解释查找 HTML 元素的各种方法
在本文中,我们将学习如何从 HTML 文档中找到 HTML 元素以更改或更新其内容。 JavaScript 为我们提供了一些方法来查找和操作 HTML 元素,甚至无需更改其中的代码。
以下是在 JavaScript 中查找 HTML 元素的方法:
- 按名称获取 HTML 元素
- 通过TagName获取 HTML 元素
- 通过id获取 HTML 元素
- 通过ClassName获取 HTML 元素
- 通过CSS选择器获取 HTML 元素
1. 按名称获取 HTML 元素: JavaScript 中的getElementsByName()方法用于使用用户为元素指定的名称访问 HTML 元素。这里的名称是指 HTML 元素内部的名称属性。它将返回 HTML 文档中包含指定名称的所有元素。
句法:
document.getElementsByName('attribute_name');参数:它采用与用户想要访问的 HTML 元素内的 name 属性相同的字符串值作为参数。
返回值:它返回与传递的参数值匹配的所有 HTML 元素的数组。
例子:
HTML
Welcome To GFG
HTML
Hey Geek!!
Welcome To GFG
HTML
Welcome To GFG
HTML
Welcome To GFG
HTML
Welcome To GFG
HTML
Welcome To GFG
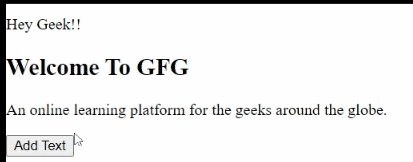
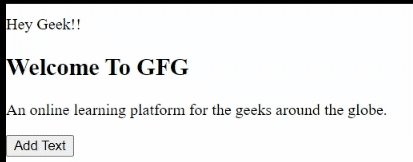
输出:

使用getElementsByName()方法向 HTML 元素添加文本
2、通过TagName获取HTML元素: JavaScript中的getElementsByTagName()方法用于通过tagname获取元素。在这个方法中,我们将传递元素的名称而不是 name 属性。
句法:
document.getElementsByTagName("Tag_Name");参数:它还接受一个字符串参数作为用户想要从 HTML 文档访问的标签的名称。
返回值:它返回一个包含与函数内部传递的值相似的所有元素的数组。
例子:
HTML
Hey Geek!!
Welcome To GFG
输出:

使用getElementsByTagName()方法更改 HTML 元素的文本
3. 通过 Id 获取 HTML 元素: Id选择器用于唯一标识 HTML 文档中的 HTML 元素。一般来说,一个 HTML 元素提供一个唯一的 id,然后用户可以使用getElementById()方法通过将该 id 值传递给该方法来访问特定元素。
句法:
document.getElementById("Id_Name");参数:它接受一个字符串值作为参数,以进一步识别 HTML 文档中的元素。
返回值:它只是简单地返回 id 值与传递值相似的元素。
例子:
HTML
Welcome To GFG
输出:

使用getElementById()方法向 HTML 元素添加文本
4. 通过类名获取 HTML 元素:类属性用于在 HTML 文档中唯一标识一组几个标签(可能相同也可能不同)。在 JavaScript 中,您可以使用getElementsByClassName()方法来访问特定组。
句法:
document.getElementsByClassName("Class_Name");参数:它接受一个字符串来标识 HTML 文档中的元素。
返回值:它将返回给定相同类名的所有元素的组。
例子:
HTML
Welcome To GFG
输出:

使用 getElementsClassName() 方法更改 HTML 元素的文本
5. 通过 CSS 选择器获取 HTML 元素:您可以使用 CSS 选择器以两种方式访问 HTML 元素:
- 查询选择器()
- 查询选择器全部()
注意:在调用这些方法时,请确保您传递带有符号的 CSS 选择器,即使用 ' 。 ' 同时传递一个类参数并在 id 参数的情况下使用 '#'。
让我们一一分别讨论:
- querySelector():它将返回包含在方法内传递的指定 CSS 选择器的第一个 HTML 元素。
句法:
// In case of Class
document.querySelector(".className");
// In case of Id
document.querySelector("#idName"); 示例:下面的示例说明了querySelector() 的使用:
HTML
Welcome To GFG
输出:

使用querySelector()方法显示 HTML 元素的内容
- querySelectorAll():它将返回包含在方法内部传递的指定 CSS 选择器的所有 HTML 元素。
句法:
// In case of Class
document.querySelectorAll("#idName");
// In case of Id
document.querySelectorAll(".className");示例:此示例解释了querySelectorAll() 的使用:
HTML
Welcome To GFG
输出:

使用querySelectorAll()方法更新 HTML 元素的文本