📌 相关文章
- 如何在 ReactJS 中使用 Portal 组件?
- 如何在 ReactJS 中使用 Portal 组件?(1)
- lms portal numl (1)
- lms portal numl - 任何代码示例
- IgniteWorld (Bharti SoftBank Portal) 面试经历 |设置 1
- IgniteWorld (Bharti SoftBank Portal) 面试经历 |设置 1(1)
- IgniteWorld (Bharti SoftBank Portal) 面试经历 |设置 2(校内)
- IgniteWorld (Bharti SoftBank Portal) 面试经历 |设置 2(校内)(1)
- react.js (1)
- React CSS
- React CSS(1)
- 用 React 猜数字(1)
- 用 React 猜数字
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- react - Shell-Bash (1)
- React create-react-app
- react.js - Javascript (1)
- react js - Javascript(1)
- react 在 react 中添加内联样式 - Javascript (1)
- react - Shell-Bash 代码示例
- 在 react js 中安装 react-foundation 库 - Javascript 代码示例
- 为什么我们从 react 导入 react - Javascript (1)
- laravel react - Javascript (1)
- react.js - Javascript 代码示例
- react js - Javascript代码示例
- react 在 react 中添加内联样式 - Javascript 代码示例
- 安装 react-player react - Shell-Bash 代码示例
- 为什么我们从 react 导入 react - Javascript 代码示例
📜 React Portal
📅 最后修改于: 2020-12-20 02:49:00 🧑 作者: Mango
反应门户
React 16.0版本于2017年9月引入了React门户。 React门户提供了一种在其组件层次结构之外(即,在单独的组件中)呈现元素的方法。
在React 16.0版本之前,将子组件呈现在其父组件层次之外是非常棘手的。如果这样做,则会违反约定,在该约定下,组件需要呈现为新元素并遵循父子层次结构。在React中,父组件总是想去其子组件所在的位置。这就是React门户概念出现的原因。
句法
ReactDOM.createPortal(child, container)
在这里,第一个参数(子级)是组件,可以是元素,字符串或片段,第二个参数(容器)是DOM元素。
React v16之前的示例
通常,当您要从组件的render方法返回元素时,该元素将作为新的div挂载到DOM中,并呈现最接近的父组件的子代。
render() {
// React mounts a new div into the DOM and renders the children into it
return (
{this.props.children}
);
}
使用门户的示例
但是,有时我们想将子组件插入DOM中的其他位置。这意味着React不想创建一个新的div。我们可以通过创建React门户来做到这一点。
render() {
return ReactDOM.createPortal(
this.props.children,
myNode,
);
}
特征
- 它使用React版本16及其官方API创建门户。
- 它具有React版本15的后备功能。
- 它将其子组件传输到新的React门户中,该门户默认情况下附加到document.body。
- 它还可以针对用户指定的DOM元素。
- 它支持服务器端渲染
- 它支持返回数组(不需要包装div)
- 它使用
和 ,因此在灵活性和便利性之间没有任何妥协。 - 它不会产生任何DOM混乱。
- 它没有依赖性,极简。
什么时候使用?
React门户的常见用例包括:
- 模态
- 工具提示
- 浮动菜单
- 小部件
安装
我们可以使用以下命令安装React Portal。
$ npm install react-portal --save
React Portal的说明
使用以下命令创建一个新的React项目。
$ npx create-react-app reactapp
打开App.js文件,并插入以下代码段。
App.js
import React, {Component} from 'react';
import './App.css'
import PortalDemo from './PortalDemo.js';
class App extends Component {
render () {
return (
下一步是创建门户组件并将其导入App.js文件。
PortalDemo.js
import React from 'react'
import ReactDOM from 'react-dom'
function PortalDemo(){
return ReactDOM.createPortal(
Portals Demo
,
document.getElementById('portal-root')
)
}
export default PortalDemo
现在,打开Index.html文件并添加
元素以访问根节点外部的子组件。
Index.html
React App
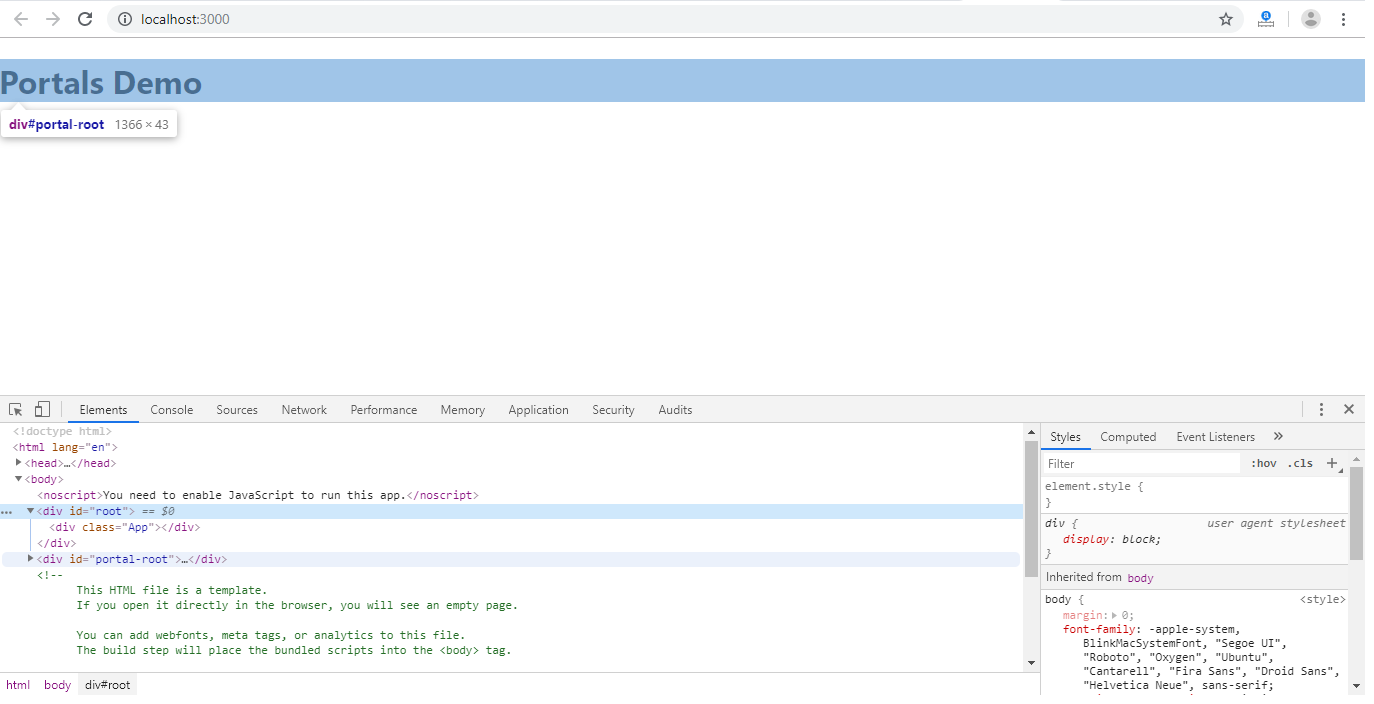
输出:
当我们执行React应用程序时,我们将获得以下屏幕。

现在,打开检查(Ctrl + Shift + I)。在此窗口中,选择“元素”部分,然后单击
组件。在这里,我们可以看到每个标签都在“ portal-root” DOM节点下,而不是在“ root” DOM节点下。因此,我们可以看到React Portal如何提供突破根DOM树的能力。