📌 相关文章
- SASS与SCSS
- SASS与SCSS(1)
- SCSS 和 SASS 有什么区别?(1)
- SCSS 和 SASS 有什么区别?
- 安装 Node Sass Scss 代码示例
- 安装 Node Sass Scss (1)
- 学习SASS SCSS教程(1)
- 学习SASS / SCSS教程
- scss (1)
- scss (1)
- scss 代码示例
- 如何在 React 中使用 SASS/SCSS 设置样式?
- 使用 node-sass 压缩 scss - Html 代码示例
- 使用 node-sass 压缩 scss - Html (1)
- scss - 任何代码示例
- scss sass watch 命令行 - CSS 代码示例
- scss sass watch 命令行 - CSS (1)
- scss 到 css 代码示例
- sass (1)
- scss 到 css (1)
- 循环 scss 代码示例
- 循环 scss 代码示例
- 循环 scss (1)
- 循环 scss (1)
- scss 函数 - CSS 代码示例
- npm scss 代码示例
- scss 函数 - CSS (1)
- sass - 任何代码示例
- npm scss (1)
📜 SASS / SCSS示例
📅 最后修改于: 2020-12-25 03:46:28 🧑 作者: Mango
SASS示例
我们可以简单地创建SASS和SCSS示例。为此,请使用以下步骤:
创建一个具有以下代码的HTML文件:
请参阅以下示例:
Import example of sass
Simple Sass Example
Welcome to JavaTpoint
A solution of all technology.
现在创建一个名为“ style.scss”的文件。它类似于CSS文件。唯一的区别是它以“ .scss”扩展名保存。将两个文件都放在根文件夹中。
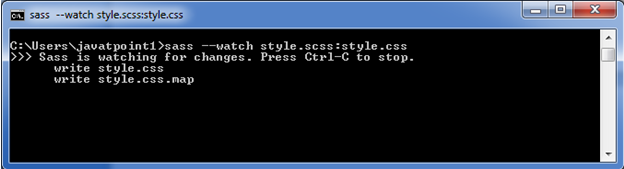
现在,执行以下代码: sass –watch style.scss:style.css

它将在根文件夹内自动创建一个名为“ style.css”的新CSS文件。每当您更改SCSS文件时,style.css文件都会自动更改。
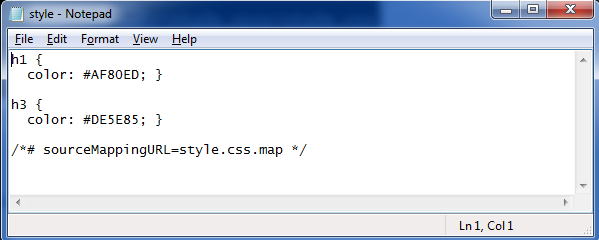
style.css文件具有以下代码:

现在执行HTML文件。它将读取CSS文件,输出将如下所示:
输出: