- react 使用全局 css 类 - CSS (1)
- React Bootstrap css 导入 - CSS (1)
- react 使用全局 css 类 - CSS 代码示例
- React Bootstrap css 导入 - CSS 代码示例
- html css react 中的微调器 - CSS (1)
- 使用物化 css 和 react - CSS (1)
- html css react 中的微调器 - CSS 代码示例
- 使用物化 css 和 react - CSS 代码示例
- 在你的 react 构建中使用 tailwind css - CSS (1)
- tailwind css react - Javascript (1)
- 在你的 react 构建中使用 tailwind css - CSS 代码示例
- react.js (1)
- tailwind css react - Javascript 代码示例
- 如何在 react chartjs 上应用 css - CSS (1)
- scss react - CSS 代码示例
- react 使用全局 css 代码示例
- 如何在 react chartjs 上应用 css - CSS 代码示例
- CSS |表(1)
- css 行 - CSS (1)
- css (1)
- css 列 - CSS (1)
- CSS-表(1)
- 子 css (1)
- css (1)
- * * - CSS (1)
- 钳 2 行 css (1)
- CSS 锁 - CSS (1)
- css (1)
- CSS
📅 最后修改于: 2020-12-19 08:40:37 🧑 作者: Mango
React CSS
React中的CSS用于设置React App或组件的样式。样式属性是React应用程序中样式设置最常用的属性,它会在渲染时添加动态计算的样式。它接受camelCased属性中的JavaScript对象,而不是CSS字符串。有多种方法可以使用CSS向您的React App或组件添加样式。在这里,我们将主要讨论样式化React组件的四种方式,如下所示:
- 内联样式
- CSS样式表
- CSS模块
- 样式化的组件
1.内联样式
内联样式是在样式名称的camelCase版本中通过JavaScript对象指定的。它的值是样式的值,通常我们将其作为一个字符串。
例
App.js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
Hello JavaTpoint!
Here, you can find all CS tutorials.
);
}
}
export default App;
注意:您可以在上面的示例中看到,我们在其中使用了两个花括号:您好JavaTpoint!
。这是因为在JSX中,JavaScript表达式写在花括号内,而JavaScript对象也使用花括号,因此上述样式写在两组花括号{{}}中。
输出量

camelCase属性名称
如果属性有两个名称,例如background-color ,则必须使用驼峰式语法编写。
例
App.js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
Hello JavaTpoint!
Here, you can find all CS tutorials.
);
}
}
export default App;
输出量

使用JavaScript对象
内联样式还使我们能够创建带有样式信息的对象,并在style属性中对其进行引用。
例
App.js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
const mystyle = {
color: "Green",
backgroundColor: "lightBlue",
padding: "10px",
fontFamily: "Arial"
};
return (
Hello JavaTpoint
Here, you can find all CS tutorials.
);
}
}
export default App;
输出量

2. CSS样式表
您可以在React应用程序的单独文件中编写样式,并以.css扩展名保存文件。现在,您可以在应用程序中导入该文件。
例
App.js
import React from 'react';
import ReactDOM from 'react-dom';
import './App.css';
class App extends React.Component {
render() {
return (
Hello JavaTpoint
Here, you can find all CS tutorials.
);
}
}
export default App;
App.css
body {
background-color: #008080;
color: yellow;
padding: 40px;
font-family: Arial;
text-align: center;
}
Index.html
React App
输出量

3. CSS模块
CSS模块是向应用程序添加样式的另一种方法。这是一个CSS文件,默认情况下,所有类名和动画名都在本地作用域内。它仅适用于导入它的组件,这意味着您添加的任何样式都永远不会在未经您许可的情况下应用于其他组件,并且您不必担心名称冲突。您可以创建扩展名为.module.css的CSS模块,例如myStyles.module.css名称。
例
App.js
import React from 'react';
import ReactDOM from 'react-dom';
import styles from './myStyles.module.css';
class App extends React.Component {
render() {
return (
Hello JavaTpoint
It provides great CS tutorials.
);
}
}
export default App;
myStyles.module.css
.mystyle {
background-color: #cdc0b0;
color: Red;
padding: 10px;
font-family: Arial;
text-align: center;
}
.parastyle{
color: Green;
font-family: Arial;
font-size: 35px;
text-align: center;
}
输出量

4.样式化的组件
样式组件是React的库。它使用增强型CSS来样式化应用程序中的React组件系统,并使用JavaScript和CSS混合编写。
样式化的组件提供:
- 自动关键CSS
- 没有类名错误
- 轻松删除CSS
- 简单的动态样式
- 无痛维护
安装
样式化组件库仅需一个命令即可在您的React应用程序中安装。这是:
$ npm install styled-components --save
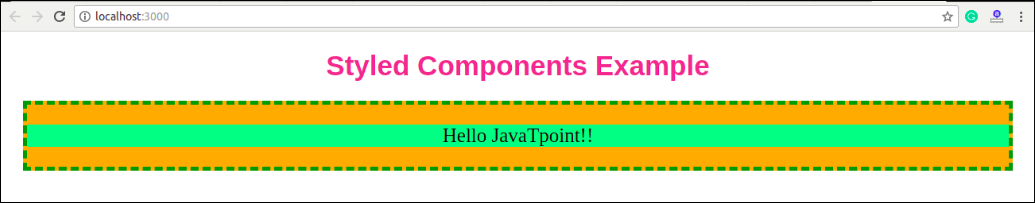
例
在这里,我们通过选择存储样式属性的特定HTML元素(例如
输出量
现在,执行App.js文件,我们将获得如下所示的输出。

当我们将鼠标指针移到图像上时,其颜色将更改,如下图所示。