Node.js 中的会话 Cookie
HTTP 协议:它是 Internet 的主干,来自客户端的每个请求都包含多个 HTTP 标头,并且包含请求的所有信息。该协议是互联网上数据交换的基础,但 HTTP 协议是无状态协议,这意味着该协议无法维护特定客户端过去对服务器的请求。这意味着我们必须一次又一次地给出授权请求,以便前进到 Web 应用程序特定页面的下一页,然后如何克服这个问题。 答案是 cookie 和会话。 Cookie 和会话使 HTTP 协议成为有状态的协议。
会话 cookie :会话 cookie 是主要在服务器端生成的临时 cookie。这些 cookie 主要用于跟踪客户端整个特定会话所做的所有请求信息。当用户关闭浏览器会话时,会话会临时存储一段时间,会自动销毁它。在本文中,我们将使用外部文件存储来存储会话 cookie。会话 cookie 的示例 会话 cookie 最常见的示例是电子商务网站。当新用户启动特定电子商务网站时,所有电子商务网站都会初始化一个会话。在成功授权后创建会话时,会在客户端以 cookie 的形式创建唯一的会话 ID。因此,在第一次请求之后,在客户端生成的 cookie 将有助于通过客户端会话对用户进行身份验证,会话跟踪所有新请求的信息并将过去跟踪的信息响应给客户端。
安装模块:
- express.js :用于处理多个请求的 Express.js 框架。
npm install express- cookie解析器: cookie-parser 模块用于解析传入的 cookie。
npm install cookie-parser- express-session :这个 express-session 模块用于 NodeJS 中的会话管理。
npm install express-session- session-file-store:此模块有助于为新会话创建新的文件存储。
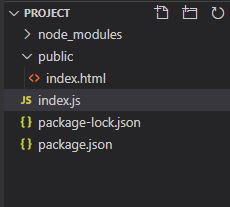
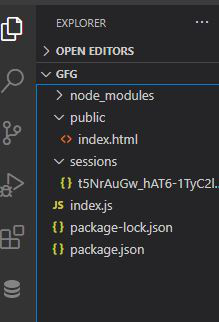
npm session-file-store项目结构:我们的项目结构将如下所示:

文件名:index.js
Javascript
// Importing express module
const express = require("express")
// Importing express-session module
const session = require("express-session")
// Importing file-store module
const filestore = require("session-file-store")(session)
const path = require("path")
// Setting up the server
var app = express()
// Creating session
app.use(session({
name: "session-id",
secret: "GFGEnter", // Secret key,
saveUninitialized: false,
resave: false,
store: new filestore()
}))
// Asking for the authorization
function auth(req, res, next) {
// Checking for the session
console.log(req.session)
// Checking for the authorization
if (!req.session.user) {
var authHeader = req.headers.authorization;
console.log(authHeader);
var err = new Error("You are not authenticated")
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401
next(err)
var auth = new Buffer.from(authHeader.split(' ')[1],
"base64").toString().split(":")
// Reading username and password
var username = auth[0]
var password = auth[1]
if (username == "admin2" && password == "password") {
req.session.user = "admin2"
next()
}
else {
// Retry incase of incorrect credentials
var err = new Error('You are not authenticated!');
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401;
return next(err);
}
}
else {
if (req.session.user === "admin2") {
next()
}
else {
var err = new Error('You are not authenticated!');
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401;
return next(err);
}
}
}
// Middlewares
app.use(auth)
app.use(express.static(path.join(__dirname, 'public')));
// Server setup
app.listen(3000, () => {
console.log("Server is Starting")
})使用以下命令运行index.js文件:
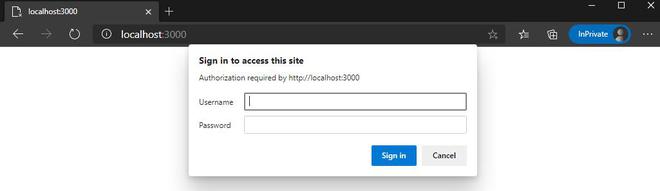
node index.js- 在私人窗口中打开任何具有http://localhost:3000位置的浏览器(以避免保存密码和用户名)。地址栏附近会弹出一个弹窗。填写代码中提到的用户名和密码,如下所示:

- 如果输入的用户名和密码匹配提及位置 index.html 将呈现在浏览器上。

解释:
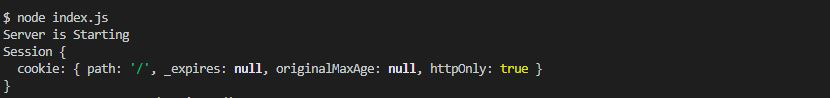
- 当我们使用 node index.js 命令键入 Run index.js文件时,我们将找到下面为新用户提供的响应:

- 填写匹配的密码和用户名后,将在目录中生成一个新会话,该会话跟踪客户端发出的所有成功请求。

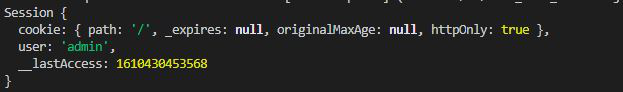
- 此会话文件包含所有会话记录,即当客户端发出第一个请求时特定客户端的信息以及更多信息,如下所示:
{"cookie":{"originalMaxAge":null,
"expires":null,"httpOnly":true,"path":"/"},
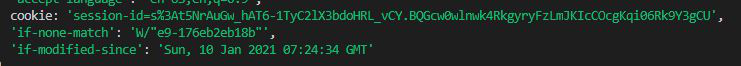
"user":"admin","__lastAccess":1610430510130}- 服务器响应客户端为此特定会话设置 cookie。因此,当客户端向服务器发出另一个请求时。请求标头包含一个 cookie,该 cookie 包含已在服务器端创建的 session-id。 request.headers将如下所示:

- 在成功匹配 cookie session-id 和文件存储 session-id 后,服务器返回跳过上述代码中的授权并将index.html文件呈现给用户。成功匹配会话的 id 如下所示: