- Sass-语法
- SASS语法(1)
- sass 语法备忘单 (1)
- sass 语法备忘单 - 任何代码示例
- sass (1)
- 语法 c++ (1)
- C++ 语法 - C++ (1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass(1)
- 使用Sass
- Python – 饼图语法 (@)(1)
- Python – 饼图语法 (@)
- 语法 c++ 代码示例
- C++ 语法 - C++ 代码示例
- sass 函数轮 (1)
- JavaScript-语法
- JavaScript-语法(1)
- 语法 - Javascript (1)
- 少 sass css (1)
- Sass sass:list 模块
- Sass sass:list 模块(1)
- java中的类语法(1)
- sass - 任何代码示例
- c++中的数组语法(1)
- 安装SASS(1)
- Sass-安装
- 安装 sass (1)
- 安装SASS
📅 最后修改于: 2020-12-25 03:47:25 🧑 作者: Mango
Sass语法
Sass支持两种语法:
SCSS语法:可以将SCSS(Sassy CSS)指定为CSS语法的扩展。这仅表示每个有效的CSS也是有效的SCSS。 SCSS使维护大型样式表变得容易。它使用扩展名“ .scss”。
缩进语法:缩进语法是较旧的语法,称为Sass。您必须使用这种语法简洁地编写CSS。它使用扩展名“ .sass”。
Sass缩进语法
SASS缩进语法或SASS是基于CSS的SCSS语法的替代方法。它具有以下功能:
- 它使用缩进而不是{and}来分隔块。
- 它使用换行符代替分号(;)来分隔语句。
- 属性声明和选择器必须放在自己的行上,{and}中的语句必须放在新行上并缩进。
请参阅以下SCSS代码:
.myclass {
color= red;
font-size= 0.2em;
}
该语法较旧,因此不建议在新的Sass文件中使用。如果使用此文件,将显示错误。
Sass的语法差异
大多数CSS和SCSS语法都与SASS兼容,但也有一些区别。您可以在以下各节中看到差异:
1.属性语法:
例如:
.myclass
:color blue
:font-size 0.2em
缺省情况下,可以使用两种属性声明方法,即不带分号和以属性名开头的冒号,但是在使用以下属性时,应仅使用一种属性语法来指定:property_syntax选项。
2.多行选择器
在预期的语法中,多行选择器指定您可以将选择器放在逗号后的换行符上。
请参阅以下示例:
HTML文件:example.html
Multiline Selectors Example
Example using Multiline Selectors
Welcome to JavaTpoint
A solution of all technology.
SCSS文件:style.scss
.class1,
.class2{
color:blue;
}
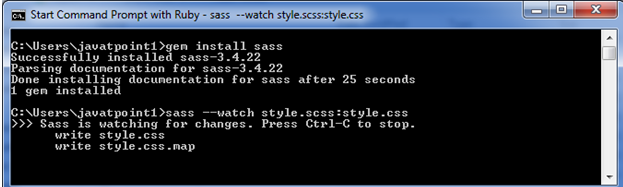
告诉SASS监视文件,并在更改SASS文件时更新CSS。
用ruby打开命令提示符,然后选择以下命令:
萨斯–watch style.scss:style.css

它将创建一个style.css文件。现在,运行example.html文件:
输出:

在此示例中,您可以看到多行选择器的使用。
@import指令
在SASS中,@ import指令可以带引号或不带引号。另一方面,在SCSS中,它们必须与引号一起使用。
例如:在SCSS中,@import指令可以用作:
@import "themes/blackforest";
@import "style.sass";
在Sass中,它可以写为:
@import themes/blackforest
@import fontstyle.sass
混合指令
SASS支持指令的简写属性,例如@mixin和@include。您可以使用=和+字符代替@mixin和@include。它需要更少的输入,并使您的代码更简单,更易于阅读。
例如:您可以将mixin指令编写为:
=myclass
font-size: 12px;
p
+myclass
与以下内容相同:
@mixin myclass
font-size: 12px;
p
@include myclass