Node.js: Node.js 是一个开源的跨平台运行时环境,用于在浏览器之外执行 JavaScript 代码。您需要记住,NodeJS 不是框架,也不是编程语言。大多数人都感到困惑并理解它是一种框架或一种编程语言。我们经常使用 Node.js 来构建后端服务,例如 Web App 或 Mobile App 等 API。它被 Paypal、Uber、Netflix、Wallmart 等大公司用于生产。
Express.js: Express 是一个小型框架,它位于 Node.js 的 Web 服务器功能之上,以简化其 API 并添加有用的新功能。使用中间件和路由可以更轻松地组织应用程序的功能。它为 Node.js 的 HTTP 对象添加了有用的实用程序。它有助于动态 HTTP 对象的呈现。
Node.js 和 Express.js 的区别:
- Node.js 是一个用于构建服务器端事件驱动并使用 JavaScript 制作的 i/o 应用程序的平台。
- Express.js 是一个基于 Node.js 的框架,用于使用 Node.js.event-driven 的方法和原则构建 Web 应用程序。
| Feature | Express.js | Node.js |
| Usage | It is used to build web-apps using approaches and principles of Node.js. | It is used to build server-side, input-output, event-driven apps. |
| Level of features | More features than Node.js. | Fewer features. |
| Building Block | It is built on Node.js. | It is built on Google’s V8 engine. |
| Written in | JavaScript | C, C++, JavaScript |
| Framework/Platform | Framework based on Node.js. | Run-time platform or environment designed for server-side execution of JavaScript. |
| Controllers | Controllers are provided. | Controllers are not provided. |
| Routing | Routing is provided. | Routing is not provided. |
| Middleware | Uses middleware for the arrangement of functions systematically server-side. | Doesn’t use such a provision. |
| Coding time | It requires less coding time. | It requires more coding time. |
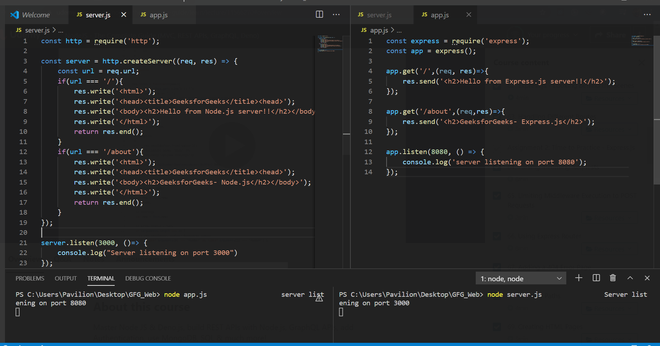
示例:以下比较显示了在 Node.js(左选项卡代码)和 Express.js(右选项卡代码)中如何编写相同的代码。
注意:这些代码包含在下面的比较中。

在 Node.js 和 Express.js 中启动服务器
1. Express.js 服务器:使用以下命令安装 express:
npm install --save express文件名:index.js
Javascript
// Requiring the module
const express = require('express');
const app = express();
// Route handling
app.get('/', (req, res) => {
res.send('Hello from Express.js server!!
');
});
// Server setup
app.listen(8080, () => {
console.log('server listening on port 8080');
});Javascript
// Requiring the module
const http = require('http');
// Creating server object
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.write('');
res.write('GeeksforGeeks ');
res.write('Hello from Node.js server!!
');
res.write('');
res.end();
});
// Server setup
server.listen(3000, ()=> {
console.log("Server listening on port 3000")
});Javascript
// Requiring module
const express = require('express');
const app = express();
// Handling '/' request
app.get('/', (req, res) => {
res.send('Hello from Express.js server!!
');
});
// Handling '/about' request
app.get('/about', (req,res) => {
res.send('GeeksforGeeks- Express.js
');
});
// Server setup
app.listen(8080, () => {
console.log('server listening on port 8080');
});Javascript
// Requiring the module
const http = require('http');
// Creating server object
const server = http.createServer((req, res) => {
const url = req.url;
if(url === '/') {
res.write('');
res.write(
'GeeksforGeeks ');
res.write(
'Hello from Node.js server!!
');
res.write('');
return res.end();
}
if(url === '/about') {
res.write('');
res.write(
'GeeksforGeeks ');
res.write(
'GeeksforGeeks- Node.js
');
res.write('');
return res.end();
}
});
// Server setup
server.listen(3000, () => {
console.log("Server listening on port 3000")
});使用以下命令运行index.js文件:
node index.js输出:

2. Node.js 服务器:需要使用以下代码的http模块:
const http = require('http');文件名:index.js
Javascript
// Requiring the module
const http = require('http');
// Creating server object
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.write('');
res.write('GeeksforGeeks ');
res.write('Hello from Node.js server!!
');
res.write('');
res.end();
});
// Server setup
server.listen(3000, ()=> {
console.log("Server listening on port 3000")
});
使用以下命令运行index.js文件:
node index.js输出:

Node.js 和 Express.js 中的路由
1. Express.js 中的路由:
- 提供路由且实现很容易。
- 我们可以直接将路由名称和函数传递给express的内置函数,提到请求的类型为get、post。
文件名:index.js
Javascript
// Requiring module
const express = require('express');
const app = express();
// Handling '/' request
app.get('/', (req, res) => {
res.send('Hello from Express.js server!!
');
});
// Handling '/about' request
app.get('/about', (req,res) => {
res.send('GeeksforGeeks- Express.js
');
});
// Server setup
app.listen(8080, () => {
console.log('server listening on port 8080');
});
使用以下命令运行index.js文件:
node index.js打开浏览器并访问http://localhost:8080/about ,输出如下:

2. Node.js 中的路由:
- 不提供路由。
- 我们必须在发送响应时检查请求的 URL 和方法。
文件名:index.js
Javascript
// Requiring the module
const http = require('http');
// Creating server object
const server = http.createServer((req, res) => {
const url = req.url;
if(url === '/') {
res.write('');
res.write(
'GeeksforGeeks ');
res.write(
'Hello from Node.js server!!
');
res.write('');
return res.end();
}
if(url === '/about') {
res.write('');
res.write(
'GeeksforGeeks ');
res.write(
'GeeksforGeeks- Node.js
');
res.write('');
return res.end();
}
});
// Server setup
server.listen(3000, () => {
console.log("Server listening on port 3000")
});
使用以下命令运行index.js文件:
node index.js打开浏览器并访问http://localhost:3000/about ,输出如下: