jQuery 高图插件
jQuery 为程序员提供了一个非常现代且高度交互的高图插件,以实现用于表示或比较 Web 和移动应用程序数据的图表。它是多平台的,支持 SVG。
您必须在工作文件夹中下载所需的文件,以便程序员可以将其包含在 HTML 结构页面的头部部分,如在以下程序中实现的那样。
下载链接:
https://www.highcharts.com/blog/download/
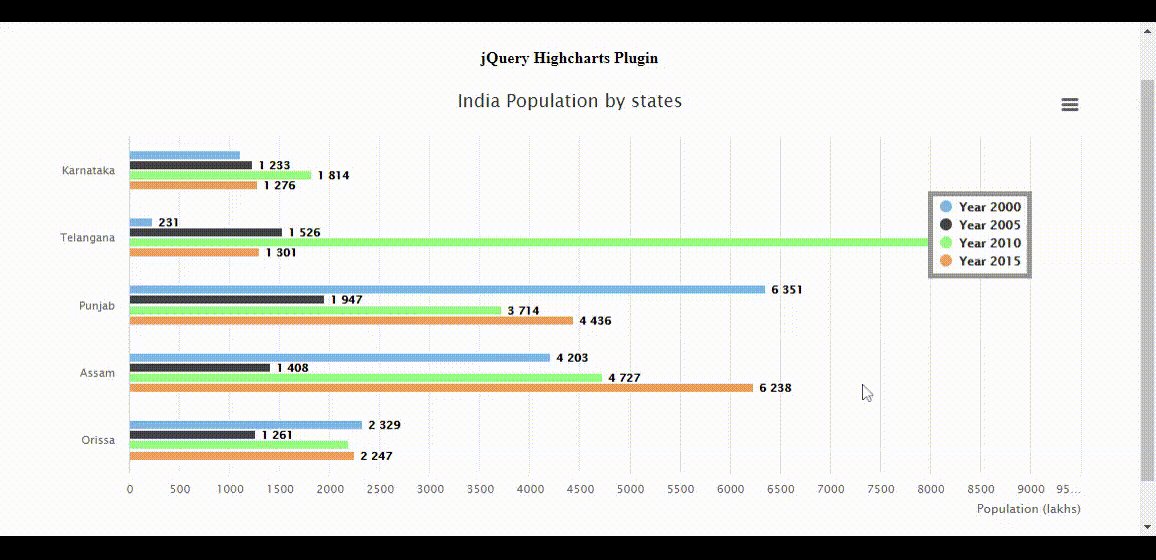
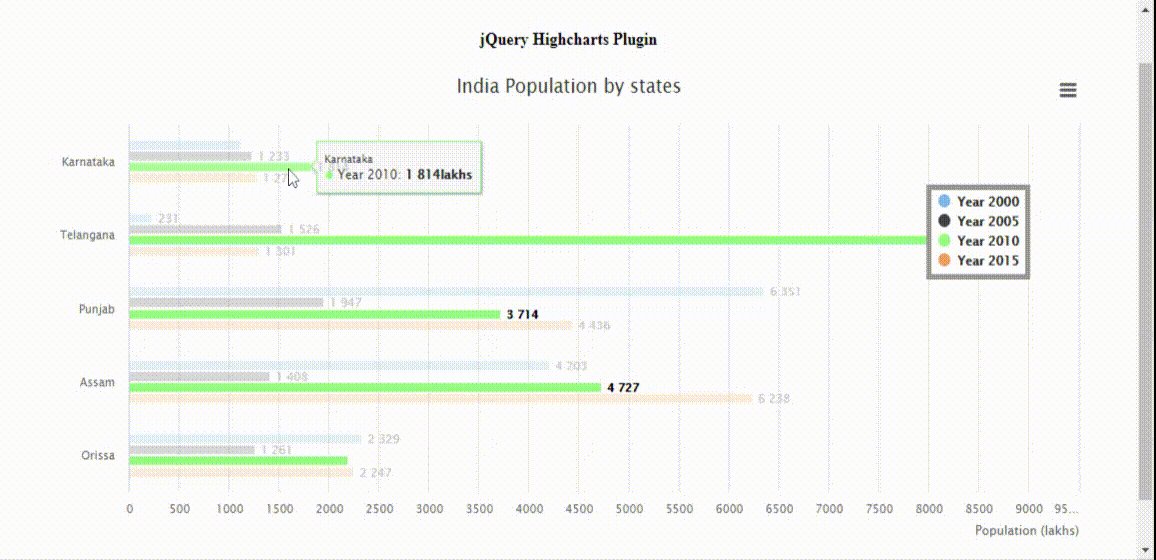
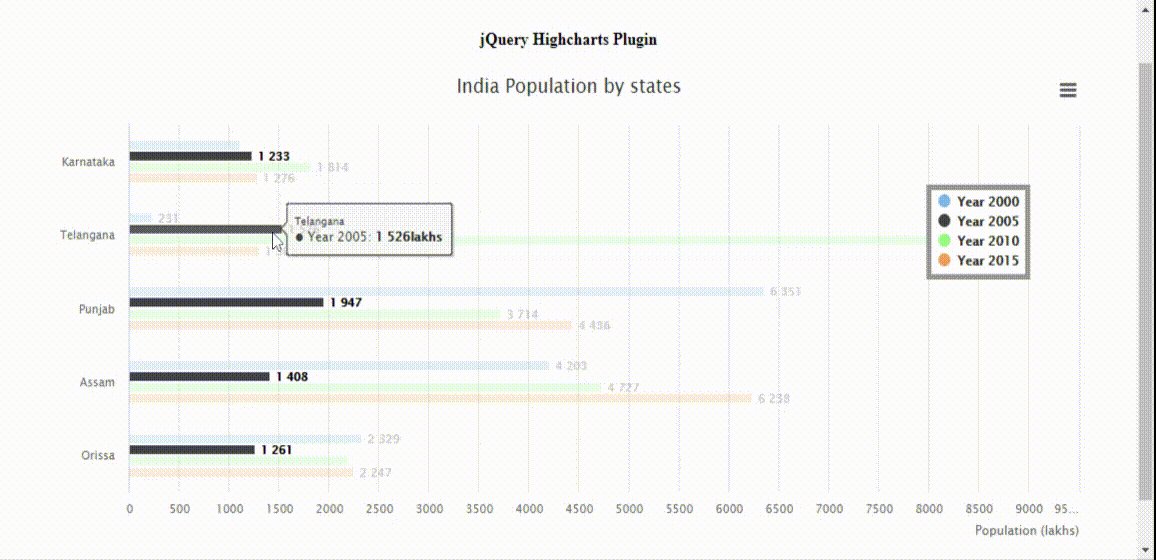
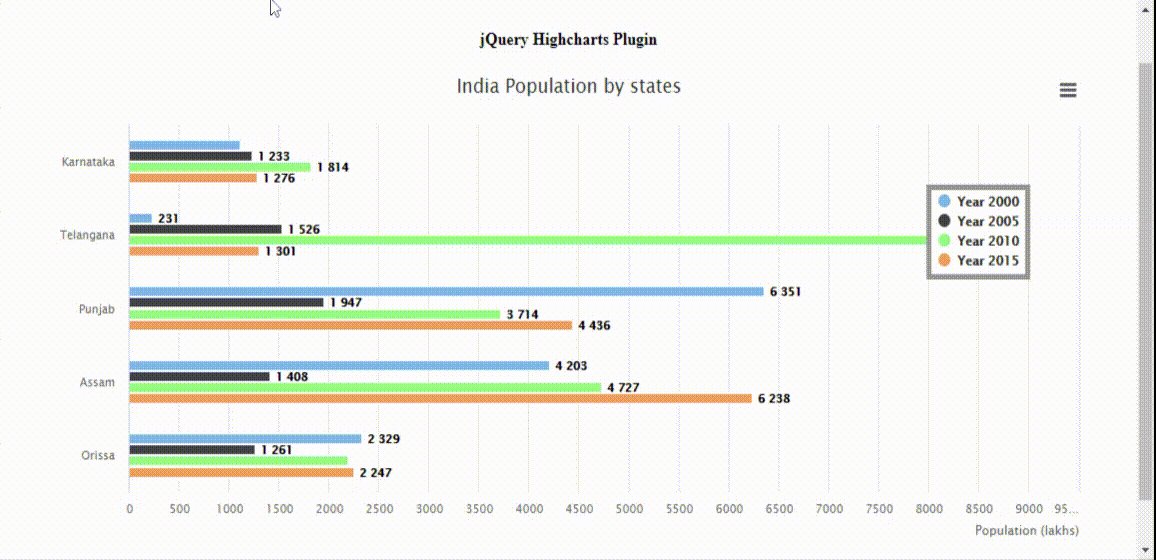
示例 1:以下示例使用高图插件演示了不同状态及其人口的水平条形图。
jQuery Highcharts Plugin
GeeksforGeeks
jQuery Highcharts Plugin
Column bar charts showing population
data for various states in India.
输出: 
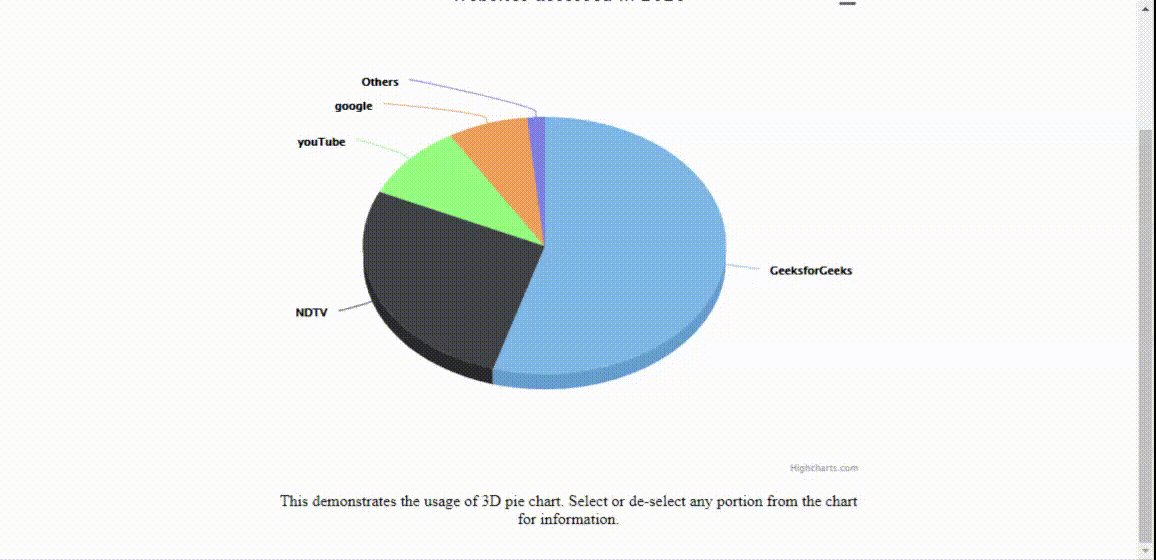
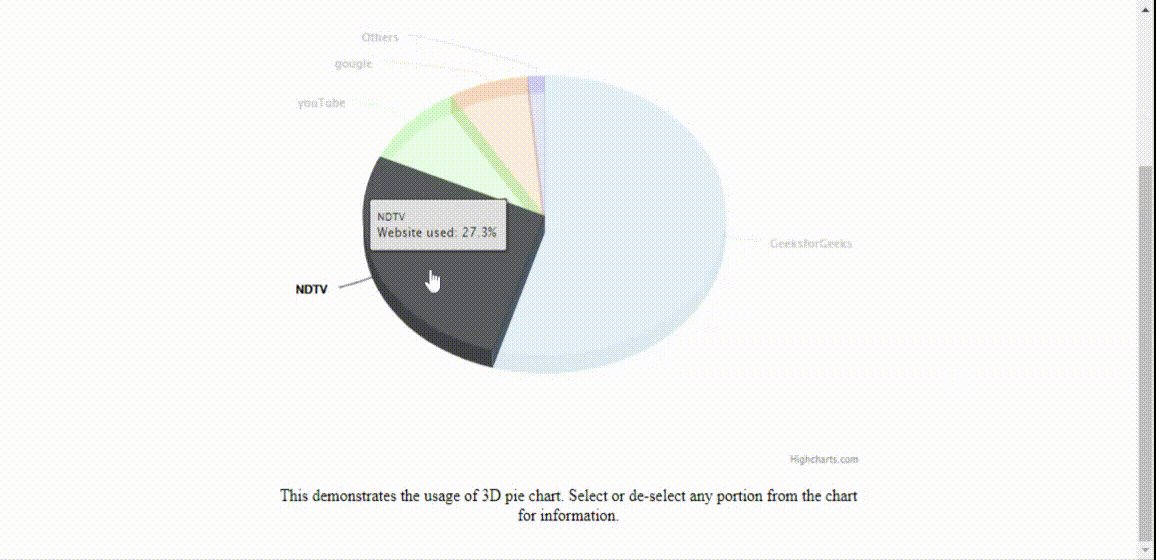
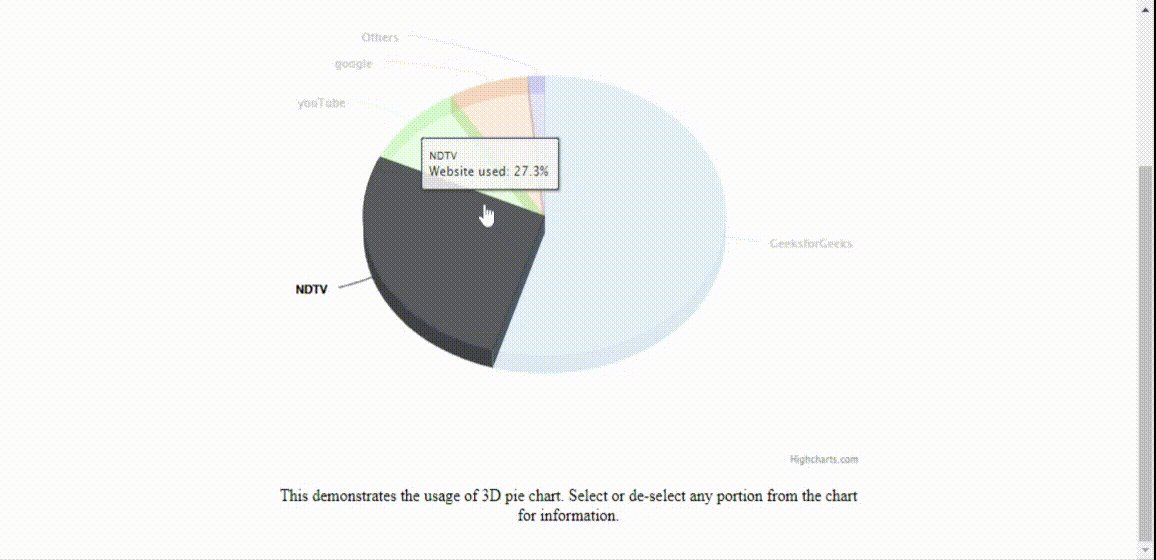
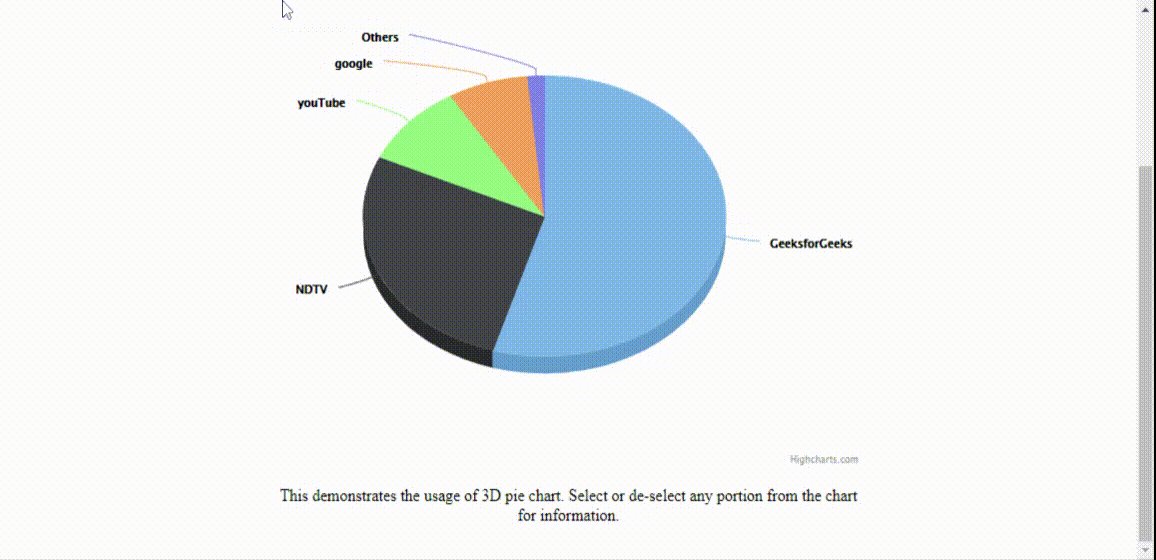
例 2:下面的例子演示了使用高图插件表示特定年份单个用户访问各种网站的 3D 饼图。
jQuery Highcharts Plugin
GeeksforGeeks
jQuery Highcharts Plugin
This demonstrates the usage of 3D pie chart.
Select or de-select any portion from the
chart for information.
输出: 
示例 3:通过对 jQuery 代码进行如下简单更改,可以类似地实现上述示例以表示 3D 甜甜圈饼图。输出图表如下图所示。
输出 : 
所有使用高图插件实现的图表都可以扩展到HighchartTable插件。使用高图库,存在一种将 HTML 表格数据转换为所需图表的方法。
除了Highchart插件的文件之外,下载链接用于在 head 部分包含所需的文件。
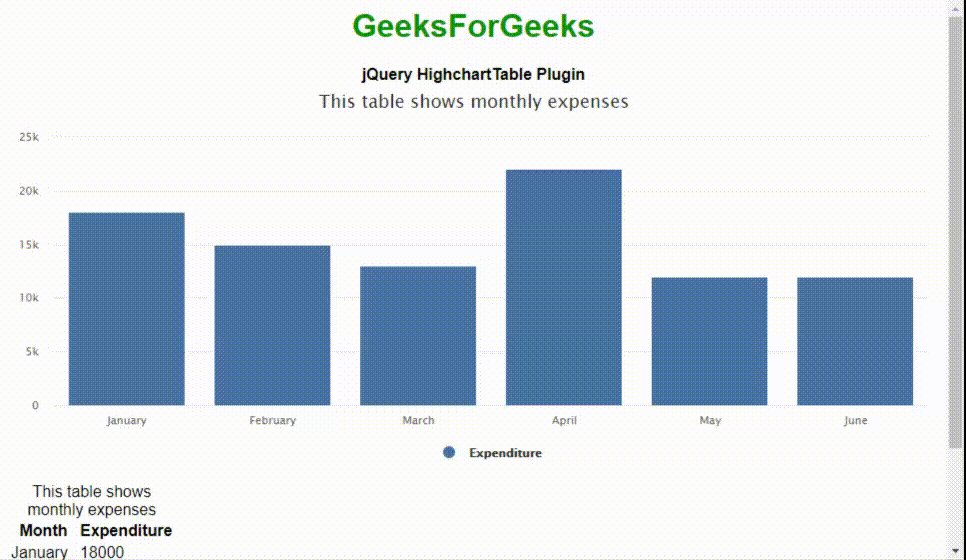
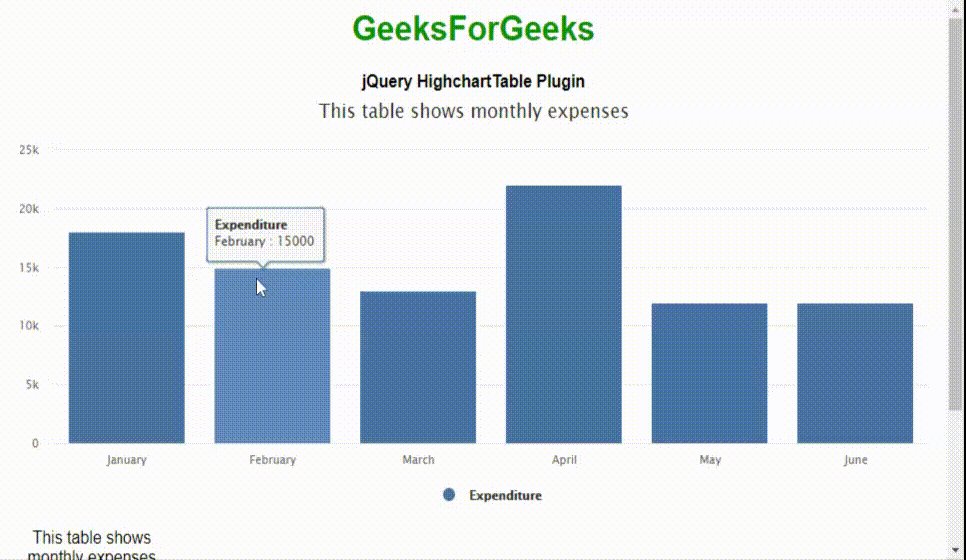
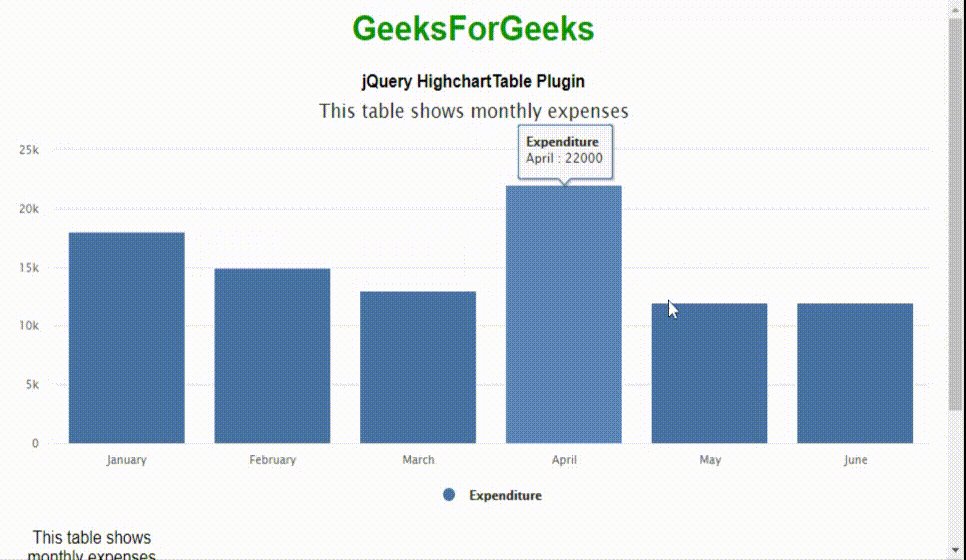
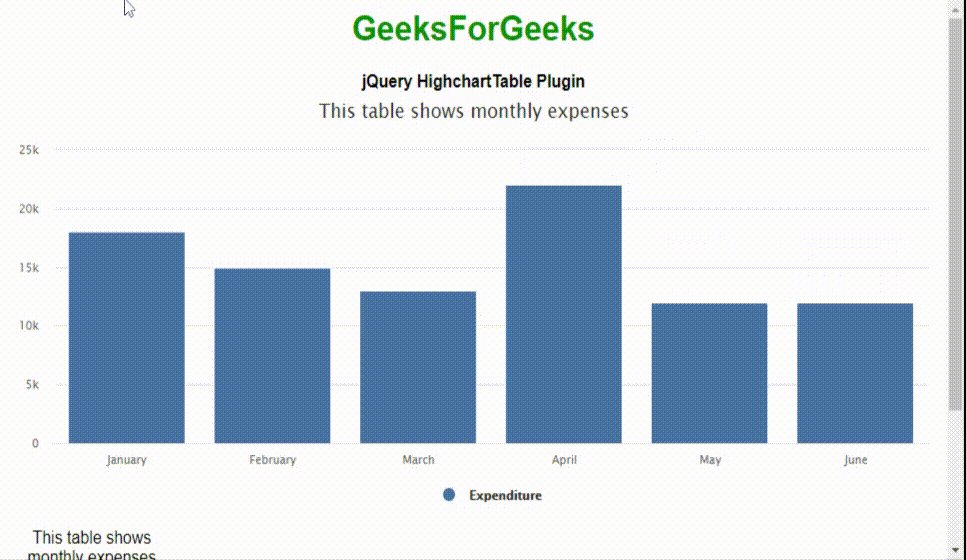
示例 4:以下示例演示了非常基本的HighchartTable插件用法,其中显示了带有每月费用的柱形图。
jQuery HighchartTable Plugin
GeeksforGeeks
jQuery HighchartTable Plugin
Month
Expenditure
January
18000
February
15000
March
13000
April
22000
May
12000
June
12000
输出: 
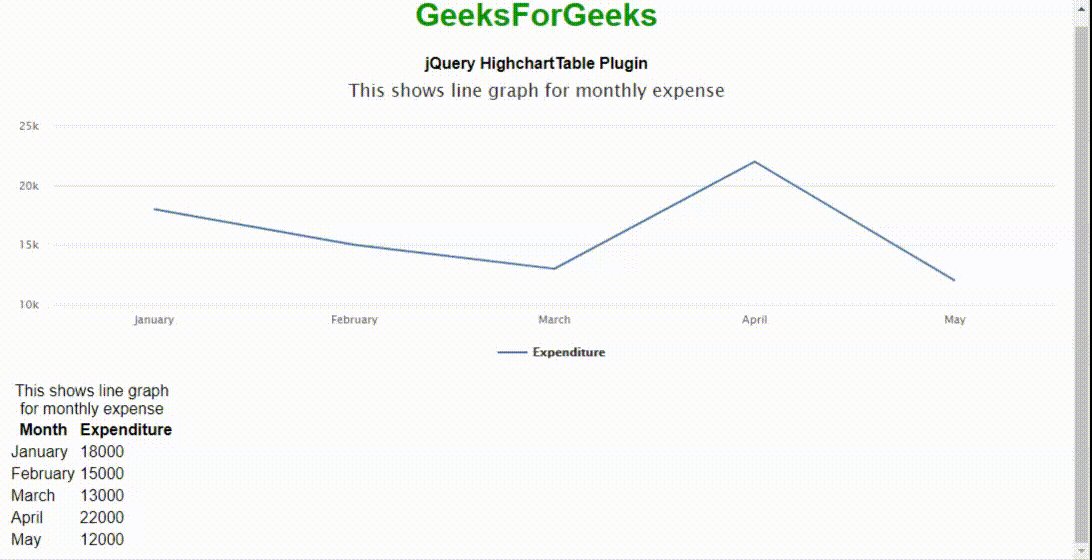
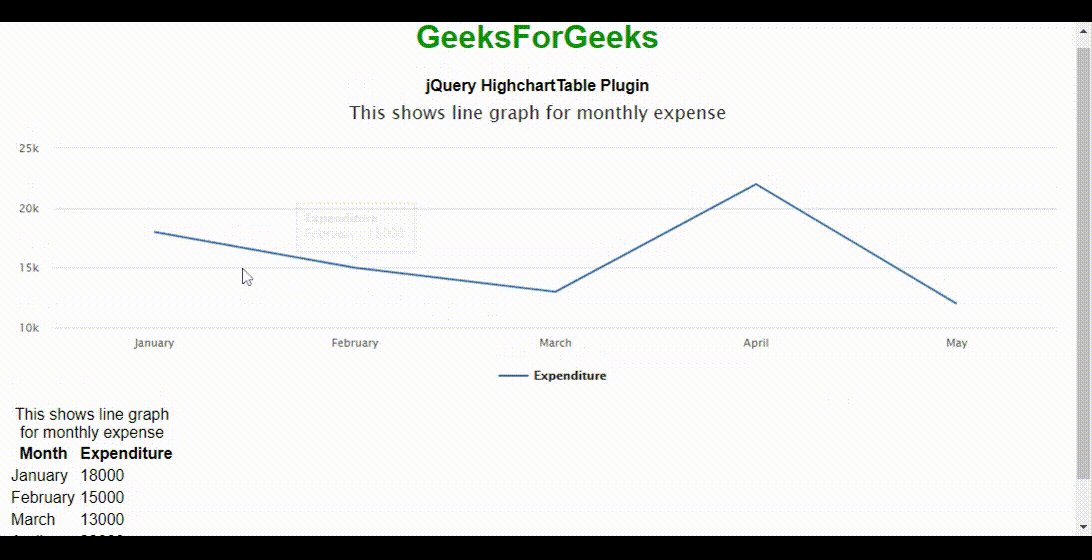
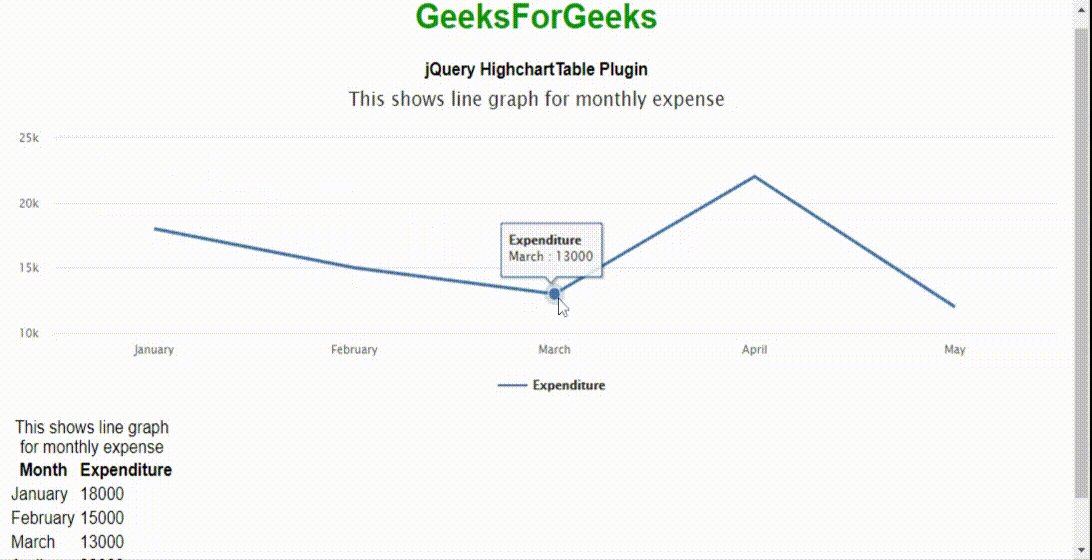
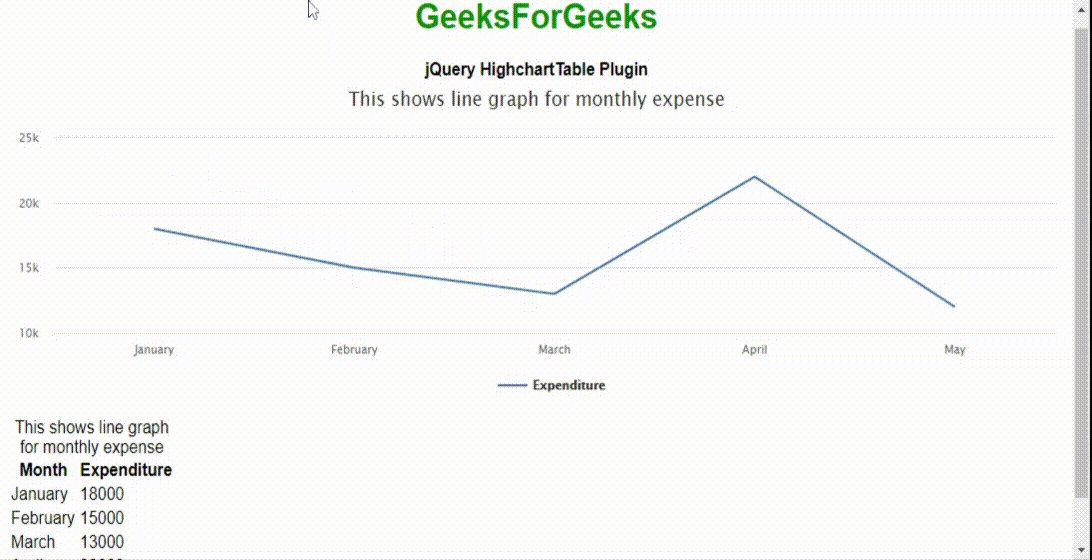
