📌 相关文章
- sass mixin - CSS (1)
- sass mixin - CSS 代码示例
- Sass-Mixin指令
- 如何为 SASS mixin 创建可选参数?(1)
- 如何为 SASS mixin 创建可选参数?
- SASS | @mixin 和 @include
- SASS | @mixin 和 @include(1)
- SASS将内容块传递给Mixin
- SASS将内容块传递给Mixin(1)
- 什么是 Mixin 以及如何在 SASS 中使用它?(1)
- 什么是 Mixin 以及如何在 SASS 中使用它?
- 包括 (1)
- (包括 > 不包括) ?包括:不包括; (1)
- mixin 参数 - CSS (1)
- (包括 > 不包括) ?包括:不包括; - 无论代码示例
- mixin 参数 - CSS 代码示例
- javascript 包括 (1)
- sass (1)
- 字符串包括 (1)
- Underscore.js _.mixin()函数(1)
- Underscore.js _.mixin()函数
- 包括 - 任何代码示例
- js 包括 - Javascript (1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass
- 使用Sass(1)
- RIOT.JS-Mixin
- RIOT.JS-Mixin(1)
📜 SASS包括Mixin
📅 最后修改于: 2020-12-25 04:16:15 🧑 作者: Mango
Sass:包括混入
@include指令用于将mixin定义的样式包含到文档中。使用混入的名称,并将可选参数传递给混入。
让我们以一个示例来演示如何在SCSS文件中包括一个混合。在这里,我们获取一个名为“ simple.html”的HTML文件,其中包含以下代码。
Mixin example of sass
Include a mixin example
Different Colors
- Red
- Green
- Blue
取一个具有以下代码的SCSS文件名“ simple.scss”:
@mixin style {
.cont{
background-color: #77C1EF;
color: #ffffff;
}
h3 {
color: #ffffff;
}
}
@include style;
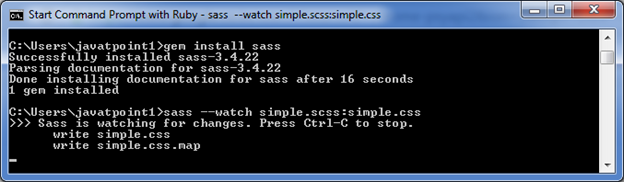
打开命令提示符并运行watch命令,以通知SASS监视文件并在更改SASS文件时更新CSS。
萨斯–watch simple.scss:simple.css

执行完上述命令后,它将创建一个名为?simple.css?的CSS文件。使用以下代码自动保存文件。
.cont {
background-color: #77C1EF;
color: #FF0000; }
h3 {
color: #FF0000; }
您可以看到自动创建的CSS文件。

输出:
应用CSS后,请查看输出。
