📌 相关文章
- Asp.net - C# 代码示例
- 隐藏datagrid列c#(1)
- asp.net 问题 - C# (1)
- 隐藏datagrid列c#代码示例
- ASP 和 ASP.NET 之间的区别
- ASP 和 ASP.NET 之间的区别(1)
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- ASP.Net标签
- ASP.Net标签(1)
- PHP和 ASP.NET 的区别
- asp.net 模型 - C# (1)
- ASP.NET-验证器(1)
- ASP.NET-验证器
- 不显示 asp.net - C# 代码示例
- ASP.NET教程
- ASP.NET教程(1)
- ASP.Net教程
- ASP.Net教程(1)
- ASP.NET简介(1)
- ASP.Net简介
- ASP.Net简介(1)
- ASP.NET简介
- ASP.NET-简介(1)
- ASP.NET-简介
- ASP.NET-多视图(1)
- ASP.NET-多视图
📜 ASP.Net DataGrid
📅 最后修改于: 2020-12-28 00:32:28 🧑 作者: Mango
ASP.NET数据网格
.NET Framework提供了DataGrid控件以在网页上显示数据。它是在.NET 1.0中引入的,现已不推荐使用。 DataGrid用于在可滚动网格中显示数据。它需要数据源来填充网格中的数据。
它是服务器端控件,可以从工具箱拖动到Web表单。 DataGrid的数据源可以是DataTable或数据库。让我们看一个示例,我们如何在应用程序中创建一个DataGrid。
本教程包含两个示例。一种是使用DataTable,第二种是使用数据库将数据显示到DataGrid中。
带有DataTable的ASP.NET DataGrid示例
本示例使用DataTable将数据绑定到DataGrid控件。
// DataGridExample2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataGridExample2.aspx.cs" Inherits="DataGridExample.DataGridExample2" %>
代码背后
// DataGridExample2.aspx.cs
using System;
using System.Data;
namespace DataGridExample
{
public partial class DataGridExample2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable table = new DataTable();
table.Columns.Add("ID");
table.Columns.Add("Name");
table.Columns.Add("Email");
table.Rows.Add("101", "Deepak Kumar", "deepak@example.com");
table.Rows.Add("102", "John", "john@example.com");
table.Rows.Add("103", "Subramanium Swami", "subramanium@example.com");
table.Rows.Add("104", "Abdul Khan", "abdul@example.com");
DataGrid1.DataSource = table;
DataGrid1.DataBind();
}
}
}
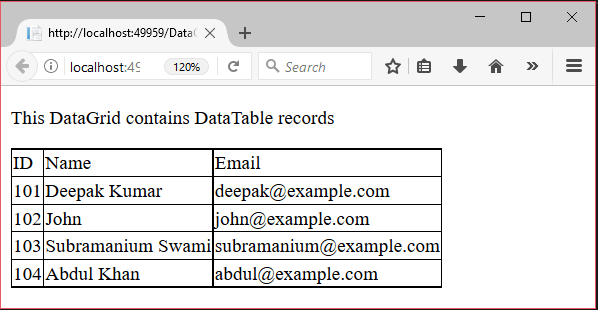
输出:
它将以下输出输出到浏览器。

ASP.NET DataGrid示例与数据库
本示例使用数据库作为数据源以将数据显示到DataGrid。本示例包括以下步骤。
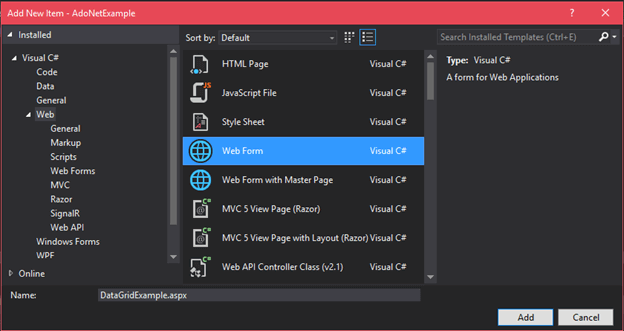
1)添加网络表单
创建一个新窗体以将DataGrid拖到其上。就像我们在下面的屏幕截图中所做的那样。

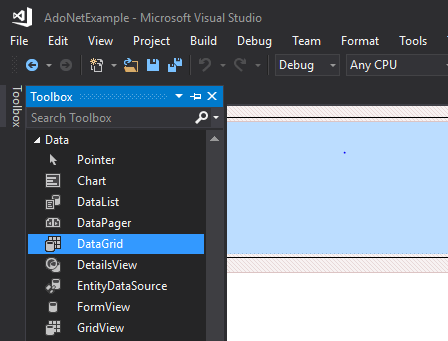
现在添加后,打开工具箱并将DataGrid控件拖到窗体。

拖动后,最初看起来如下所示。

此表单在后端包含以下源代码。
// DataGridExample.aspx
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="DataGridExample.aspx.cs" Inherits="AdoNetExample.DataGridExample" %>
2)连接到数据库
在CodeBehind文件中,我们具有数据库连接性代码,并将获取的记录绑定到DataGrid。
CodeBehind文件
// DataGridExample.aspx.cs
using System;
using System.Data;
using System.Data.SqlClient;
namespace AdoNetExample
{
public partial class DataGridExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (SqlConnection con = new SqlConnection("data source=.; database=student; integrated security=SSPI"))
{
SqlDataAdapter sde = new SqlDataAdapter("Select * from student", con);
DataSet ds = new DataSet();
sde.Fill(ds);
DataGrid1.DataSource = ds;
DataGrid1.DataBind();
}
}
}
}
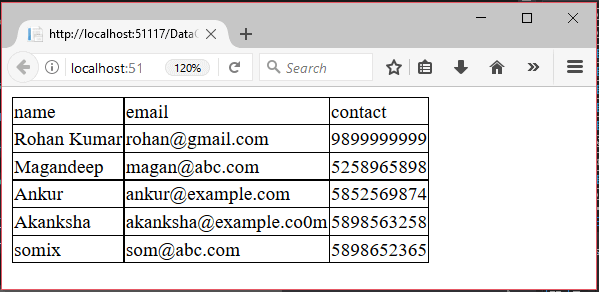
SQL Server表中的记录
一个学生表包含我们要使用DataGrid显示的记录。该表包含以下记录。

输出:
执行此应用程序后,它将从SQL Server获取记录并显示到Web浏览器。