📌 相关文章
- 角度高图-饼图(1)
- 角度高图-组合
- 角度高图-组合(1)
- 讨论角度高图(1)
- 讨论角度高图
- 角度高图-概述
- 角度高图-地图图(1)
- 角度高图-地图图
- 角度高图-条形图(1)
- 角度高图-条形图
- 角度高图-折线图(1)
- 角度高图-折线图
- 角度高图-柱形图
- 角度高图-柱形图(1)
- jQuery 高图插件
- jQuery 高图插件(1)
- jQuery 高图插件(1)
- jQuery 高图插件
- R-散点图(1)
- R-散点图
- 散点图 |创建散点图 - Python (1)
- Python散点图(1)
- Python散点图
- 散点图 |创建散点图 - Python 代码示例
- 散点图,散点图和气泡图(1)
- 散点图,散点图和气泡图
- 散点图矩阵(1)
- 散点图矩阵
- python中数据框的散点图(1)
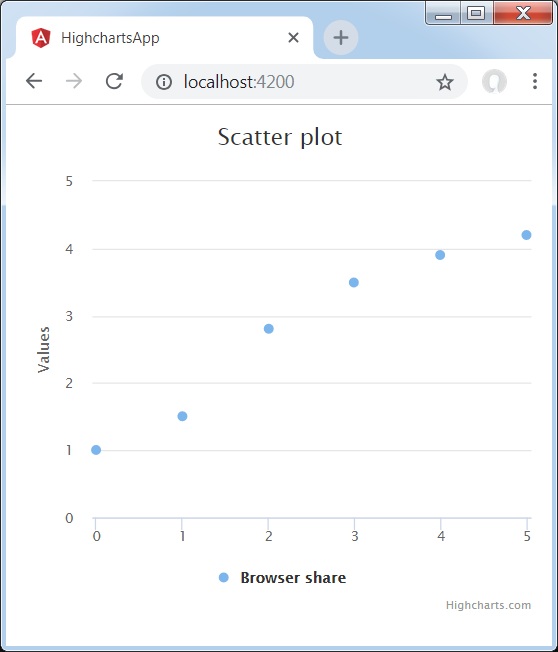
📜 角度高图-散点图
📅 最后修改于: 2020-10-28 04:42:07 🧑 作者: Mango
以下是基本散点图的示例。
我们已经在Highcharts配置语法一章中看到了用于绘制图表的配置。
下面给出了基本散点图的示例。
构型
现在让我们看看所采取的其他配置/步骤。
系列
将图表类型配置为基于散点图。 series.type决定图表的系列类型。在此,默认值为“ line”。
var chart = {
type: 'scatter',
zoomType: 'xy'
};
例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}
结果
验证结果。