示例 5:以下示例演示使用HighchartTable插件的折线图。
jQuery HighchartTable Plugin
GeeksforGeeks
jQuery HighchartTable Plugin
This shows line graph for
monthly expense
Month
Expenditure
January
18000
February
15000
March
13000
April
22000
May
12000
输出 : 
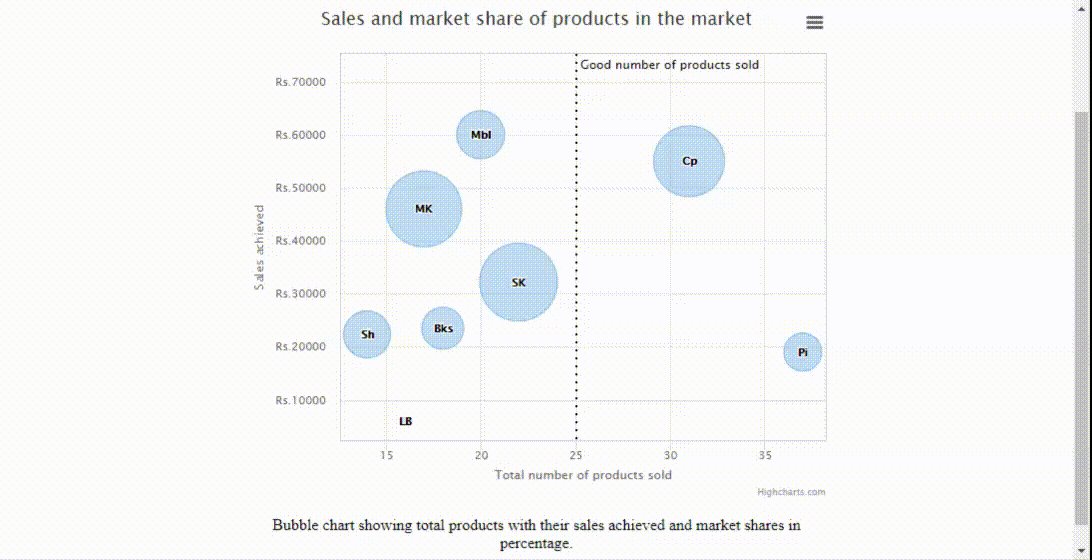
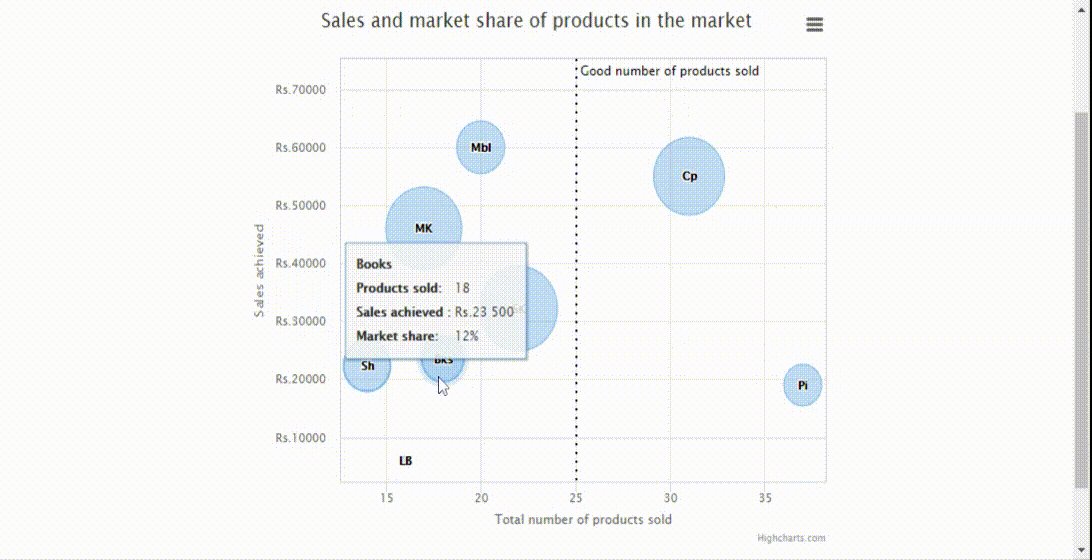
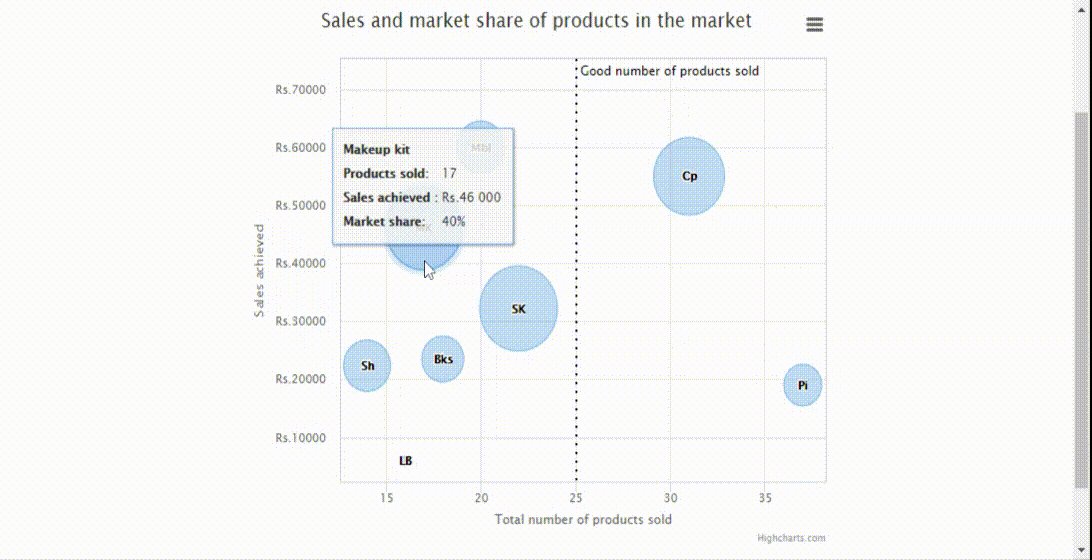
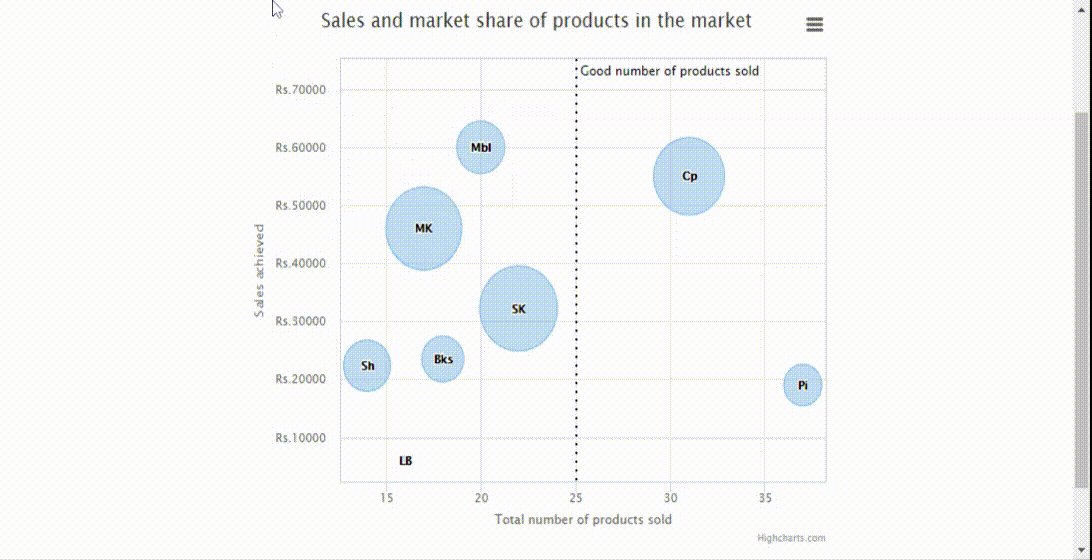
示例 6:以下示例使用Highchart插件演示气泡图,该插件表示围绕 3 个维度的数据。气泡图通常绘制采用 x 值、y 值和 z(大小)值的图形。水平 x 和垂直 y 是值轴,z 表示其大小。
jQuery Highcharts Plugin
GeeksforGeeks
jQuery Highcharts Plugin
Bubble chart showing total products with their
sales achieved and market shares in percentage.
输出: 
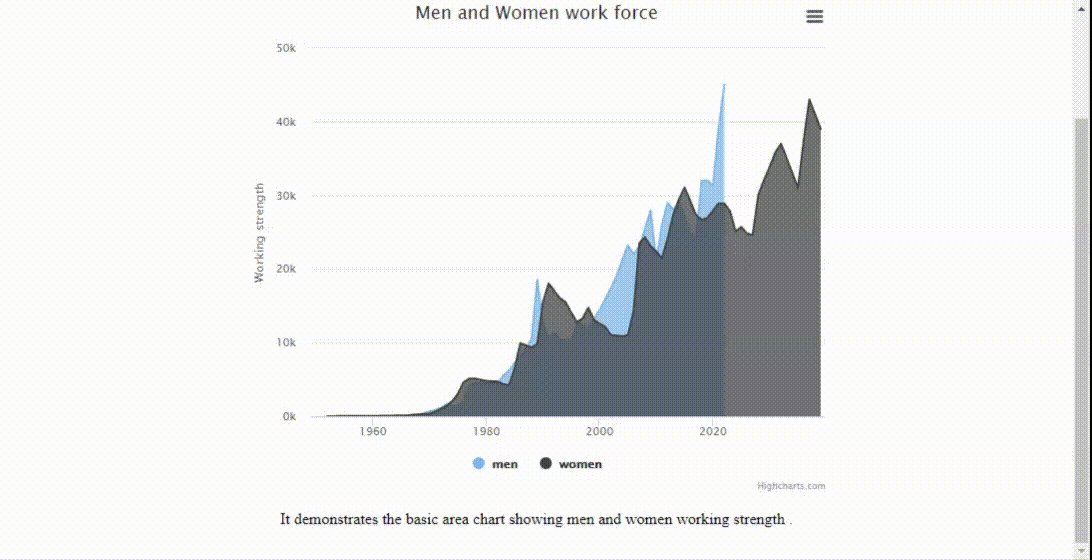
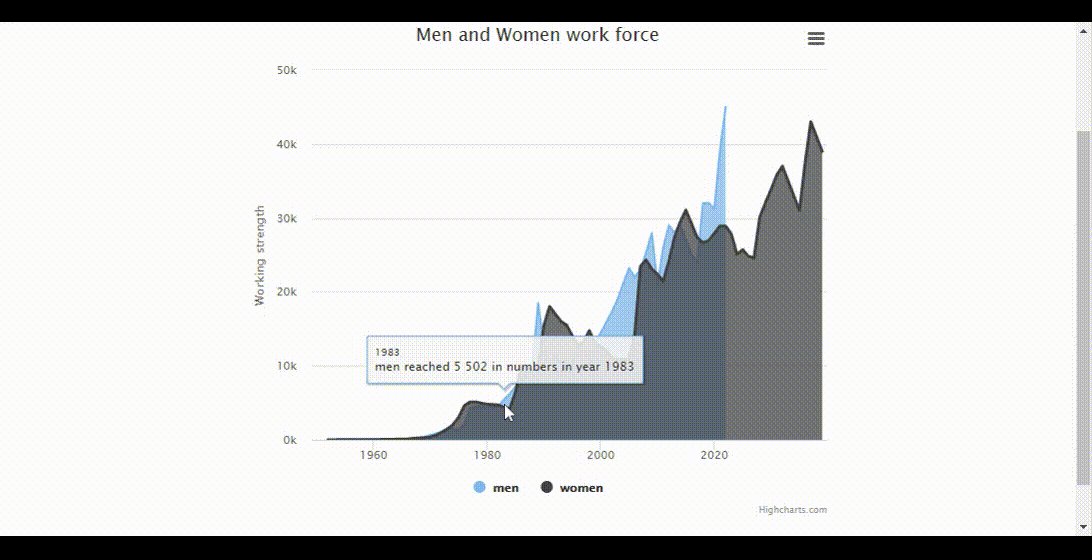
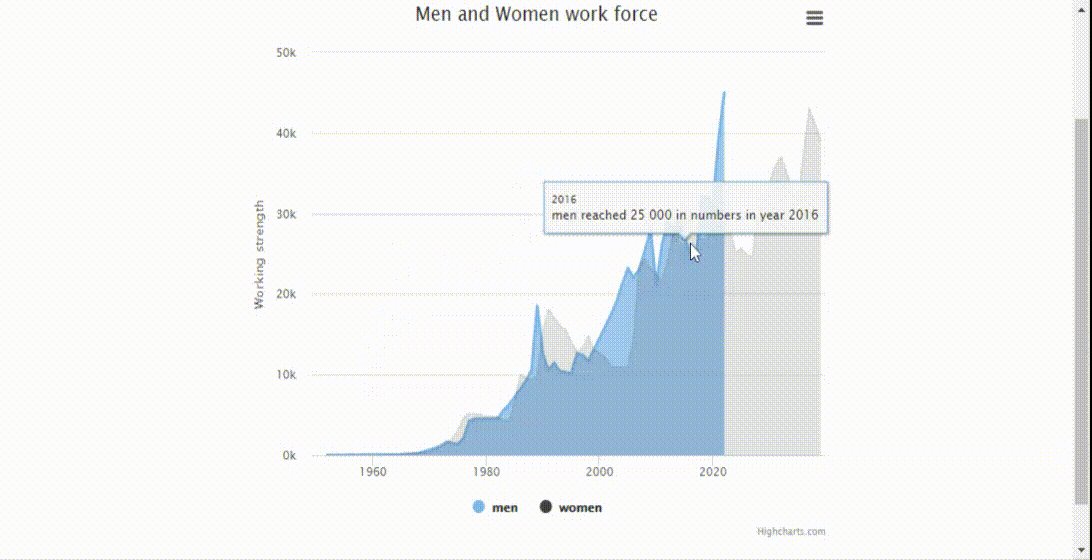
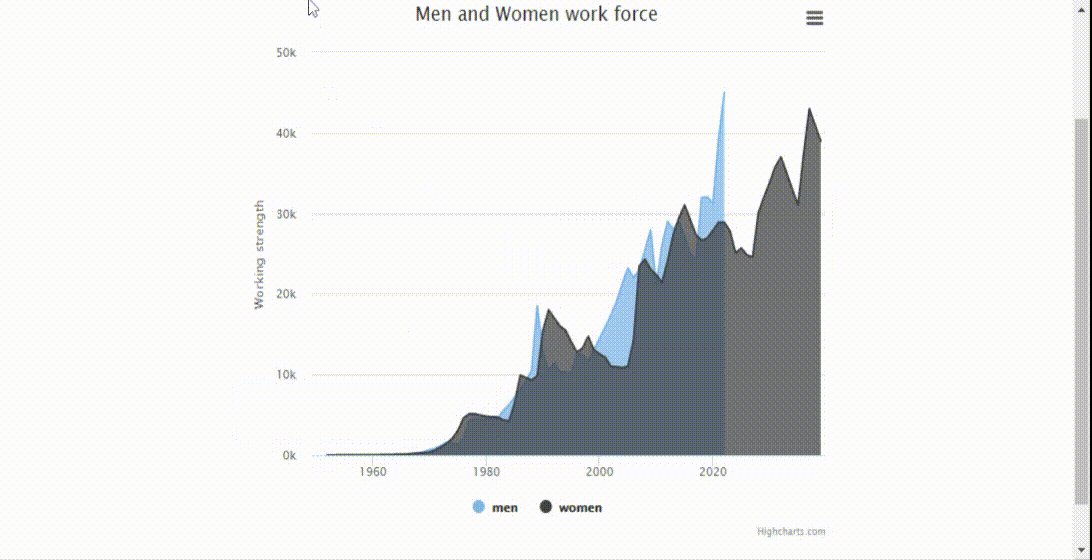
示例 7:以下示例使用高图插件演示面积图。这些类似于前面演示的折线图,不同之处在于可视化数据的数量。
Highcharts Example
GeeksforGeeks
jQuery Highcharts Plugin
It demonstrates the basic area chart
showing men and women working strength .
输出: 
插件中有更多漂亮的图表类型。程序员可以根据应用的需求进行探索和实现。