📌 相关文章
- asp:DropDownList - C# (1)
- asp:DropDownList - C# 代码示例
- Asp.net - C# 代码示例
- mvc Html.DropDownList 获取值 - Html (1)
- asp.net 问题 - C# (1)
- mvc Html.DropDownList 获取值 - Html 代码示例
- ASP 和 ASP.NET 之间的区别(1)
- ASP 和 ASP.NET 之间的区别
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- ASP.Net标签
- ASP.Net标签(1)
- PHP和 ASP.NET 的区别
- asp.net 模型 - C# (1)
- ASP.NET-验证器(1)
- ASP.NET-验证器
- 不显示 asp.net - C# 代码示例
- ASP.NET教程(1)
- ASP.Net教程
- ASP.NET教程
- ASP.Net教程(1)
- ASP.NET-简介
- ASP.NET简介(1)
- ASP.Net简介(1)
- ASP.Net简介
- ASP.NET简介
- ASP.NET-简介(1)
📜 ASP.Net DropDownList
📅 最后修改于: 2020-12-28 00:30:30 🧑 作者: Mango
ASP.NET DropDownList
DropDownList是一个Web服务器控件,用于创建HTML Select组件。它允许我们从下拉列表中选择一个选项。它可以包含任意数量的项目
ASP.NET提供了一个标记来为Web应用程序创建DropDownList。以下是DropDownList标记的语法。
Text
ASP.NET DropDownList示例
我们正在使用Visual Studio 2017创建DropDownList。此示例包括以下步骤。
创建一个Web表单
通过指定其名称来添加新表单。

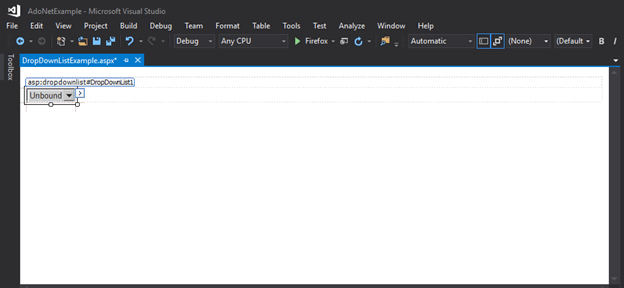
最初,它是一个空表格。现在,我们将通过从工具箱中拖动它来添加一个新的DropDownList。

拖动后,我们的Web表单如下所示。

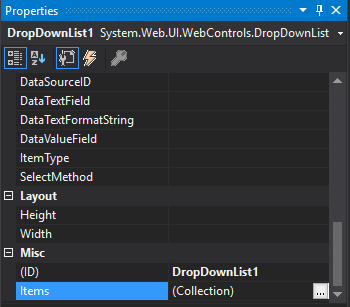
现在,要将项目添加到列表中,Visual Studio提供了Items属性,我们可以在其中添加项目。属性窗口如下所示。

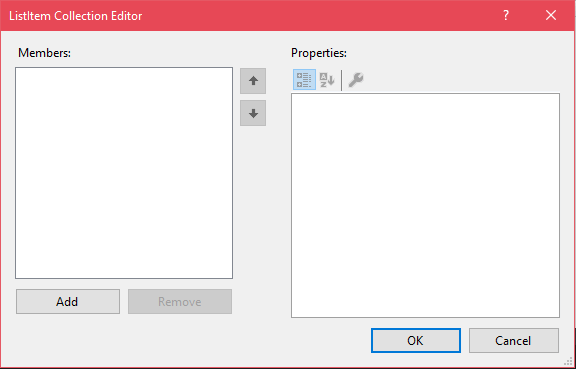
单击项目(集合),它将弹出一个新窗口,如下所示。最初,它没有任何项目。它提供了添加按钮以将新项目添加到列表中。

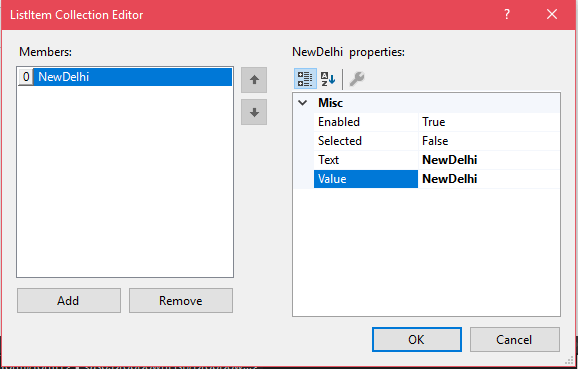
通过为Text和Value属性提供值,将项目添加到DropDownList。

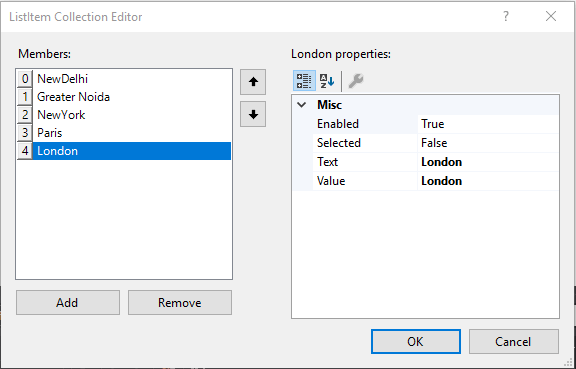
我们已经添加了更多项目,现在,它看起来像下面的样子。

单击确定后,
DropDownListExample.aspx
<%@ Page Title="Home Page" Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="DropDownListExample._Default" %>
// DropDownListExample.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DropDownListExample
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedValue == "")
{
Label1.Text = "Please Select a City";
}
else
Label1.Text = "Your Choice is: " + DropDownList1.SelectedValue;
}
}
}
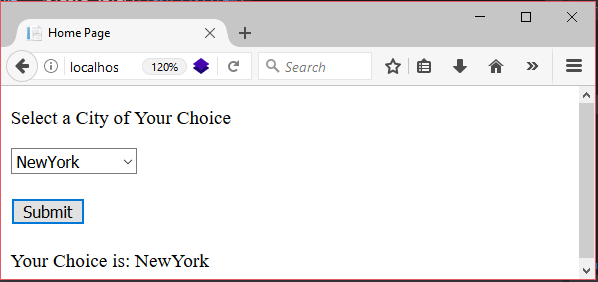
输出:

在服务器端,获取所选城市并将其显示给用户。