📌 相关文章
- Asp.net - C# 代码示例
- asp.net 数据注释双 - C# (1)
- ASP.NET-数据缓存(1)
- ASP.NET-数据缓存
- ASP.NET-数据绑定
- ASP.NET-数据绑定(1)
- asp.net 数据注释双 - C# 代码示例
- asp.net 问题 - C# (1)
- ASP 和 ASP.NET 之间的区别(1)
- ASP 和 ASP.NET 之间的区别
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- ASP.Net标签(1)
- ASP.Net标签
- asp.net 数据注释电子邮件 - C# (1)
- PHP和 ASP.NET 的区别
- asp.net 模型 - C# (1)
- ASP.NET-验证器
- ASP.NET-验证器(1)
- 不显示 asp.net - C# 代码示例
- ASP.NET教程
- ASP.Net教程(1)
- ASP.Net教程
- ASP.NET教程(1)
- ASP.NET MVC-数据注释(1)
- ASP.NET MVC-数据注释
- asp.net core 中的数据注释 - C# (1)
📜 ASP.Net数据列表
📅 最后修改于: 2020-12-28 00:31:30 🧑 作者: Mango
ASP.NET数据列表
ASP.NET DataList控件是轻量级的服务器端控件,用作数据项的容器。它用于将数据显示为网页的列表格式。
它显示来自数据源的数据。数据源可以是DataTable或数据库中的表。
在这里,首先,我们要创建从DataTable获取数据的DataList。本示例包括以下文件。
ASP.NET DataList示例与DataTable
// DataListExample2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataListExample2.aspx.cs"
Inherits="DataListExample.DataListExample2" %>
代码背后
// DataListExample2.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DataListExample
{
public partial class DataListExample2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable table = new DataTable();
table.Columns.Add("ID");
table.Columns.Add("Name");
table.Columns.Add("Email");
table.Rows.Add("101", "Sachin Kumar", "sachin@example.com");
table.Rows.Add("102", "Peter", "peter@example.com");
table.Rows.Add("103", "Ravi Kumar", "ravi@example.com");
table.Rows.Add("104", "Irfan", "irfan@example.com");
DataList1.DataSource = table;
DataList1.DataBind();
}
}
}
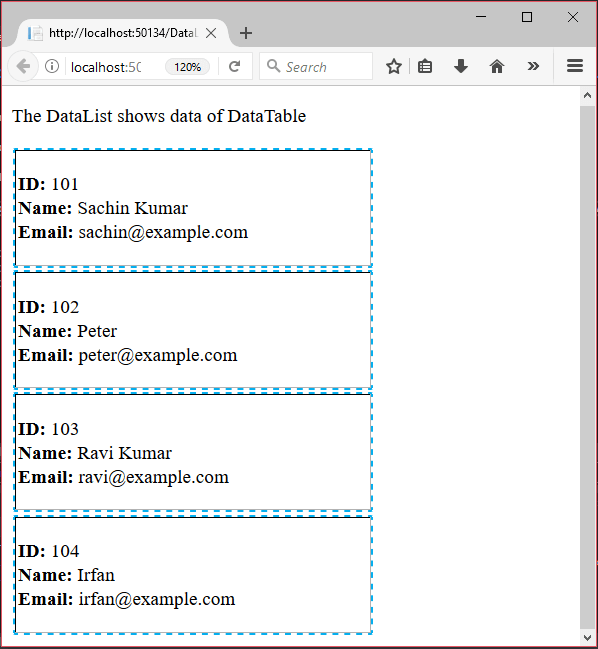
输出:
它将以下输出输出到浏览器。

ASP.NET DataList示例与数据库
本示例从数据库表获取数据,并包括以下步骤。
1)添加一个Web表单
添加一个Web表单,将DataList拖到其上,就像下面的屏幕截图一样。

从工具箱的数据类别中选择DataList。

将数据列表拖到窗体。拖动后,如下所示。

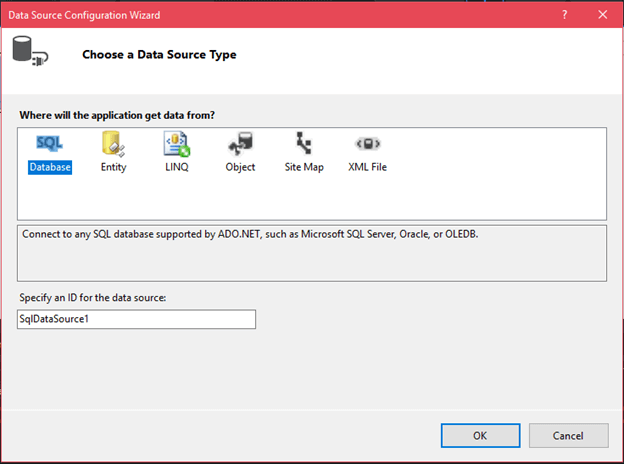
现在,我们需要配置数据库连接。单击它并设置新的数据源。

它将弹出一个包含各种数据源的新窗口。选择“ SQL数据库”,然后单击“确定”。

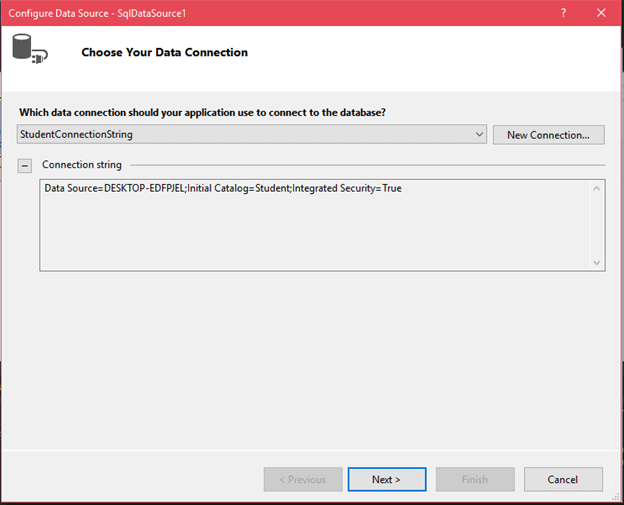
选择数据源后,现在,我们需要选择数据连接。但是在继续操作之前,请将连接字符串添加到web.config文件中。
// web.config
数据源是连接SQL Server所需的连接名称。其他计算机系统可能会有所不同。

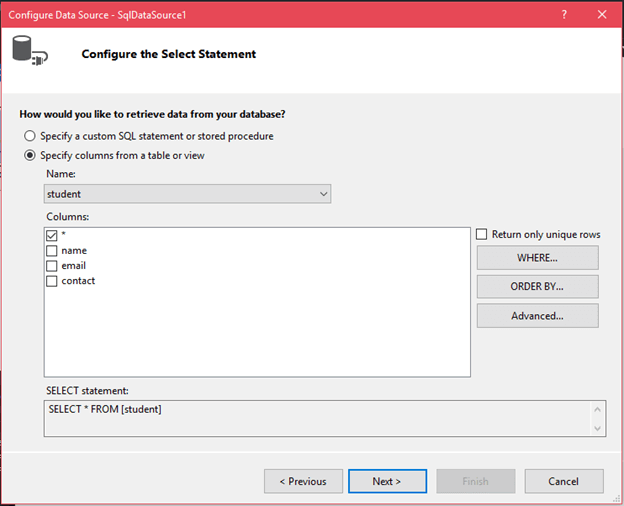
单击下一步后,它要求配置select语句。

它允许我们选择要获取自定义记录的列数。它还提供*选项以选择所有列记录。
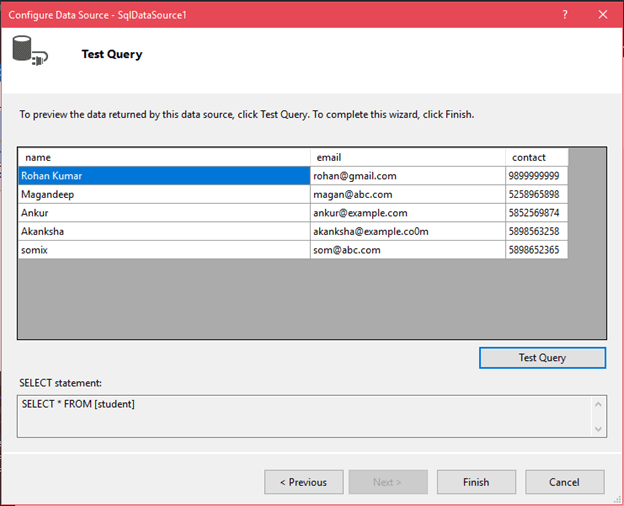
现在,如下面的屏幕快照所示,测试配置的查询是否正常工作。

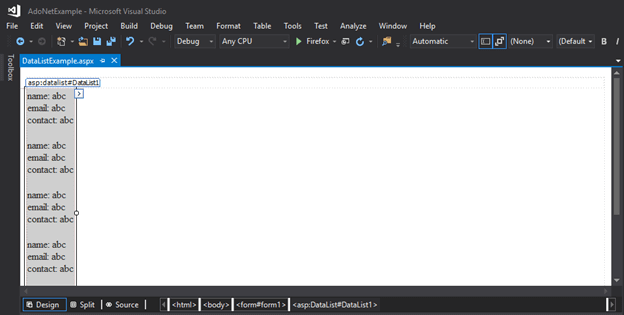
完成配置后,我们的DataList如下所示:

此“ DataListExample.aspx”文件包含以下代码。
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="DataListExample.aspx.cs" Inherits="AdoNetExample.DataListExample" %>
输出:
该应用程序产生以下输出。
