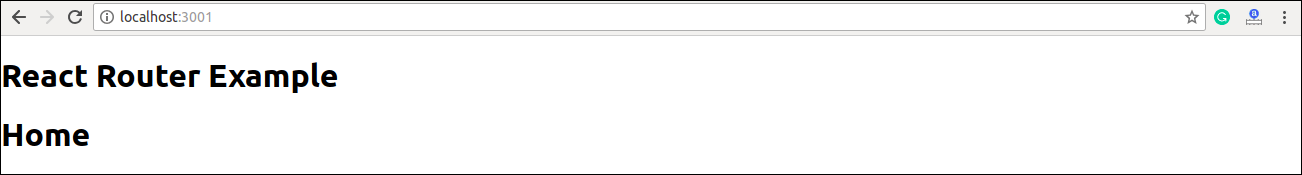
步骤3:打开命令提示符,转到您的项目位置,然后键入npm start 。您将获得以下屏幕。

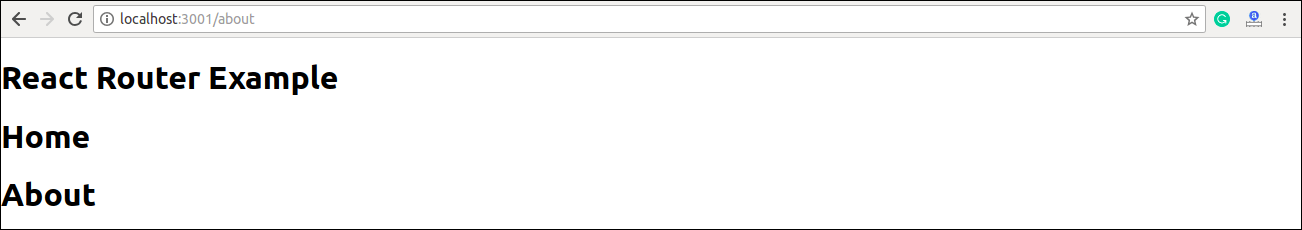
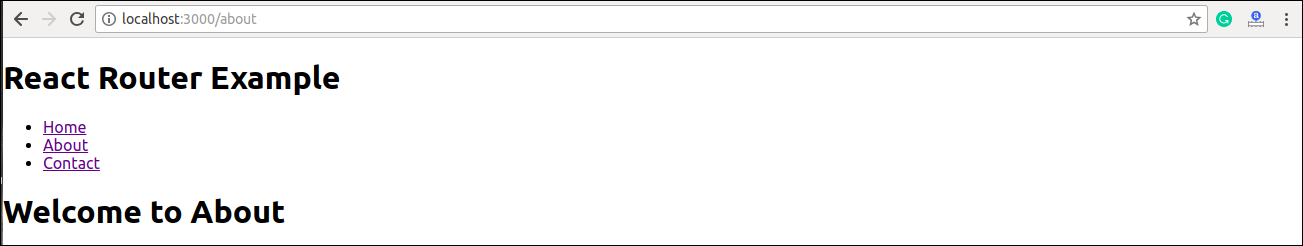
现在,如果您在浏览器中手动输入:localhost:3000 / about ,您将在屏幕上看到About组件被渲染。

步骤4:在以上屏幕中,您可以看到Home组件仍在渲染。这是因为主路径是“ / ”,而about路径是“ / about ”,因此您可以观察到在两个路径中都使用斜杠是常见的,这两个元素都呈现出来。要停止这种行为,您需要使用确切的道具。在下面的示例中可以看到。
Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Route, Link, BrowserRouter as Router } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
const routing = (
React Router Example
)
ReactDOM.render(routing, document.getElementById('root'));
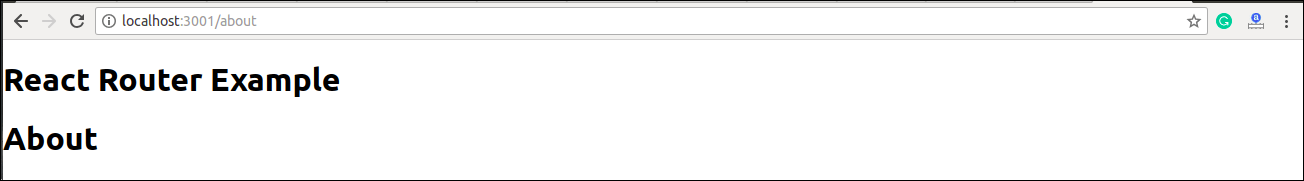
输出量

使用链接组件添加导航
有时,我们希望在单个页面上需要多个链接。当我们单击任何特定的Link时,它应该加载与该路径关联的页面,而无需重新加载网页。为此,我们需要在index.js文件中导入组件。
什么是组件?
该组件用于创建允许浏览不同URL并呈现其内容而无需重新加载网页的链接。
例
Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Route, Link, BrowserRouter as Router } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
const routing = (
React Router Example
-
Home
-
About
-
Contact
)
ReactDOM.render(routing, document.getElementById('root'));
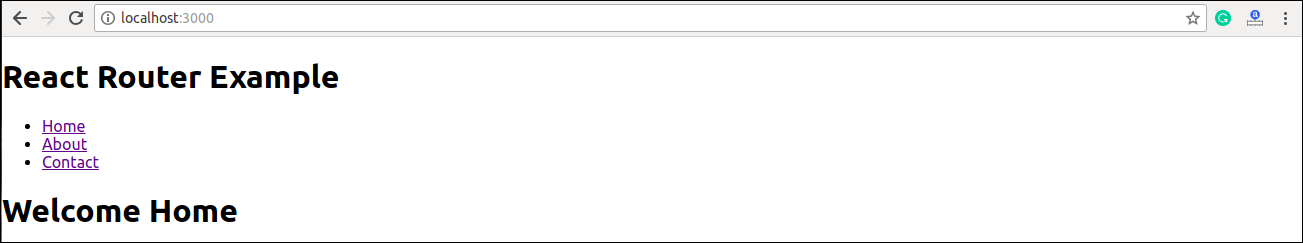
输出量

添加链接后,您可以看到路由已在屏幕上呈现。现在,如果单击About ,您将看到URL正在更改,并且About组件已呈现。

现在,我们需要向链接添加一些样式。这样,当我们单击任何特定链接时,可以轻松确定哪个Link是活动的。为此,路由器提供了一个新的技巧NavLink而不是Link 。现在,在index.js文件中,替换Navlink中的Link并添加属性activeStyle 。 activeStyle属性意味着当我们单击链接时,它应该具有特定的样式,以便我们可以区分当前处于活动状态的样式。
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Link, NavLink } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
const routing = (
React Router Example
-
Home
-
About
-
Contact
)
ReactDOM.render(routing, document.getElementById('root'));
输出量
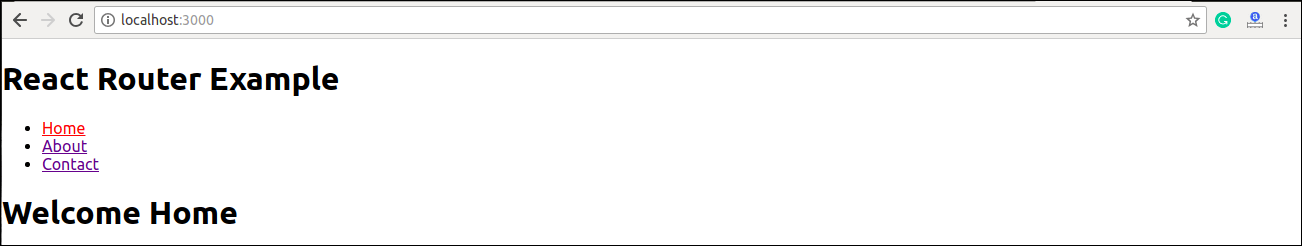
当我们执行上述程序时,将获得以下屏幕,在该屏幕中我们可以看到Home链接为红色,并且是当前唯一活动的链接。

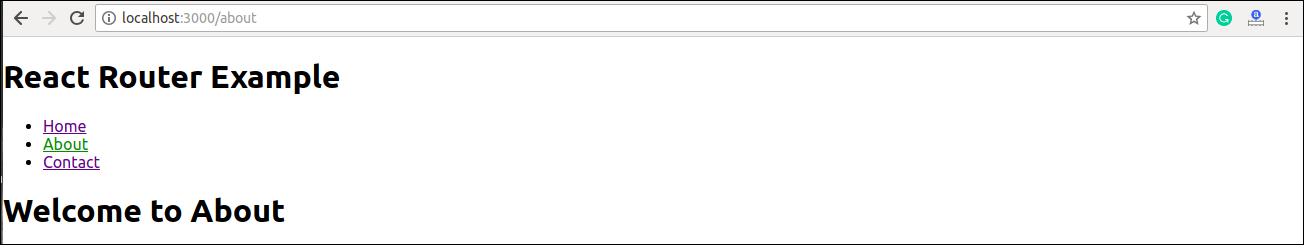
现在,当我们单击“关于”链接时,其颜色显示为绿色,这是当前活动的链接。

与
Link组件允许浏览网站上的不同路线,而NavLink组件用于向活动路线添加样式。
反应路由器交换机
< Switch >组件仅在路径匹配时才用于渲染组件。否则,它将返回到未找到的组件。
要理解这一点,首先,我们需要创建一个NOTFOUND组件。
notfound.js
import React from 'react'
const Notfound = () => Not found
export default Notfound
现在,导入
Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Link, NavLink, Switch } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
import Notfound from './notfound'
const routing = (
React Router Example
-
Home
-
About
-
Contact
)
ReactDOM.render(routing, document.getElementById('root'));
输出量
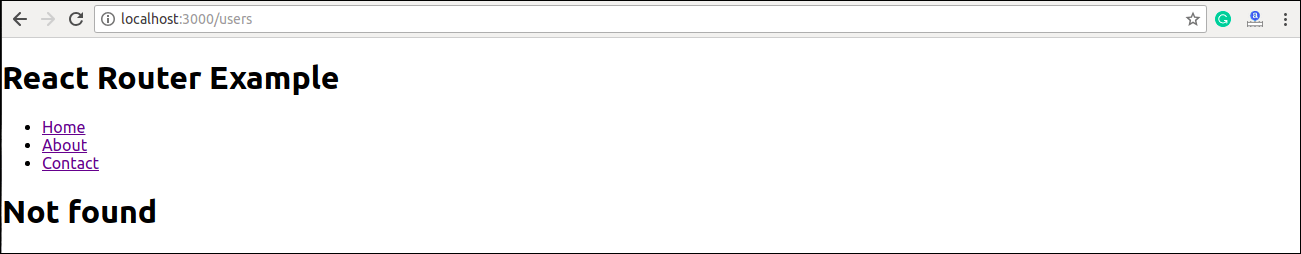
如果我们手动输入错误的路径,它将给出未找到的错误。

反应路由器
React中的嵌套路由
嵌套路由允许您在应用程序中呈现子路由。在下面的示例中可以理解。
例
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Link, NavLink, Switch } from 'react-router-dom'
import './index.css';
import App from './App';
import About from './about'
import Contact from './contact'
import Notfound from './notfound'
const routing = (
React Router Example
-
Home
-
About
-
Contact
)
ReactDOM.render(routing, document.getElementById('root'));
在contact.js文件中,我们需要导入React Router组件以实现subroutes 。
contact.js
import React from 'react'
import { Route, Link } from 'react-router-dom'
const Contacts = ({ match }) => {match.params.id}
class Contact extends React.Component {
render() {
const { url } = this.props.match
return (
Welcome to Contact Page
Select contact Id
-
Contacts 1
-
Contacts 2
-
Contacts 3
-
Contacts 4
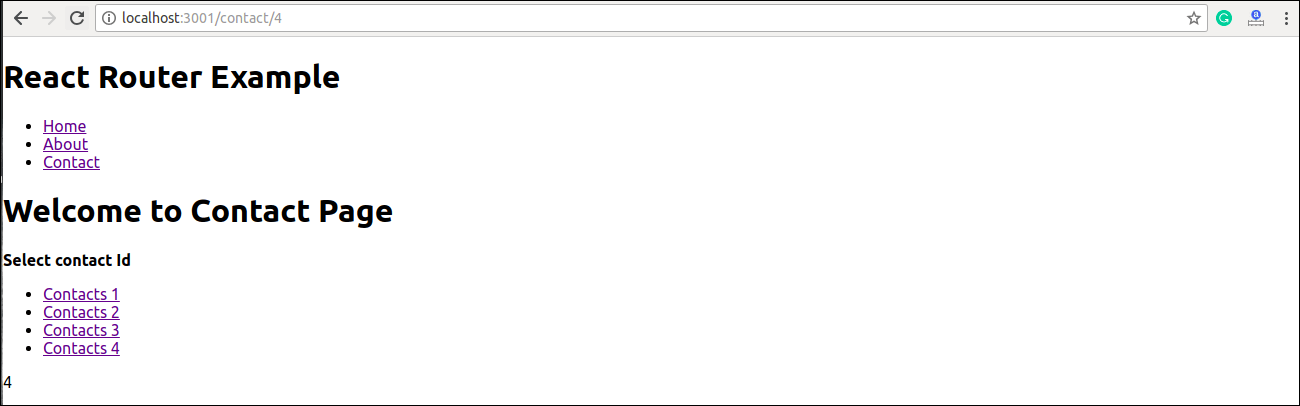
输出量
当我们执行上面的程序时,我们将得到以下输出。

单击“联系人”链接后,我们将获得联系人列表。现在,选择任何联系人,我们将获得相应的输出。可以在下面的示例中显示。

React Router的好处
React Router的优点如下:
- 在这种情况下,无需手动设置浏览器历史记录。
- 链接用于浏览应用程序中的内部链接。它类似于锚标签。
- 它使用切换功能进行渲染。
- 路由器仅需要单个子元素。
- 在此,每个组件都在
。