用 HTML 解释存储对象
HTML 存储对象主要用于在客户端 Web 浏览器上本地存储数据。这是一种在网络浏览器上存储大量数据的安全且简单的方法。它使用键值对在 Web 浏览器上存储数据。
HTML 存储对象可以通过两种方式在 Web 浏览器上存储数据:
- 本地存储
- 会话存储
本地存储对象:本地存储对象使用localStorage对象存储数据。即使您再次关闭或打开浏览器,使用 localStorage 存储在 Web 浏览器上的数据仍将保留在浏览器存储中。数据不会自动过期。 localStorage 对象使用localStorage.getItem()来获取存储的数据,并使用localStorage.setItem()在浏览器上添加数据。
句法:
使用localStorage.getItem() 从浏览器获取已存储数据的语法:它需要一个字符串参数作为键来返回与该特定键对应的值。
localStorage.getItem("key");使用localStorage.setItem() 在 Web 浏览器上存储数据的语法:它需要两个参数,一个作为键,另一个作为值来存储数据。
localStorage.setItem("key", "value");
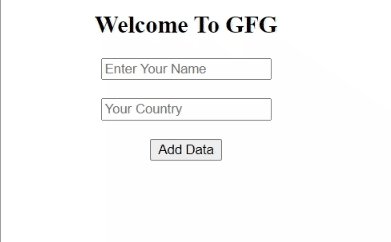
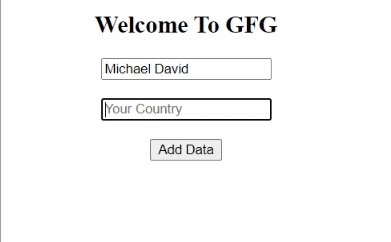
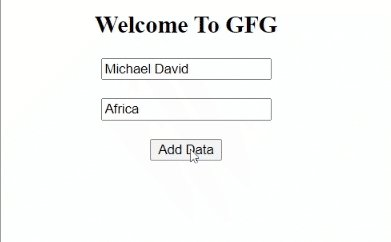
例子:
HTML
Welcome To GFG
HTML
Welcome To GFG
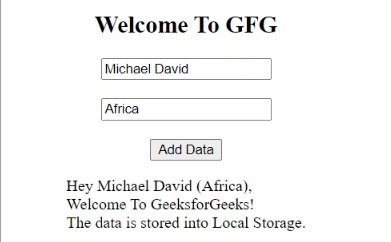
输出:

这是存储到 web Browse 的 localStorage 中的数据:

会话存储对象:会话存储使用 sessionStorage 对象在 Web 浏览器上存储数据。使用此对象存储的数据仅持续一个会话,即如果我们关闭浏览器,存储的数据也将同时自动删除。它还使用与 localStorage 相同的语法来存储数据。
句法:
添加数据的语法:
sessionStorage.setItem("key", "value");获取数据的语法:
sessionStorage.getItem("key");
例子:
HTML
Welcome To GFG
输出:

这是存储到 web Browse 的 sessionStorage 中的数据:
