📌 相关文章
- 反应键
- 反应 (1)
- 反应表(1)
- 反应焓变
- 反应焓变(1)
- 反应 - Javascript (1)
- 酶反应 - Javascript (1)
- 反应JS |反应DOM
- 反应JS |反应DOM(1)
- 反应导航反应本机 - Shell-Bash (1)
- 反应 - Javascript 代码示例
- 酶反应 - Javascript 代码示例
- 反应酶 - Javascript 代码示例
- 反应本机获取时区 (1)
- 反应如何睡 1 秒 - Javascript (1)
- 反应导航反应本机 - Shell-Bash 代码示例
- 安装反应反应测试库 - Shell-Bash (1)
- 反应中的jquery (1)
- 反应列表
- 反应列表(1)
- 反应 - 任何代码示例
- 安装反应反应测试库 - Shell-Bash 代码示例
- 反应数组 - Javascript (1)
- 获取反应 - Javascript (1)
- 反应如何睡 1 秒 - Javascript 代码示例
- 在反应应用程序中安装反应路由器 - Javascript(1)
- 反应列表 - Javascript (1)
- 在反应应用程序中安装反应路由器 - Javascript代码示例
- 反应安装 - Javascript (1)
📜 反应表
📅 最后修改于: 2020-12-19 08:44:32 🧑 作者: Mango
反应表
表格是一种将信息组织成行和列的布置。它用于以结构化格式存储和显示数据。
react-table是为React构建的轻量级,快速,完全可定制的(JSX,模板,状态,样式,回调)和可扩展的Datagrid。它可以通过可选的props和callbacks完全控制。
特征
- 它轻巧,只有11kb(样式仅需要2kb)。
- 它是完全可定制的(JSX,模板,状态,样式,回调)。
- 它可以通过可选的props和callbacks完全控制。
- 它具有客户端和服务器端分页。
- 它具有过滤器。
- 透视与聚合
- 最小的设计和易于主题化
安装
让我们使用以下命令创建一个React应用。
$ npx create-react-app myreactapp
接下来,我们需要安装react-table 。我们可以通过npm命令安装react-table,如下所示。
$ npm install react-table
有一次,我们已经安装了反应表,我们需要导入反应表到反应成分。为此,请打开src / App.js文件并添加以下代码段。
import ReactTable from "react-table";
让我们假设我们有需要使用react-table呈现的数据。
const data = [{
name: 'Ayaan',
age: 26
},{
name: 'Ahana',
age: 22
},{
name: 'Peter',
age: 40
},{
name: 'Virat',
age: 30
},{
name: 'Rohit',
age: 32
},{
name: 'Dhoni',
age: 37
}]
与数据一起,我们还需要使用column attribute来指定列信息。
const columns = [{
Header: 'Name',
accessor: 'name'
},{
Header: 'Age',
accessor: 'age'
}]
在render方法内部,我们需要将此数据与react-table绑定,然后返回react-table。
return (
现在,我们的src / App.js文件如下所示。
import React, { Component } from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
class App extends Component {
render() {
const data = [{
name: 'Ayaan',
age: 26
},{
name: 'Ahana',
age: 22
},{
name: 'Peter',
age: 40
},{
name: 'Virat',
age: 30
},{
name: 'Rohit',
age: 32
},{
name: 'Dhoni',
age: 37
}]
const columns = [{
Header: 'Name',
accessor: 'name'
},{
Header: 'Age',
accessor: 'age'
}]
return (
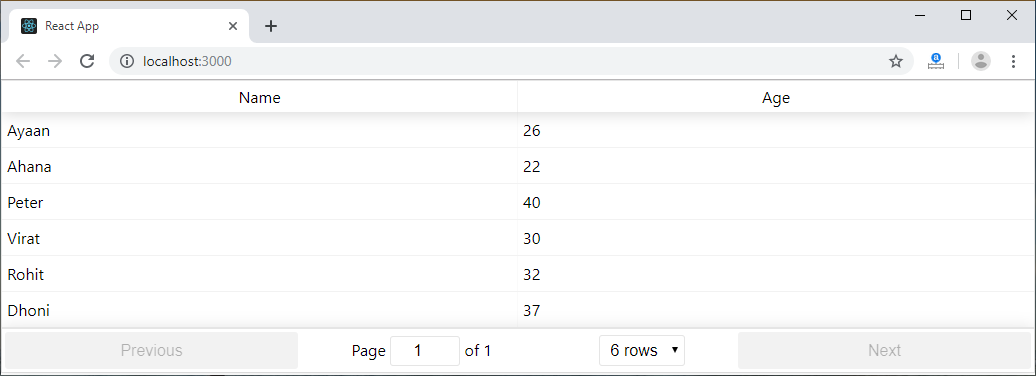
输出量
当我们执行React应用程序时,我们将得到如下输出。

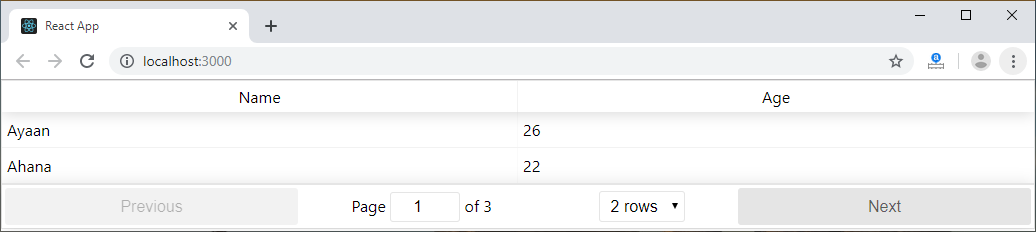
现在,更改行下拉菜单,我们将获得如下输出。