📌 相关文章
- sass mixin - CSS (1)
- sass mixin - CSS 代码示例
- Sass-Mixin指令
- SASS包括Mixin
- SASS包括Mixin(1)
- 如何为 SASS mixin 创建可选参数?(1)
- 如何为 SASS mixin 创建可选参数?
- SASS | @mixin 和 @include(1)
- SASS | @mixin 和 @include
- 什么是 Mixin 以及如何在 SASS 中使用它?
- 什么是 Mixin 以及如何在 SASS 中使用它?(1)
- LESS规则集传递给mixin
- mixin 参数 - CSS (1)
- mixin 参数 - CSS 代码示例
- sass (1)
- Underscore.js _.mixin()函数(1)
- Underscore.js _.mixin()函数
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass
- 使用Sass(1)
- RIOT.JS-Mixin
- RIOT.JS-Mixin(1)
- javascript mdn 中的 mixin - Javascript (1)
- sass 函数轮 (1)
- 用于过渡 css 的 mixin(1)
- Jackson注释-Mixin(1)
- Jackson注释-Mixin
- LESS-将Mixin作为函数(1)
📜 SASS将内容块传递给Mixin
📅 最后修改于: 2020-12-25 04:19:29 🧑 作者: Mango
SASS将内容块传递给Mixin
内容块将传递到样式中的位置的mixin。 Sass 3.2版中添加了此功能。样式包含在@content指令位置的mixin中。
内容块在范围中指定,并且范围在定义块的mixin中传递。
Le举例说明如何将内容块传递到SCSS文件中的mixin。
创建一个名为“ simple.html”的HTML文件,其中包含以下代码。
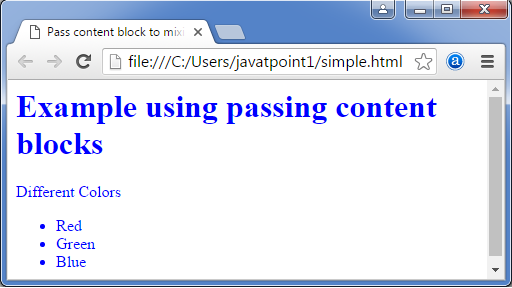
Pass content block to mixin example
Example using passing content blocks
Different Colors
- Red
- Green
- Blue
现在,创建一个名为“ simple.scss”的SCSS文件,其代码如下:
@mixin element{
@content;
}
@include element{
.block{
color: blue;
}
}
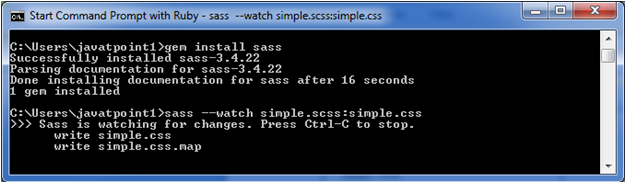
打开命令提示符并运行watch命令,以通知SASS监视文件并在更改SASS文件时更新CSS。
萨斯–watch simple.scss:simple.css

执行完上述命令后,它将使用以下代码自动创建一个名为“ simple.css”的CSS文件。
.block {
color: blue; }
您可以看到自动创建的CSS文件。

输出:
应用CSS后,请查看输出。