📌 相关文章
- express-js - Javascript (1)
- express js 示例 - Javascript (1)
- express-js - Javascript 代码示例
- express js - Javascript 代码示例
- Express.js express.json()函数(1)
- Express.js express.json()函数
- express js - Shell-Bash (1)
- Express.js express.text()函数(1)
- Express.js express.text()函数
- Node.js 与 Express.js(1)
- Node.js 与 Express.js
- express js 示例 - Javascript 代码示例
- Express.js express.Router()函数
- Express.js express.Router()函数(1)
- Express.js express.static()函数(1)
- Express.js express.static()函数
- express js - Shell-Bash 代码示例
- Express.js express.raw()函数(1)
- Express.js express.raw()函数
- Express.js express()函数完整参考(1)
- Express.js express()函数完整参考
- node.js express - Javascript (1)
- Express.js express.urlencoded()函数
- Express.js express.urlencoded()函数(1)
- express js 参数 - Javascript (1)
- typescript express js - Javascript代码示例
- R教程
- C教程
- C#教程(1)
📜 Express.js教程
📅 最后修改于: 2020-12-24 10:15:24 🧑 作者: Mango
Express.js教程
Express.js教程提供Express.js的基本和高级概念。我们的Express.js教程专为初学者和专业人士设计。
Express.js是Node.js的Web框架。它本质上是快速,健壮和异步的。
我们的Express.js教程包括Express.js的所有主题,例如在Windows和Linux上安装Express.js,请求对象,响应对象,get方法,post方法,cookie管理,脚手架,文件上传,模板等。
什么是Express.js
Express是Node.js的快速,自信,必要和适度的Web框架。您可以将Express假定为构建在Node.js顶部的一层,该层有助于管理服务器和路由。它提供了一组强大的功能来开发Web和移动应用程序。
让我们看一下Express框架的一些核心功能:
- 它可以用于设计单页,多页和混合Web应用程序。
- 它允许设置中间件以响应HTTP请求。
- 它定义了一个路由表,该路由表用于根据HTTP方法和URL执行不同的操作。
- 它允许基于将参数传递给模板来动态呈现HTML页面。
为什么要使用Express
- 超快速I / O
- 异步和单线程
- 类似于MVC的结构
- 强大的API使路由容易
Express的外观如何
让我们看一个基本的Express.js应用程序。
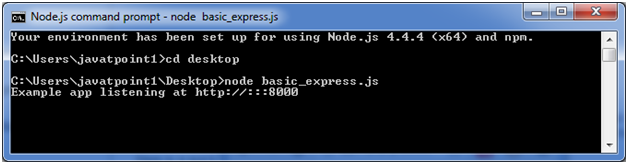
文件:basic_express.js
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Welcome to JavaTpoint!');
});
var server = app.listen(8000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});

输出:

Express.js索引
先决条件
在学习Express.js之前,您必须具有JavaScript和Node.js的基本知识。
听众
我们的Express.js教程旨在帮助初学者和专业人士。
问题
我们保证您在此Express.js教程中不会发现任何问题。但是,如果有任何错误,请在联系表格中发布问题。